Thiết Kế Web Tiếng Anh
Muốn trung tâm tiếng Anh của bạn luôn đông học viên và tăng trưởng bền vững? Một website chuyên nghiệp là điều không thể thiếu. Bằng cách thiết kế website, bạn sẽ:
- Mở rộng thị trường: Tiếp cận hàng triệu người dùng trên internet, thu hút học viên mới từ khắp mọi nơi.
- Tăng cường uy tín: Khẳng định vị thế chuyên nghiệp, tạo lòng tin cho khách hàng nhờ giao diện hiện đại và thông tin đầy đủ.
- Tối ưu hóa trải nghiệm khách hàng: Cung cấp mọi thông tin cần thiết về khóa học, giáo viên, tiện ích một cách nhanh chóng, thuận tiện.
- Tăng cường tương tác: Xây dựng cộng đồng học viên, tạo cơ hội để học viên tương tác với nhau và với trung tâm.
So sánh: Hiệu quả trên Fanpage vs. Website
| Fanpage | Website | |
| Chi phí | Thấp, miễn phí | Cao hơn, có chi phí phát triển và bảo trì |
| Tính năng | Hạn chế, chủ yếu dùng để tương tác | Đa dạng, bao gồm: đăng ký khóa học, thanh toán trực tuyến, blog, diễn đàn… |
| Khả năng kiểm soát | Tùy thuộc vào nền tảng | Hoàn toàn kiểm soát nội dung và thiết kế |
| Tương tác với khách hàng | Tương tác cơ bản | Tương tác sâu hơn, cá nhân hóa |
| Xây dựng thương hiệu | Hạn chế | Tăng cường nhận diện thương hiệu |
| Tối ưu hóa SEO | Khó khăn | Dễ dàng tối ưu hóa để tăng khả năng tìm kiếm |
| Độ chuyên nghiệp | Thấp hơn | Cao hơn, tạo ấn tượng chuyên nghiệp |
| Khả năng mở rộng | Hạn chế | Linh hoạt, dễ dàng mở rộng và tùy chỉnh |
| Thời gian quản lý | Ít | Nhiều hơn |
Việc sở hữu một website chuyên nghiệp là một khoản đầu tư thông minh cho bất kỳ trung tâm tiếng Anh nào. Website không chỉ giúp trung tâm tạo dựng hình ảnh chuyên nghiệp, mà còn giúp tăng khả năng tiếp cận khách hàng, cải thiện trải nghiệm người dùng và cuối cùng là tăng doanh thu. Nếu bạn muốn trung tâm tiếng Anh của mình phát triển bền vững, hãy đầu tư vào một website ngay hôm nay.
Khách hàng của trung tâm tiếng Anh thường quan tâm đến điều gì?
Khi tìm hiểu về một trung tâm tiếng Anh, khách hàng thường quan tâm đến những yếu tố sau đây:
- Thông tin về khóa học: Khách hàng muốn biết rõ về các khóa học, từ cấp độ cơ bản đến nâng cao, nội dung học tập, phương pháp giảng dạy, lịch học linh hoạt và đặc biệt là chi phí. Họ cũng quan tâm đến các chương trình khuyến mãi và ưu đãi đặc biệt.
- Thông tin về trung tâm: Khách hàng muốn tìm hiểu về đội ngũ giáo viên giàu kinh nghiệm, cơ sở vật chất hiện đại, và hệ thống học trực tuyến tiện lợi. Họ cũng mong muốn được tư vấn tận tình để chọn được khóa học phù hợp nhất.
- Thông tin về cộng đồng: Khách hàng quan tâm đến những đánh giá của học viên đã từng học tại trung tâm, các hoạt động của cộng đồng học viên, và những bài viết chia sẻ kinh nghiệm học tiếng Anh hữu ích.
- Thông tin liên hệ: Khách hàng muốn biết rõ cách thức liên hệ với trung tâm để được tư vấn và đăng ký khóa học.
Cách giữ chân khách hàng trên website
Để giữ chân khách hàng và tạo trải nghiệm học tập thú vị, trang web tiếng Anh cần cung cấp những giá trị vượt trội sau đây:
- Nội dung chất lượng: Trang web cần cung cấp nội dung học tập đa dạng, từ bài viết, video, podcast đến các bài tập thực hành, từ điển trực tuyến. Nội dung phải được cập nhật thường xuyên để đảm bảo tính mới mẻ và phù hợp với xu hướng.
- Cộng đồng học tập: Tạo một cộng đồng học tập sôi động, nơi học viên có thể tương tác, trao đổi kinh nghiệm và nhận được sự hỗ trợ từ giáo viên và các thành viên khác.
- Dịch vụ hỗ trợ: Cung cấp dịch vụ tư vấn tận tình, hỗ trợ giải đáp thắc mắc nhanh chóng và hiệu quả.
- Trải nghiệm người dùng: Thiết kế giao diện thân thiện, dễ sử dụng, và tối ưu hóa cho mọi thiết bị. Tích hợp các tính năng hiện đại như tìm kiếm thông tin, đăng ký khóa học trực tuyến, thanh toán trực tuyến.
- Tiếp thị: Thường xuyên tổ chức các chương trình khuyến mãi, sự kiện để thu hút khách hàng mới và giữ chân khách hàng cũ. Tích cực tương tác với khách hàng trên các nền tảng mạng xã hội.
- Đa dạng hình thức học tập: Kết hợp nhiều hình thức học tập khác nhau như học trực tuyến, học offline, học nhóm để đáp ứng nhu cầu đa dạng của học viên.


Thiết kế web tiếng Anh bằng AI trí tuệ nhân tạo
Việc thiết kế web từng là một quá trình phức tạp, đòi hỏi nhiều kỹ năng chuyên môn và thời gian. Tuy nhiên, với sự phát triển vượt bậc của trí tuệ nhân tạo (AI), công việc này đã trở nên dễ dàng và hiệu quả hơn bao giờ hết. AI không chỉ đơn thuần là một công cụ hỗ trợ, mà còn là một người cộng tác sáng tạo, giúp các nhà thiết kế web tạo ra những sản phẩm đẹp mắt, chuyên nghiệp và phù hợp với nhu cầu của người dùng.
AI hỗ trợ thiết kế web tiếng Anh như thế nào?
- Tạo ra các giao diện người dùng (UI) tự động: AI có khả năng phân tích dữ liệu người dùng, xu hướng thiết kế và các yếu tố thị giác để tạo ra các giao diện UI độc đáo, hấp dẫn và dễ sử dụng.
- Tối ưu hóa trải nghiệm người dùng (UX): AI giúp xác định các yếu tố ảnh hưởng đến trải nghiệm người dùng và đưa ra các đề xuất để cải thiện hiệu suất của website.
- Tạo ra nội dung tự động: AI có thể tạo ra các đoạn văn bản, tiêu đề, mô tả sản phẩm và thậm chí cả các bài viết blog bằng tiếng Anh một cách tự động, giúp tiết kiệm thời gian và công sức cho các nhà thiết kế.
- Dự đoán hành vi người dùng: Bằng cách phân tích dữ liệu người dùng, AI có thể dự đoán hành vi của họ và đề xuất các tính năng, nội dung phù hợp để tăng tỷ lệ chuyển đổi.
- Tối ưu hóa SEO: AI giúp tối ưu hóa website để tăng thứ hạng trên các công cụ tìm kiếm như Google, giúp website tiếp cận được nhiều người dùng hơn.
Tại sao phải thiết kế web tiếng Anh tại công ty Chốt Đơn Hàng?
Với kinh nghiệm nhiều năm trong lĩnh vực giáo dục, Chốt Đơn Hàng hiểu rõ những gì một trung tâm tiếng Anh cần để thu hút học viên và xây dựng thương hiệu. Chúng tôi cung cấp giải pháp thiết kế website chuyên nghiệp, giúp bạn:
- Tăng lượng học viên đăng ký: Website được thiết kế đẹp mắt, thân thiện với người dùng, giúp bạn tiếp cận và thu hút nhiều học viên tiềm năng hơn.
- Nâng cao uy tín thương hiệu: Một website chuyên nghiệp sẽ giúp trung tâm tiếng Anh của bạn trở nên uy tín và đáng tin cậy trong mắt khách hàng.
- Tối ưu hóa trải nghiệm học tập: Các tính năng như đăng ký trực tuyến, thanh toán tiện lợi, tài liệu học tập đa dạng sẽ giúp học viên có trải nghiệm học tập tốt nhất.
- Tăng cường tương tác với cộng đồng: Tạo ra một diễn đàn trực tuyến để học viên có thể giao lưu, chia sẻ kinh nghiệm học tập.
- Đo lường hiệu quả: Cung cấp các công cụ phân tích để bạn theo dõi hiệu quả của website và đưa ra những điều chỉnh phù hợp.
Mẫu giao diện web tiếng Anh
Những hình ảnh và video sẽ được biên tập lên giao diện website tiếng anh là:
Hình ảnh
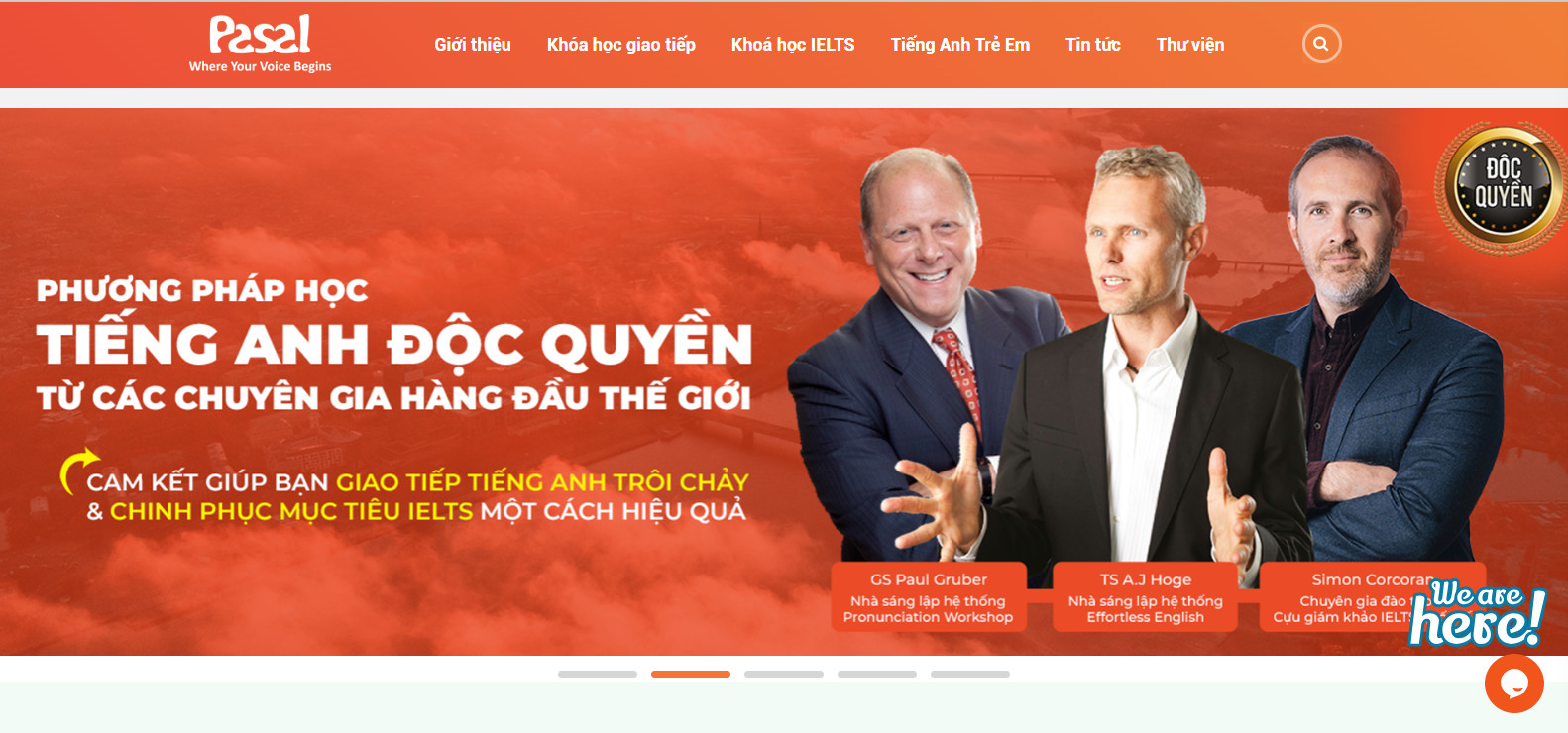
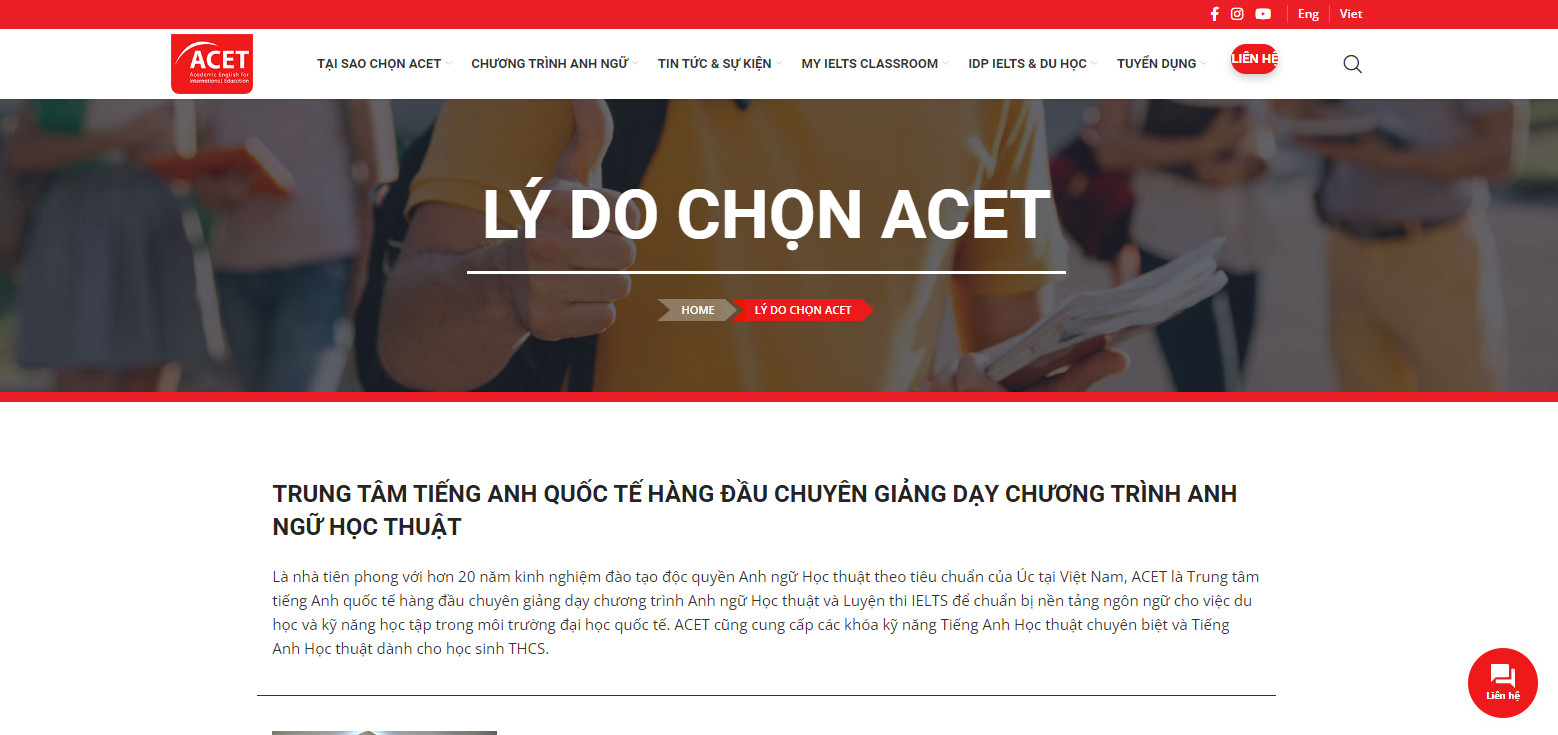
Hình 1: “Explore the World with English – Giao Diện Website Tiếng Anh Đẹp Mắt và Dễ Sử Dụng”

Hình 2: “Unlock Your Potential with English – Website Học Tiếng Anh Đa Dạng và Linh Hoạt”

Hình 3: “Master English Like a Pro – Trang Web Tiếng Anh Chất Lượng, Hiệu Quả”

Hình 4: “Empower Your Communication with English – Lựa Chọn Số 1 cho Học Tiếng Anh”

Video
Video 1: “Discover the Power of English Through Our Website”
- Hiển thị cảnh đẹp và cảnh quay thú vị từ các quốc gia nói tiếng Anh.
- Giới thiệu các tính năng và lợi ích của trang web học tiếng Anh.
Video 2: “Transform Your English Skills with Us”
- Hiển thị các phần mềm và công nghệ tiên tiến được sử dụng trong việc học tiếng Anh.
- Nhấn mạnh vào tính linh hoạt và đa dạng của nội dung học.
Video 3: “Join Our English Learning Community Today”
- Hiển thị các câu chuyện thành công từ người học tiếng Anh trên toàn thế giới.
- Giới thiệu cộng đồng học tiếng Anh và cách tham gia.
Video 4: “Success Starts Here – Choose the Best for Your English Journey”
- Hiển thị các phản hồi tích cực từ học viên và giáo viên.
- Tóm tắt các lợi ích của việc học tiếng Anh thông qua trang web của chúng tôi.
Giá thiết kế web tiếng Anh
- Thiết kế giao diện có sẵn: Chỉ từ 2 triệu đồng, bạn sở hữu ngay một website chuyên nghiệp với giao diện được thiết kế sẵn.
- Biên tập nội dung:
- Gói cơ bản (30 nội dung): 1 triệu đồng
- Gói tiêu chuẩn (60 nội dung): 2 triệu đồng
- Gói cao cấp (90 nội dung): 3 triệu đồng
- Nội dung bao gồm: Thông tin sản phẩm/dịch vụ, hình ảnh (nếu có).
- Tên miền và hosting:
- Tên miền: Miễn phí tên miền .ctyvn.net hoặc mua tên miền .com với giá ưu đãi.
- Hosting: Miễn phí 6 tháng đầu. Không giới hạn băng thông và dung lượng.
- Thiết kế giao diện tùy chỉnh: Nếu bạn có yêu cầu riêng, chúng tôi sẽ thiết kế giao diện độc đáo theo ý tưởng của bạn với mức giá từ 7-9 triệu đồng.
Lời khuyên
Bạn đang bỏ lỡ cơ hội tăng trưởng khi chưa sở hữu một website chuyên nghiệp cho trung tâm tiếng Anh của mình. Với một website được thiết kế bởi Chốt Đơn Hàng, bạn sẽ không chỉ thu hút được nhiều học viên hơn mà còn tạo ra một lợi thế cạnh tranh so với các đối thủ. Đừng chần chừ, hãy liên hệ ngay với chúng tôi để được tư vấn và hỗ trợ tốt nhất.
Sau khi đã có website, bạn nên sử dụng dịch vụ SEO web chuyên sâu cho ngành tiếng Anh tại đây.
Ngoài ra bạn cũng nên tham khảo bài viết về thống kê thị trường, nghiên cứu hành vi khách hàng và chiến lược quảng cáo chuyên sâu cho ngành tiếng Anh tại đây.
Bài viết liên quan
Quảng cáo TikTok
Quảng cáo Instagram
Tăng theo dõi Instagram
QUẢNG CÁO FACEBOOK
Tăng like fanpage Facebook
Dịch vụ chăm sóc fanpage
Dịch vụ viết bài Fanpage
Tăng theo dõi Facebook cá nhân
Bảng giá tăng like
Quảng cáo Facebook Livestream
Tăng theo dõi Livestream trên Facebook
Tăng chia sẻ Livestream trên Facebook
Dịch Vụ Thiết Kế Hình Ảnh
Quảng cáo Google
Quảng cáo Adwords
Quảng cáo Google Banner
Google Remarketing – Quảng cáo bám đuổi
Dịch Vụ SEO Web
Phần mềm SEO web Chốt Đơn Hàng
Dịch vụ SEO
Thiết kế Web
Quảng cáo website
Dịch vụ tối ưu website
Thiết kế diễn đàn
Dịch vụ SEO Google Map
Quảng cáo Google Map
Quảng cáo Livestream trên Tiktok
Quảng cáo trên Zalo
Quảng cáo Zalo theo số điện thoại
Quảng cáo tin nhắn Zalo
Quảng cáo Zalo tin nhắn – Inbox Zalo Ads
Quảng cáo trên diễn đàn
Quảng cáo tin nhắn SMS
Dịch vụ Email Marketing
Dịch Vụ Chụp Hình
Quay video clip giá rẻ
Quảng cáo Youtube
Quảng cáo trên Youtube
SEO kênh Youtube
Tăng 4000 giờ xem kênh Youtube
Tăng theo dõi kênh Youtube
Quảng Cáo Online
Quảng cáo Facebook giá rẻ
Cho thuê nhân viên chạy quảng cáo
Cho thuê nhân viên chia sẻ
Cho thuê Fanpage và Group trên Facebook
Tối ưu gian hàng Lazada
Quảng cáo Lazada
Tối ưu gian hàng Shopee
Quảng cáo Shopee
Phần mềm tiếp thị lại trên Facebook (Fanpage Facebook Remarketing)
Dịch vụ chốt đơn hàng
Dạy học kinh doanh online
Tác giả bài viết: Nguyễn Minh Hoàng – CEO Công ty TNHH Thương Mại và Dịch Vụ Chốt Đơn Hàng
Trong thế giới sôi động của quảng cáo và marketing trực tuyến, Nguyễn Minh Hoàng không chỉ là một CEO, mà còn là một tinh hoa sáng tạo, người đứng đầu của Công ty TNHH Thương Mại và Dịch Vụ Chốt Đơn Hàng – một công ty được biết đến với sứ mệnh làm thay đổi cách thức doanh nghiệp tiếp cận và tương tác với khách hàng qua các chiến lược quảng cáo online.
Với tinh thần khởi nghiệp và tầm nhìn sâu rộng, Minh Hoàng không chỉ dẫn dắt công ty của mình vượt qua những thách thức, mà còn thúc đẩy việc sáng tạo và tiên phong trong lĩnh vực quảng cáo và marketing trực tuyến. Ông được biết đến với sự đam mê không ngừng, sự cam kết vững vàng và sự tận tâm đặc biệt đối với việc mang lại giá trị thực sự cho khách hàng.
Dưới sự lãnh đạo của Minh Hoàng, Công ty TNHH Thương Mại và Dịch Vụ Chốt Đơn Hàng đã trở thành một trong những cái tên nổi bật trong ngành công nghiệp quảng cáo và marketing online. Sứ mệnh của ông không chỉ dừng lại ở việc tạo ra những chiến dịch quảng cáo hiệu quả, mà còn là việc tạo ra những trải nghiệm độc đáo và không thể quên cho khách hàng.
Với tài năng lãnh đạo, sự tận tâm và sự sáng tạo không ngừng, Nguyễn Minh Hoàng đã và đang là nguồn cảm hứng lớn cho cả đồng nghiệp và người làm marketing trực tuyến trên khắp mọi nơi.
Kinh nghiệm cụ thể:
- Hơn 6 năm kinh nghiệm. Đã thành lập công ty này từ năm 2018 với mã số thuế: 0315053301
- Là admin của website này và cũng là tác giả của phần mềm SEO Chốt Đơn Hàng, là công cụ không thể thiếu cho mọi doanh nghiệp mong muốn nâng cao hiệu suất và hiệu quả trong chiến lược quảng cáo và tiếp thị trực tuyến của mình.
- Thực hiện hiệu quả nhiều chiến dịch quảng cáo marketing online, thiết kế và SEO website cho nhiều khách hàng trong và ngoài nước :
Phản hồi từ khách hàng:
- Giỏi lắm em, hôm nay khách đặt hàng trên mạng chị tăng rồi! (jamazinglashes.ie)
- Cám ơn ông nhiều nha, web lên top rồi! (inanhgiasi.com)
- Quảng cáo tháng này ra khách rồi em ơi, mừng quá! (vachngantrungthien.com)