Thiết Kế Web Bảo Hiểm
Thiết kế website bảo hiểm là một quyết định thông minh cho mọi doanh nghiệp, đặc biệt là trong bối cảnh cạnh tranh ngày càng khốc liệt. Dưới đây là những trường hợp doanh nghiệp nên đầu tư vào một website chuyên nghiệp:
- Doanh nghiệp mới thành lập: Website sẽ giúp bạn xây dựng hình ảnh chuyên nghiệp, tạo dựng lòng tin với khách hàng và nhanh chóng tiếp cận thị trường.
- Muốn mở rộng thị trường: Website là công cụ đắc lực để tiếp cận khách hàng tiềm năng trên khắp mọi miền đất nước, vượt qua giới hạn địa lý.
- Nâng cao trải nghiệm khách hàng: Với website, khách hàng có thể dễ dàng tìm kiếm thông tin, so sánh sản phẩm, thực hiện giao dịch trực tuyến và nhận được hỗ trợ nhanh chóng.
- Tối ưu hóa chi phí marketing: Chiến dịch marketing online trên website hiệu quả hơn nhiều so với các hình thức truyền thống, giúp tiết kiệm chi phí đáng kể.
- Cạnh tranh hiệu quả: Một website chuyên nghiệp, được tối ưu hóa tốt sẽ giúp bạn nổi bật giữa hàng loạt đối thủ, thu hút khách hàng và tăng doanh số.
- Phục vụ khách hàng hiện đại: Khách hàng ngày nay ưa chuộng các giao dịch trực tuyến. Website sẽ giúp bạn đáp ứng nhu cầu này và tạo ra trải nghiệm mua sắm thuận tiện.
- Quản lý doanh nghiệp hiệu quả: Website giúp bạn quản lý thông tin khách hàng, đơn hàng, báo cáo… một cách chuyên nghiệp, từ đó nâng cao hiệu quả hoạt động của doanh nghiệp.
So sánh: Bán hàng trên Fanpage vs Website.
| Tiêu chí | Fanpage | Website |
| Chi phí | Miễn phí | Cao hơn |
| Thời gian triển khai | Nhanh | Lâu hơn |
| Khả năng tùy biến | Hạn chế | Cao |
| Tiếp cận khách hàng | Chủ yếu dựa vào thuật toán của Facebook | Tiếp cận khách hàng chủ động hơn qua SEO, quảng cáo |
| Quản lý dữ liệu | Hạn chế | Chi tiết và sâu |
Như bảng so sánh trên, rõ ràng website mang lại nhiều lợi ích hơn cho doanh nghiệp bảo hiểm. Với website, bạn có thể xây dựng một thương hiệu chuyên nghiệp, cung cấp thông tin đầy đủ, tương tác trực tiếp với khách hàng và tối ưu hóa hiệu quả kinh doanh.
Mặc dù Fanpage là một công cụ hữu ích để tương tác với khách hàng, nhưng website mới là nền tảng vững chắc để phát triển doanh nghiệp bảo hiểm trong dài hạn. Đầu tư vào một website chuyên nghiệp là một quyết định thông minh giúp bạn tăng cường cạnh tranh và đạt được nhiều thành công hơn.
Khách hàng khi chọn mua bảo hiểm quan tâm đến điều gì?
Khi quyết định mua bảo hiểm, khách hàng không chỉ quan tâm đến sản phẩm mà còn muốn biết rõ ràng về quyền lợi của mình, cách thức hoạt động của dịch vụ và sự an tâm khi lựa chọn công ty bảo hiểm. Dưới đây là những thông tin mà khách hàng thường tìm kiếm:
- Thông tin về sản phẩm:
- Loại hình bảo hiểm đa dạng: Khách hàng muốn biết công ty cung cấp những loại bảo hiểm nào (ô tô, nhà cửa, sức khỏe,…) và phù hợp với nhu cầu của họ.
- Quyền lợi bảo hiểm rõ ràng: Khách hàng cần biết chính xác những gì được bảo hiểm, điều kiện để được hưởng quyền lợi, và các trường hợp ngoại trừ.
- Bảng giá minh bạch: Khách hàng muốn so sánh giá cả giữa các gói bảo hiểm và dễ dàng tính toán phí bảo hiểm.
- Ưu đãi hấp dẫn: Các chương trình giảm giá, quà tặng, hoặc ưu đãi đặc biệt luôn thu hút khách hàng.
- Thông tin về dịch vụ:
- Quy trình mua bảo hiểm đơn giản: Khách hàng muốn mua bảo hiểm một cách nhanh chóng và dễ dàng.
- Dịch vụ khách hàng chuyên nghiệp: Khách hàng mong muốn được hỗ trợ nhiệt tình và giải đáp mọi thắc mắc một cách nhanh chóng.
- Quy trình xử lý khiếu nại nhanh chóng: Khách hàng muốn được giải quyết các vấn đề phát sinh một cách công bằng và nhanh chóng.
- Thông tin về công ty:
- Uy tín và kinh nghiệm: Khách hàng muốn lựa chọn công ty bảo hiểm có uy tín và kinh nghiệm trên thị trường.
- Tài chính ổn định: Khách hàng muốn đảm bảo công ty bảo hiểm có khả năng chi trả khi có yêu cầu bồi thường.
- Đánh giá của khách hàng: Khách hàng thường tham khảo ý kiến của những người đã sử dụng dịch vụ của công ty.
Để thu hút và giữ chân khách hàng, website bảo hiểm cần cung cấp đầy đủ thông tin, rõ ràng, minh bạch và dễ hiểu. Đồng thời, website cũng cần tạo ra một trải nghiệm trực tuyến tốt, giúp khách hàng cảm thấy an tâm và hài lòng khi lựa chọn dịch vụ của công ty.
Cách giữ chân khách hàng trên website.
Để giữ chân khách hàng và xây dựng lòng trung thành, website bảo hiểm cần mang đến trải nghiệm tuyệt vời ngay từ lần truy cập đầu tiên. Dưới đây là một số cách để làm điều đó:
- Thông tin hữu ích, dễ hiểu: Cung cấp những thông tin đơn giản, dễ hiểu về các sản phẩm bảo hiểm, giúp khách hàng dễ dàng so sánh và lựa chọn.
- Công cụ hỗ trợ trực tuyến: Tích hợp chatbot, tính năng so sánh sản phẩm, và các công cụ khác để khách hàng tự tìm kiếm thông tin.
- Nội dung hấp dẫn: Đăng tải các bài viết, video chia sẻ kiến thức về bảo hiểm, câu chuyện khách hàng, giúp khách hàng hiểu rõ hơn về tầm quan trọng của bảo hiểm.
- Chăm sóc khách hàng chu đáo: Đảm bảo khách hàng luôn nhận được sự hỗ trợ nhanh chóng và nhiệt tình qua các kênh như chat trực tuyến, email, điện thoại.
- Cá nhân hóa trải nghiệm: Tùy chỉnh nội dung và khuyến mãi để phù hợp với từng khách hàng.
- Bảo mật thông tin: Đảm bảo thông tin cá nhân của khách hàng luôn được bảo mật an toàn.
Bằng cách tạo ra một website thân thiện, hữu ích và an toàn, bạn sẽ không chỉ thu hút khách hàng mới mà còn giữ chân được những khách hàng trung thành.

Chức năng của website bảo hiểm.
Để tạo ra một website bảo hiểm thực sự hữu ích và hấp dẫn khách hàng, bạn cần trang bị đầy đủ những chức năng sau:
- Giao diện trực quan, dễ sử dụng: Thiết kế giao diện thân thiện, sử dụng màu sắc và hình ảnh phù hợp để tạo cảm giác tin tưởng. Cung cấp một bản đồ rõ ràng về các sản phẩm bảo hiểm, giúp khách hàng dễ dàng tìm thấy gói bảo hiểm phù hợp với nhu cầu.
- Thông tin sản phẩm chi tiết: Cung cấp thông tin đầy đủ về từng loại bảo hiểm, bao gồm quyền lợi, điều khoản, bảng giá và các câu hỏi thường gặp. Sử dụng biểu đồ, đồ thị để minh họa rõ ràng các lợi ích.
- Công cụ tính toán phí bảo hiểm: Tích hợp công cụ giúp khách hàng tự ước tính phí bảo hiểm dựa trên thông tin cá nhân.
- So sánh sản phẩm: Cho phép khách hàng so sánh các gói bảo hiểm khác nhau để đưa ra lựa chọn tốt nhất.
- Hỗ trợ trực tuyến 24/7: Cung cấp nhiều kênh hỗ trợ khách hàng như chat trực tuyến, email, hotline để giải đáp mọi thắc mắc.
- Quy trình mua bảo hiểm đơn giản: Tạo một quy trình mua bảo hiểm trực tuyến nhanh chóng, thuận tiện và bảo mật.
- Cộng đồng người dùng: Xây dựng một diễn đàn hoặc nhóm cộng đồng để khách hàng có thể chia sẻ kinh nghiệm, đặt câu hỏi và nhận tư vấn.
- Tin tức và kiến thức: Cung cấp các bài viết, blog, video chia sẻ thông tin hữu ích về bảo hiểm, giúp khách hàng nâng cao hiểu biết.
- Tối ưu hóa cho SEO: Đảm bảo website của bạn dễ dàng được tìm thấy trên các công cụ tìm kiếm.
Trang bị đầy đủ các chức năng trên, website bảo hiểm của bạn sẽ không chỉ là một kênh cung cấp thông tin mà còn là một công cụ giúp bạn tương tác với khách hàng, xây dựng lòng tin và tăng doanh số.

Thiết kế web bảo hiểm bằng AI trí tuệ nhân tạo.
Nhờ AI, website bảo hiểm không chỉ là một nơi cung cấp thông tin mà còn trở thành một trợ lý thông minh, phục vụ mọi nhu cầu của khách hàng.
- Cá nhân hóa trải nghiệm khách hàng: AI giúp website hiểu rõ từng khách hàng, từ đó đưa ra các gợi ý sản phẩm phù hợp, cung cấp các ưu đãi hấp dẫn và tạo ra những trải nghiệm mua sắm được cá nhân hóa.
- Tự động hóa quy trình: AI có thể tự động hóa nhiều quy trình, từ việc trả lời các câu hỏi thường gặp đến xử lý yêu cầu bồi thường, giúp tiết kiệm thời gian và giảm thiểu lỗi.
- Tối ưu hóa quyết định: AI giúp doanh nghiệp đưa ra các quyết định kinh doanh sáng suốt hơn dựa trên dữ liệu lớn và phân tích dự đoán.
- Nâng cao bảo mật: AI giúp phát hiện và ngăn chặn các mối đe dọa an ninh mạng, bảo vệ thông tin khách hàng một cách hiệu quả.
Cụ thể, AI có thể ứng dụng trong các lĩnh vực sau:
- Tư vấn bảo hiểm: AI chatbot sẽ tư vấn cho khách hàng một cách nhanh chóng và chính xác, giúp khách hàng tìm được sản phẩm bảo hiểm phù hợp nhất.
- Định giá bảo hiểm: AI giúp tính toán phí bảo hiểm một cách chính xác dựa trên nhiều yếu tố, đảm bảo sự công bằng cho khách hàng.
- Xử lý yêu cầu bồi thường: AI giúp tự động hóa quá trình xử lý yêu cầu bồi thường, rút ngắn thời gian chờ đợi cho khách hàng.
- Phát hiện gian lận: AI giúp phát hiện các hành vi gian lận bảo hiểm, bảo vệ quyền lợi của doanh nghiệp và khách hàng trung thực.
Với AI, website bảo hiểm không chỉ là một công cụ bán hàng mà còn là một nền tảng để xây dựng mối quan hệ lâu dài với khách hàng.
Tại sao phải thiết kế web bảo hiểm tại công ty Chốt Đơn Hàng?
Bạn muốn xây dựng một website bảo hiểm chuyên nghiệp, thu hút khách hàng và tăng doanh số? Hãy để Chốt Đơn Hàng giúp bạn! Với kinh nghiệm dày dặn trong lĩnh vực thiết kế web và hiểu biết sâu sắc về ngành bảo hiểm, chúng tôi cam kết mang đến cho bạn một website hoàn hảo.
- Hiểu rõ nhu cầu của ngành bảo hiểm: Chúng tôi hiểu rõ những thách thức và cơ hội của ngành bảo hiểm, từ đó thiết kế ra những giải pháp phù hợp và hiệu quả.
- Giao diện chuyên nghiệp, thân thiện: Website của bạn sẽ được thiết kế với giao diện đẹp mắt, dễ sử dụng, tạo cảm giác tin tưởng và an tâm cho khách hàng.
- Tính năng đa dạng, tiện ích: Chúng tôi tích hợp nhiều tính năng hữu ích như tính năng tìm kiếm thông minh, tư vấn trực tuyến, thanh toán trực tuyến, giúp khách hàng dễ dàng tìm kiếm thông tin và thực hiện giao dịch.
- Tối ưu hóa SEO: Website của bạn sẽ được tối ưu hóa để xếp hạng cao trên các công cụ tìm kiếm, giúp bạn tiếp cận nhiều khách hàng tiềm năng hơn.
- Bảo mật thông tin: Chúng tôi đảm bảo rằng tất cả thông tin của khách hàng đều được bảo mật tuyệt đối, giúp bạn xây dựng lòng tin với khách hàng.
- Hỗ trợ khách hàng tận tâm: Chúng tôi luôn sẵn sàng hỗ trợ bạn trong suốt quá trình thiết kế và vận hành website.
Với Chốt Đơn Hàng, website bảo hiểm của bạn không chỉ là một công cụ quảng bá mà còn là một kênh bán hàng hiệu quả, giúp bạn tăng trưởng doanh nghiệp một cách bền vững.
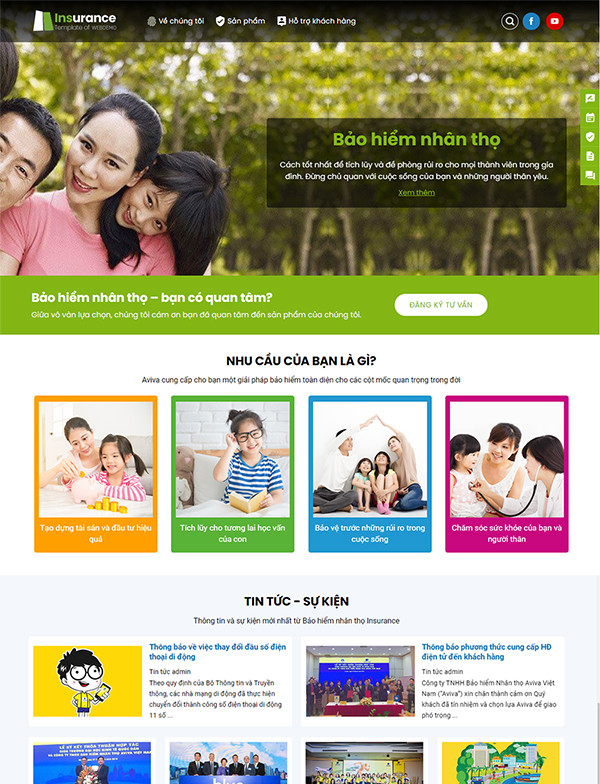
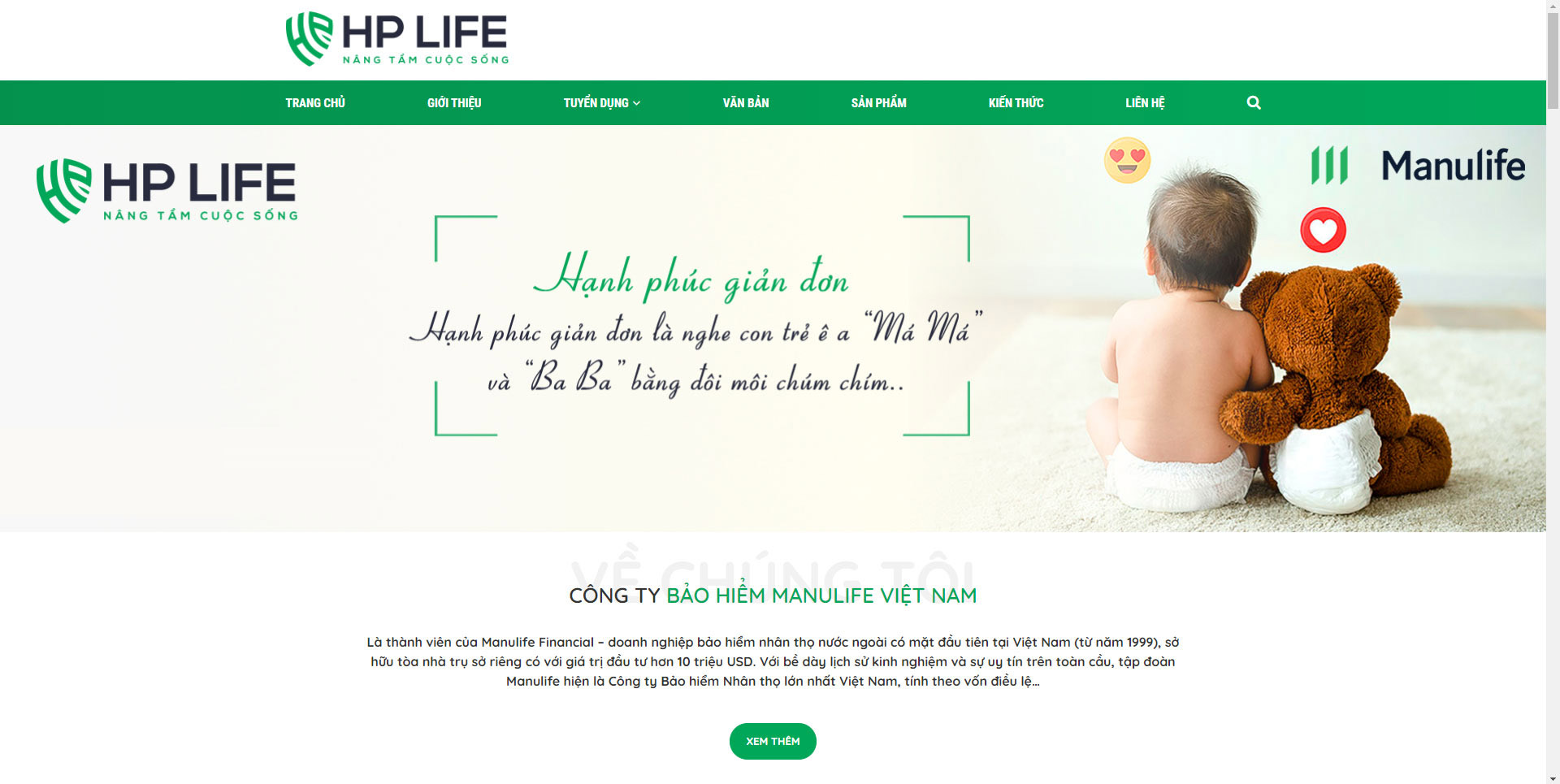
Mẫu giao diện web bảo hiểm.
Những hình ảnh và video sẽ được biên tập lên giao diện website bảo hiểm là:
Hình ảnh.
- Hình 1: “An Toàn Được Bắt Đầu Từ Đây – Thiết Kế Web Bảo Hiểm Hiện Đại”.

- Hình 2: “Bảo Hiểm Cho Mọi Gia Đình – Website Thân Thiện và Dễ Sử Dụng”.

- Hình 3: “Tự Tin Với Bảo Hiểm Của Chúng Tôi – Thiết Kế Web Chuyên Nghiệp”.

- Hình 4: “Bảo Vệ Tương Lai – Thiết Kế Web An Toàn và Hiệu Quả”.

Video.
- Video 1: “Khám Phá Thế Giới Bảo Hiểm Qua Website Mới”.
Hiển thị tính năng và ưu điểm của dịch vụ bảo hiểm thông qua giao diện trực tuyến.
Mô tả cách trang web cung cấp thông tin chi tiết và dễ tiếp cận.
- Video 2: “Tạo Ra Kế Hoạch Bảo Hiểm Phù Hợp Với Gia Đình Bạn”.
Hướng dẫn qua quy trình lựa chọn và tùy chỉnh kế hoạch bảo hiểm.
Hiển thị tính năng tích hợp bảo hiểm cho cả gia đình.
- Video 3: “Chăm Sóc Bảo Hiểm Của Bạn Mọi Lúc, Mọi Nơi”.
Tính năng truy cập từ xa và dịch vụ hỗ trợ trực tuyến.
Đưa ra ví dụ về cách trang web đảm bảo tính bảo mật và quyền riêng tư.
- Video 4: “Bảo Vệ Tương Lai Của Bạn với Dịch Vụ Bảo Hiểm Chất Lượng”.
Chia sẻ câu chuyện thành công của người sử dụng dịch vụ bảo hiểm.
Mô tả cách trang web giúp độc giả hiểu rõ về các kế hoạch và lựa chọn của họ.
Giá thiết kế web bảo hiểm.
Bạn đang tìm kiếm một website bảo hiểm chuyên nghiệp, độc đáo và tối ưu hóa SEO? Hãy để Chốt Đơn Hàng giúp bạn! Chúng tôi cung cấp các gói thiết kế website bảo hiểm đa dạng với mức giá cạnh tranh, phù hợp với mọi nhu cầu của doanh nghiệp.
Các gói thiết kế:
- Gói cơ bản:
- Giá: 2.000.000 VNĐ
- Mô tả: Sử dụng giao diện có sẵn, tối ưu cho các doanh nghiệp vừa và nhỏ. Bao gồm:
- Thiết kế giao diện chuyên nghiệp, thân thiện với người dùng
- Tích hợp các tính năng cơ bản như: giới thiệu công ty, sản phẩm, dịch vụ, liên hệ
- Tối ưu hóa SEO cơ bản
- Miễn phí hosting 6 tháng đầu
- Tặng tên miền .ctyvn.net
- Gói nâng cao:
- Giá: Từ 7.000.000 VNĐ – 9.000.000 VNĐ
- Mô tả: Thiết kế giao diện độc quyền theo yêu cầu của khách hàng. Bao gồm tất cả các tính năng của gói cơ bản và:
- Thiết kế giao diện độc đáo, ấn tượng, phù hợp với thương hiệu của bạn
- Tích hợp các tính năng nâng cao như: tính năng tìm kiếm, bảng báo giá trực tuyến, form đăng ký
- Tối ưu hóa SEO chuyên sâu
- Miễn phí hosting 6 tháng đầu
- Tặng tên miền .com
- Phí dịch vụ bổ sung:
- Biên tập nội dung:
- 1.000.000 VNĐ: Tối đa 30 nội dung
- 2.000.000 VNĐ: Tối đa 60 nội dung
- 3.000.000 VNĐ: Tối đa 90 nội dung
- Tên miền .com: 400.000 VNĐ/năm đầu (giá có thể thay đổi)
- Hosting: 140.000 VNĐ/tháng (giá năm 2024, giá có thể thay đổi)
- Biên tập nội dung:
Tại sao nên chọn Chốt Đơn Hàng?
- Đội ngũ chuyên nghiệp: Chúng tôi có đội ngũ thiết kế giàu kinh nghiệm, am hiểu về ngành bảo hiểm.
- Giao diện đẹp, thân thiện: Chúng tôi tạo ra những giao diện website ấn tượng, dễ sử dụng.
- Tối ưu hóa SEO: Giúp website của bạn dễ dàng được tìm thấy trên các công cụ tìm kiếm.
- Hỗ trợ khách hàng tận tâm: Chúng tôi luôn sẵn sàng hỗ trợ bạn trong suốt quá trình thiết kế và vận hành website.
Liên hệ ngay với chúng tôi để được tư vấn và báo giá chi tiết.
Lời khuyên.
Sau khi đã có website, bạn nên sử dụng dịch vụ SEO web chuyên sâu cho bảo hiểm tại đây.
Ngoài ra bạn cũng nên tham khảo bài viết về thống kê thị trường, nghiên cứu hành vi khách hàng và chiến lược quảng cáo chuyên sâu cho bảo hiểm tại đây.
Một website bảo hiểm chuyên nghiệp sẽ giúp bạn:
- Tăng cường độ tin cậy của thương hiệu
- Thu hút khách hàng mới
- Tăng doanh số bán hàng
- Nâng cao trải nghiệm khách hàng
- … Hãy để Chốt Đơn Hàng giúp bạn đạt được những mục tiêu trên. Liên hệ ngay!
Bài viết liên quan
Quảng cáo TikTok
Quảng cáo Instagram
Tăng theo dõi Instagram
QUẢNG CÁO FACEBOOK
Tăng like fanpage Facebook
Dịch vụ chăm sóc fanpage
Dịch vụ viết bài Fanpage
Tăng theo dõi Facebook cá nhân
Bảng giá tăng like
Quảng cáo Facebook Livestream
Tăng theo dõi Livestream trên Facebook
Tăng chia sẻ Livestream trên Facebook
Dịch Vụ Thiết Kế Hình Ảnh
Quảng cáo Google
Quảng cáo Adwords
Quảng cáo Google Banner
Google Remarketing – Quảng cáo bám đuổi
Dịch Vụ SEO Web
Phần mềm SEO web Chốt Đơn Hàng
Dịch vụ SEO
Thiết kế Web
Quảng cáo website
Dịch vụ tối ưu website
Thiết kế diễn đàn
Dịch vụ SEO Google Map
Quảng cáo Google Map
Quảng cáo Livestream trên Tiktok
Quảng cáo trên Zalo
Quảng cáo Zalo theo số điện thoại
Quảng cáo tin nhắn Zalo
Quảng cáo Zalo tin nhắn – Inbox Zalo Ads
Quảng cáo trên diễn đàn
Quảng cáo tin nhắn SMS
Dịch vụ Email Marketing
Dịch Vụ Chụp Hình
Quay video clip giá rẻ
Quảng cáo Youtube
Quảng cáo trên Youtube
SEO kênh Youtube
Tăng 4000 giờ xem kênh Youtube
Tăng theo dõi kênh Youtube
Quảng Cáo Online
Quảng cáo Facebook giá rẻ
Cho thuê nhân viên chạy quảng cáo
Cho thuê nhân viên chia sẻ
Cho thuê Fanpage và Group trên Facebook
Tối ưu gian hàng Lazada
Quảng cáo Lazada
Tối ưu gian hàng Shopee
Quảng cáo Shopee
Phần mềm tiếp thị lại trên Facebook (Fanpage Facebook Remarketing)
Dịch vụ chốt đơn hàng
Dạy học kinh doanh online
Tác giả bài viết: Nguyễn Minh Hoàng – CEO Công ty TNHH Thương Mại và Dịch Vụ Chốt Đơn Hàng
Trong thế giới sôi động của quảng cáo và marketing trực tuyến, Nguyễn Minh Hoàng không chỉ là một CEO, mà còn là một tinh hoa sáng tạo, người đứng đầu của Công ty TNHH Thương Mại và Dịch Vụ Chốt Đơn Hàng – một công ty được biết đến với sứ mệnh làm thay đổi cách thức doanh nghiệp tiếp cận và tương tác với khách hàng qua các chiến lược quảng cáo online.
Với tinh thần khởi nghiệp và tầm nhìn sâu rộng, Minh Hoàng không chỉ dẫn dắt công ty của mình vượt qua những thách thức, mà còn thúc đẩy việc sáng tạo và tiên phong trong lĩnh vực quảng cáo và marketing trực tuyến. Ông được biết đến với sự đam mê không ngừng, sự cam kết vững vàng và sự tận tâm đặc biệt đối với việc mang lại giá trị thực sự cho khách hàng.
Dưới sự lãnh đạo của Minh Hoàng, Công ty TNHH Thương Mại và Dịch Vụ Chốt Đơn Hàng đã trở thành một trong những cái tên nổi bật trong ngành công nghiệp quảng cáo và marketing online. Sứ mệnh của ông không chỉ dừng lại ở việc tạo ra những chiến dịch quảng cáo hiệu quả, mà còn là việc tạo ra những trải nghiệm độc đáo và không thể quên cho khách hàng.
Với tài năng lãnh đạo, sự tận tâm và sự sáng tạo không ngừng, Nguyễn Minh Hoàng đã và đang là nguồn cảm hứng lớn cho cả đồng nghiệp và người làm marketing trực tuyến trên khắp mọi nơi.
Kinh nghiệm cụ thể:
- Hơn 6 năm kinh nghiệm. Đã thành lập công ty này từ năm 2018 với mã số thuế: 0315053301
- Là admin của website này và cũng là tác giả của phần mềm SEO Chốt Đơn Hàng, là công cụ không thể thiếu cho mọi doanh nghiệp mong muốn nâng cao hiệu suất và hiệu quả trong chiến lược quảng cáo và tiếp thị trực tuyến của mình.
- Thực hiện hiệu quả nhiều chiến dịch quảng cáo marketing online, thiết kế và SEO website cho nhiều khách hàng trong và ngoài nước :
Phản hồi từ khách hàng:
- Giỏi lắm em, hôm nay khách đặt hàng trên mạng chị tăng rồi! (jamazinglashes.ie)
- Cám ơn ông nhiều nha, web lên top rồi! (inanhgiasi.com)
- Quảng cáo tháng này ra khách rồi em ơi, mừng quá! (vachngantrungthien.com)