Thiết Kế Web Hàng Tiêu Dùng
Tại sao doanh nghiệp kinh doanh hàng tiêu dùng cần một website?
- Mở rộng thị trường không giới hạn: Một website chuyên nghiệp là chiếc cầu nối giúp doanh nghiệp tiếp cận hàng triệu khách hàng tiềm năng trên toàn quốc và quốc tế, mở ra cơ hội tăng trưởng doanh thu đáng kể.
- Cải thiện trải nghiệm khách hàng, tăng lòng trung thành: Khách hàng có thể dễ dàng tìm kiếm thông tin sản phẩm, so sánh giá cả và đặt hàng trực tuyến mọi lúc mọi nơi. Các tính năng như chatbot, FAQ và hệ thống đánh giá giúp khách hàng cảm thấy được hỗ trợ và hài lòng.
- Nâng cao vị thế cạnh tranh: Trong thời đại số, việc không có website đồng nghĩa với việc doanh nghiệp đang tự loại mình ra khỏi cuộc chơi. Một website chuyên nghiệp sẽ giúp doanh nghiệp giữ chân khách hàng hiện tại và thu hút thêm nhiều khách hàng mới.
- Tối ưu hóa chi phí marketing: Thay vì tốn kém vào các kênh quảng cáo truyền thống, doanh nghiệp có thể tận dụng website để thực hiện các chiến dịch marketing trực tuyến hiệu quả với chi phí thấp hơn nhiều.
- Hiểu rõ khách hàng, điều chỉnh chiến lược kinh doanh: Website giúp doanh nghiệp thu thập dữ liệu về hành vi mua sắm của khách hàng, từ đó đưa ra những quyết định kinh doanh chính xác và hiệu quả.
Với những lợi ích trên, việc đầu tư vào một website chuyên nghiệp là một quyết định thông minh cho bất kỳ doanh nghiệp kinh doanh hàng tiêu dùng nào.
So sánh: Bán hàng trên Fanpage vs. Website
| Kinh doanh với Fanpage | Kinh doanh với Website | |
| Chi phí | Thấp | Cao hơn |
| Tính năng | Hạn chế | Đa dạng, tùy chỉnh cao |
| Kiểm soát | Thấp | Cao |
| Tiếp cận khách hàng | Nhanh, dễ dàng | Rộng hơn, đa dạng hơn |
| Xây dựng thương hiệu | Khó khăn | Dễ dàng hơn |
Nếu doanh nghiệp muốn xây dựng một thương hiệu lâu dài, tăng doanh thu và có sự kiểm soát hoàn toàn về hoạt động kinh doanh, thì việc đầu tư vào một website chuyên nghiệp là điều cần thiết. Website không chỉ là một công cụ bán hàng mà còn là một tài sản vô giá của doanh nghiệp.
Khách hàng khi mua sắm thường quan tâm đến điều gì?
Khi quyết định mua hàng trực tuyến, khách hàng thường tìm kiếm những thông tin sau trên website:
- Thông tin sản phẩm chi tiết:
- Mô tả sản phẩm rõ ràng, dễ hiểu, kèm theo hình ảnh, video chất lượng cao.
- Bảng thông số kỹ thuật đầy đủ.
- Đánh giá từ khách hàng đã sử dụng.
- So sánh sản phẩm với các sản phẩm cùng loại.
- Chất lượng và độ tin cậy:
- Chứng nhận chất lượng, nguồn gốc xuất xứ rõ ràng.
- Chính sách bảo hành, đổi trả minh bạch.
- Đánh giá của các tổ chức kiểm định độc lập (nếu có).
- Giá cả và ưu đãi:
- Giá cả cạnh tranh, rõ ràng.
- Các chương trình khuyến mãi, giảm giá hấp dẫn.
- So sánh giá với các đối thủ cạnh tranh.
- Dịch vụ khách hàng:
- Các kênh hỗ trợ khách hàng đa dạng (chat trực tuyến, hotline, email).
- Thời gian phản hồi nhanh chóng.
- Chính sách đổi trả, bảo hành linh hoạt.
- Thông tin thương hiệu:
- Câu chuyện thương hiệu, giá trị cốt lõi.
- Lịch sử hình thành và phát triển.
- Cam kết về chất lượng sản phẩm và dịch vụ.
- Bảo mật thông tin:
- Chính sách bảo mật thông tin khách hàng rõ ràng.
- Sử dụng các công cụ bảo mật để đảm bảo an toàn cho giao dịch.
- Trải nghiệm mua sắm:
- Giao diện website thân thiện, dễ sử dụng.
- Quá trình thanh toán nhanh chóng, an toàn.
- Vận chuyển nhanh chóng, tiện lợi.
Cách giữ chân khách hàng trên website
Để giữ chân khách hàng và tăng tỷ lệ chuyển đổi, việc tạo ra một trải nghiệm mua sắm trực tuyến thú vị và liền mạch là vô cùng quan trọng.
- Giao diện trực quan, dễ sử dụng: Thiết kế giao diện thân thiện, trực quan, giúp khách hàng dễ dàng tìm kiếm và lựa chọn sản phẩm.
- Thông tin sản phẩm chi tiết: Cung cấp hình ảnh chất lượng cao, mô tả sản phẩm rõ ràng, cùng với các đánh giá từ khách hàng để tạo niềm tin.
- Tính năng tùy biến: Cho phép khách hàng tùy chỉnh sản phẩm theo ý muốn, tạo cảm giác sản phẩm được làm riêng cho họ.
- Hỗ trợ khách hàng tận tình: Đội ngũ hỗ trợ khách hàng luôn sẵn sàng giải đáp mọi thắc mắc, giúp khách hàng đưa ra quyết định mua hàng.
- Chương trình khuyến mãi hấp dẫn: Tổ chức các chương trình khuyến mãi, tích điểm để khách hàng cảm thấy được ưu đãi và quay trở lại.
- Cộng đồng người dùng: Xây dựng một cộng đồng nơi khách hàng có thể chia sẻ kinh nghiệm, tạo ra sự gắn kết.

Chức năng chi tiết của website bán hàng tiêu dùng
Một website bán hàng tiêu dùng hiệu quả không chỉ là nơi trưng bày sản phẩm mà còn là một công cụ bán hàng mạnh mẽ. Để đạt được điều này, website cần sở hữu một loạt các chức năng chi tiết, đáp ứng nhu cầu đa dạng của người dùng. Dưới đây là những chức năng không thể thiếu:
Chức năng Cơ bản
- Giao diện trực quan, thân thiện: Thiết kế giao diện đơn giản, dễ sử dụng, bố cục khoa học giúp khách hàng dễ dàng tìm kiếm và lựa chọn sản phẩm.
- Hiển thị sản phẩm rõ ràng: Hình ảnh sản phẩm chất lượng cao, mô tả chi tiết, thông số kỹ thuật đầy đủ giúp khách hàng hình dung rõ về sản phẩm.
- Tìm kiếm và lọc sản phẩm: Tính năng tìm kiếm nhanh chóng, lọc sản phẩm theo nhiều tiêu chí (giá, thương hiệu, loại sản phẩm,…) giúp khách hàng tìm được sản phẩm mong muốn một cách nhanh chóng.
- Giỏ hàng: Cho phép khách hàng thêm sản phẩm vào giỏ hàng, xem lại danh sách sản phẩm đã chọn và tiến hành thanh toán.
- Thanh toán online: Tích hợp nhiều hình thức thanh toán an toàn, tiện lợi (thẻ ngân hàng, ví điện tử,…) giúp khách hàng hoàn tất giao dịch một cách dễ dàng.
- Quản lý đơn hàng: Hệ thống quản lý đơn hàng giúp khách hàng theo dõi tình trạng đơn hàng, lịch sử mua hàng.
- Kết nối vận chuyển: Tích hợp với các đơn vị vận chuyển để tính phí vận chuyển và theo dõi đơn hàng.
Chức năng Nâng cao
- Đánh giá và nhận xét: Cho phép khách hàng đánh giá, nhận xét về sản phẩm và dịch vụ, giúp doanh nghiệp cải thiện chất lượng sản phẩm và dịch vụ, đồng thời tạo niềm tin cho khách hàng mới.
- Tạo mã khuyến mãi và giảm giá: Tạo ra các chương trình khuyến mãi, giảm giá hấp dẫn để thu hút khách hàng và kích thích mua sắm.
- Phân quyền shop: Nếu là một sàn thương mại điện tử, cần có tính năng phân quyền cho các shop để quản lý sản phẩm, đơn hàng, khách hàng của riêng mình.
- Đồng bộ kênh sàn TMĐT: Đồng bộ sản phẩm, đơn hàng với các sàn thương mại điện tử khác để mở rộng kênh bán hàng.
- Hệ thống email thông báo tự động: Gửi email thông báo tự động cho khách hàng về tình trạng đơn hàng, các chương trình khuyến mãi,…
- Phân loại, quản lý khách hàng: Phân loại khách hàng theo hành vi mua sắm, sở thích để thực hiện các chiến dịch marketing phù hợp.
- Báo cáo thống kê chi tiết: Cung cấp các báo cáo thống kê chi tiết về doanh thu, sản phẩm bán chạy, khách hàng,… giúp doanh nghiệp đánh giá hiệu quả kinh doanh và đưa ra các quyết định kinh doanh phù hợp.
- Phân quyền shop: Cho phép quản lý nhiều cửa hàng, phân quyền cho từng cửa hàng.

Thiết kế web hàng tiêu dùng bằng AI trí tuệ nhân tạo
Trí tuệ nhân tạo (AI) đang cách mạng hóa ngành thương mại điện tử. Bằng cách phân tích hành vi và sở thích của từng khách hàng, AI giúp các website bán hàng tiêu dùng trở nên thông minh hơn. Ví dụ, nếu bạn thường xuyên mua sản phẩm thể thao, AI sẽ gợi ý những đôi giày chạy bộ mới nhất hoặc những bộ đồ tập phù hợp với sở thích của bạn.
Không chỉ cá nhân hóa trải nghiệm mua sắm, AI còn giúp doanh nghiệp tối ưu hóa quá trình kinh doanh. Bằng cách phân tích dữ liệu lớn, AI có thể dự đoán xu hướng tiêu dùng, giúp doanh nghiệp đưa ra các quyết định kinh doanh hiệu quả hơn.
Cụ thể, AI có thể:
- Tư vấn sản phẩm thông minh: Gợi ý sản phẩm phù hợp dựa trên lịch sử mua sắm và sở thích cá nhân.
- Tùy chỉnh giao diện: Tạo ra một trải nghiệm mua sắm độc đáo cho từng khách hàng.
- Hỗ trợ khách hàng 24/7: Chatbot AI luôn sẵn sàng giải đáp mọi thắc mắc của khách hàng.
- Tạo nội dung hấp dẫn: Tự động tạo ra các bài viết, hình ảnh, video phù hợp với từng đối tượng khách hàng.
- Tối ưu hóa quảng cáo: Đưa ra các quảng cáo đúng đối tượng, tăng hiệu quả chi tiêu.
Tại sao phải thiết kế web hàng tiêu dùng tại công ty Chốt Đơn Hàng?
Bạn đang tìm kiếm một đối tác tin cậy để xây dựng website bán hàng chuyên nghiệp cho doanh nghiệp của mình? Chốt Đơn Hàng chính là câu trả lời bạn đang tìm kiếm. Với nhiều năm kinh nghiệm trong lĩnh vực thiết kế web, chúng tôi hiểu rõ những gì cần thiết để tạo ra một website thành công.
Khi chọn Chốt Đơn Hàng, bạn sẽ nhận được:
- Kiến thức chuyên sâu: Đội ngũ của chúng tôi có kiến thức sâu rộng về ngành hàng tiêu dùng, giúp bạn xây dựng một website phù hợp với đặc thù ngành hàng.
- Thiết kế ấn tượng: Chúng tôi tạo ra những thiết kế website đẹp mắt, hiện đại, giúp sản phẩm của bạn nổi bật và thu hút khách hàng.
- Tính năng đa dạng: Website của bạn sẽ được trang bị đầy đủ các tính năng cần thiết như tìm kiếm, lọc sản phẩm, thanh toán trực tuyến, giúp khách hàng dễ dàng mua sắm.
- Tối ưu hóa trải nghiệm người dùng: Chúng tôi luôn đặt trải nghiệm của khách hàng lên hàng đầu, giúp họ dễ dàng tìm kiếm và mua sản phẩm.
- Hỗ trợ tận tâm: Đội ngũ hỗ trợ khách hàng của chúng tôi luôn sẵn sàng giúp bạn giải đáp mọi thắc mắc và hỗ trợ kỹ thuật.
Đặc biệt, chúng tôi còn:
- Cập nhật xu hướng: Chúng tôi luôn cập nhật những xu hướng thiết kế web mới nhất để giúp website của bạn luôn bắt kịp thời đại.
- Bảo mật thông tin: Chúng tôi cam kết bảo mật thông tin khách hàng của bạn.
- Giá cả cạnh tranh: Chúng tôi cung cấp các gói dịch vụ đa dạng với mức giá phù hợp với mọi doanh nghiệp.
Hãy để Chốt Đơn Hàng giúp bạn xây dựng một website bán hàng chuyên nghiệp, tăng doanh thu và nâng cao uy tín thương hiệu.
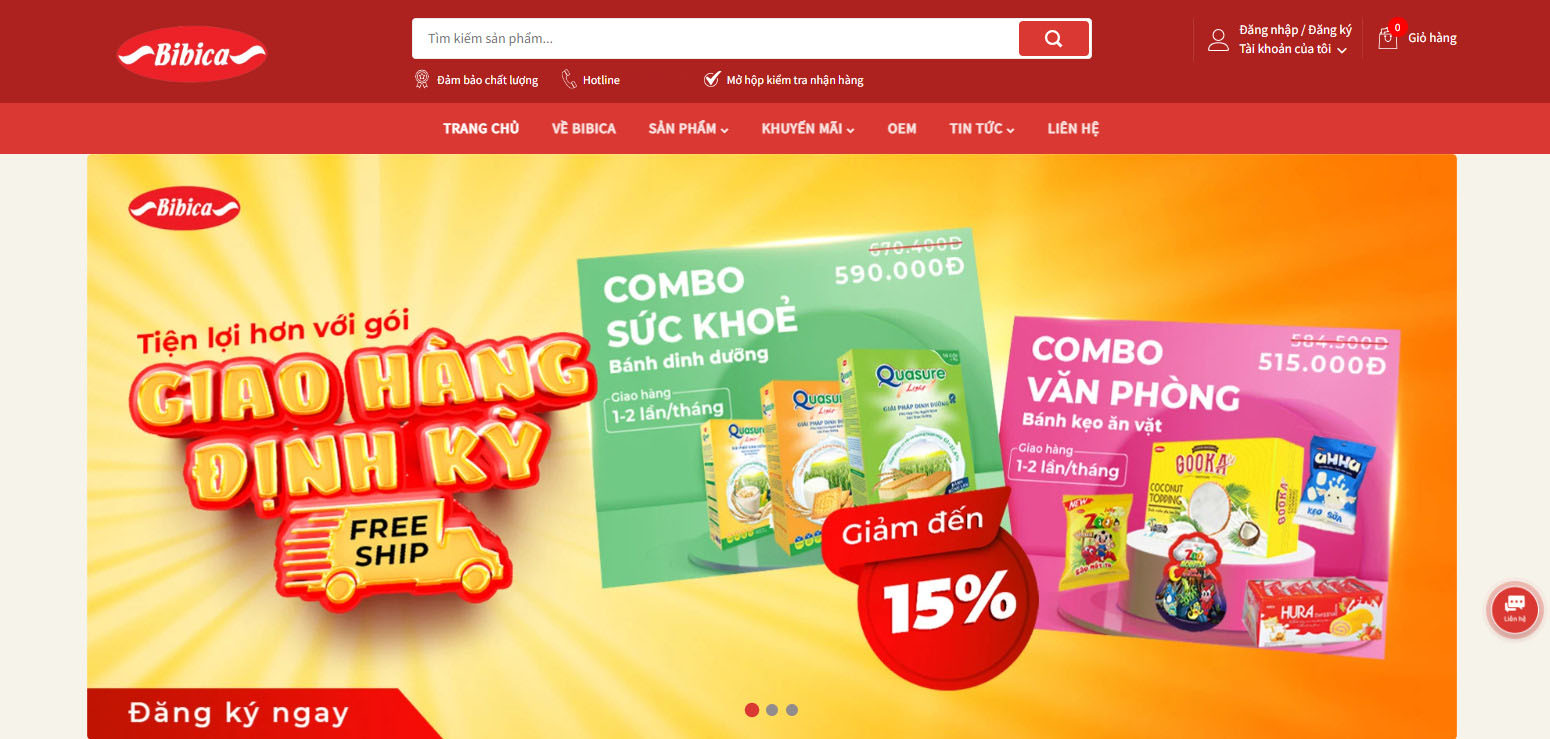
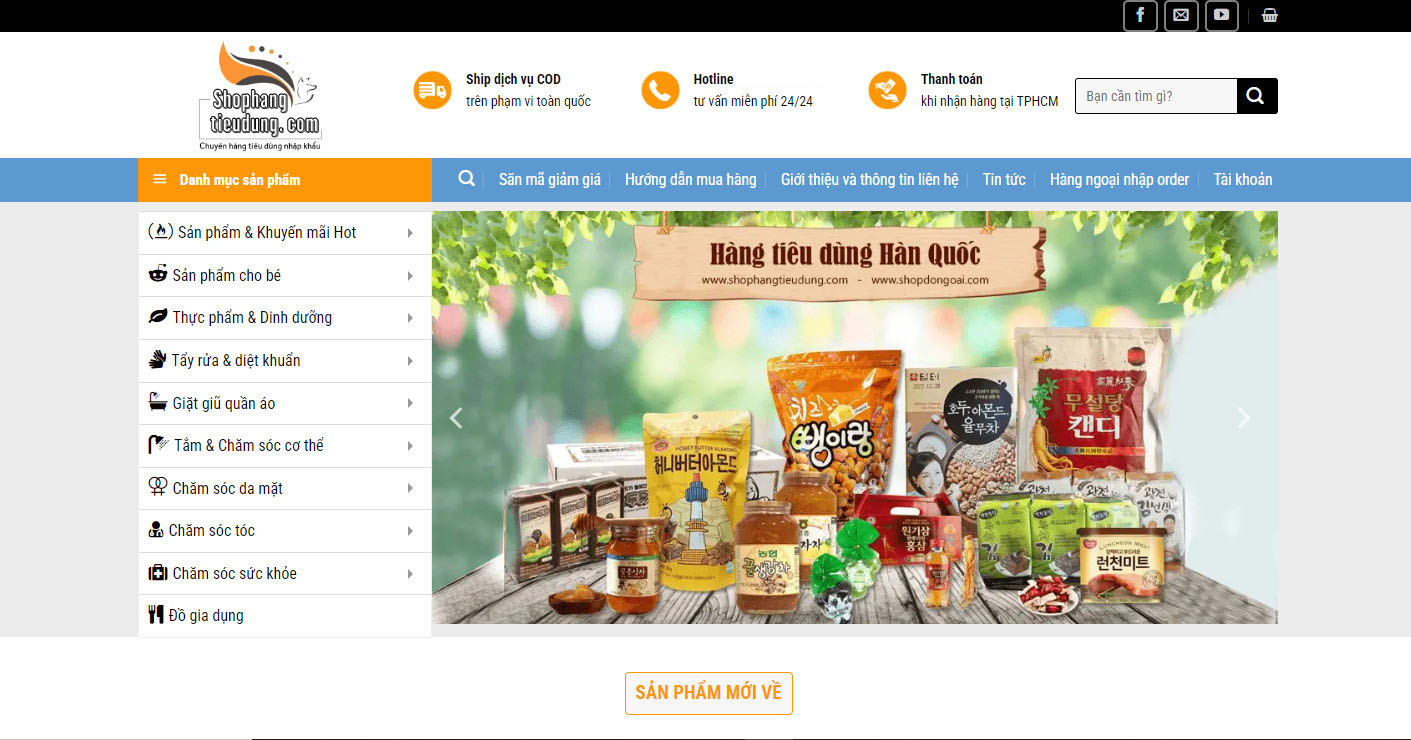
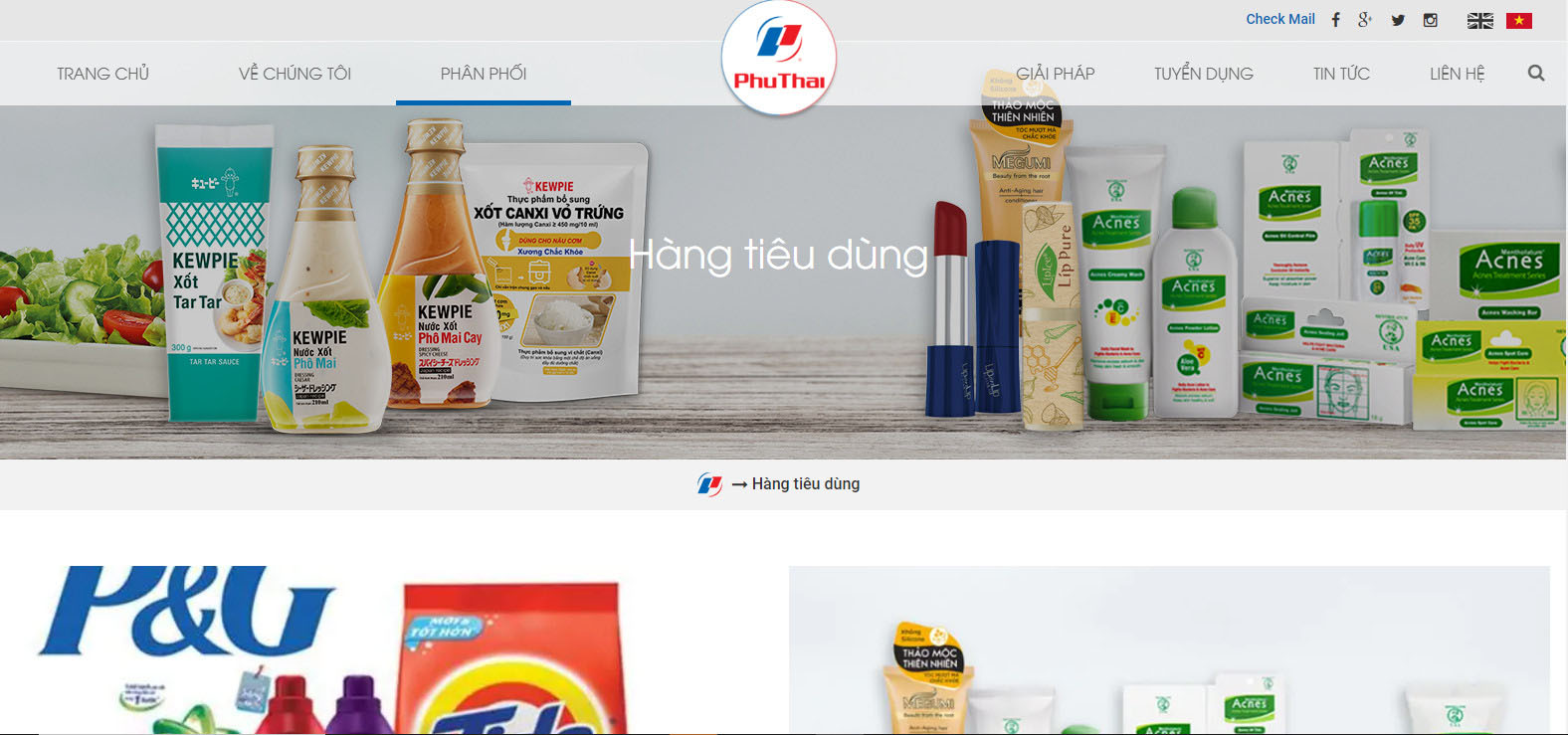
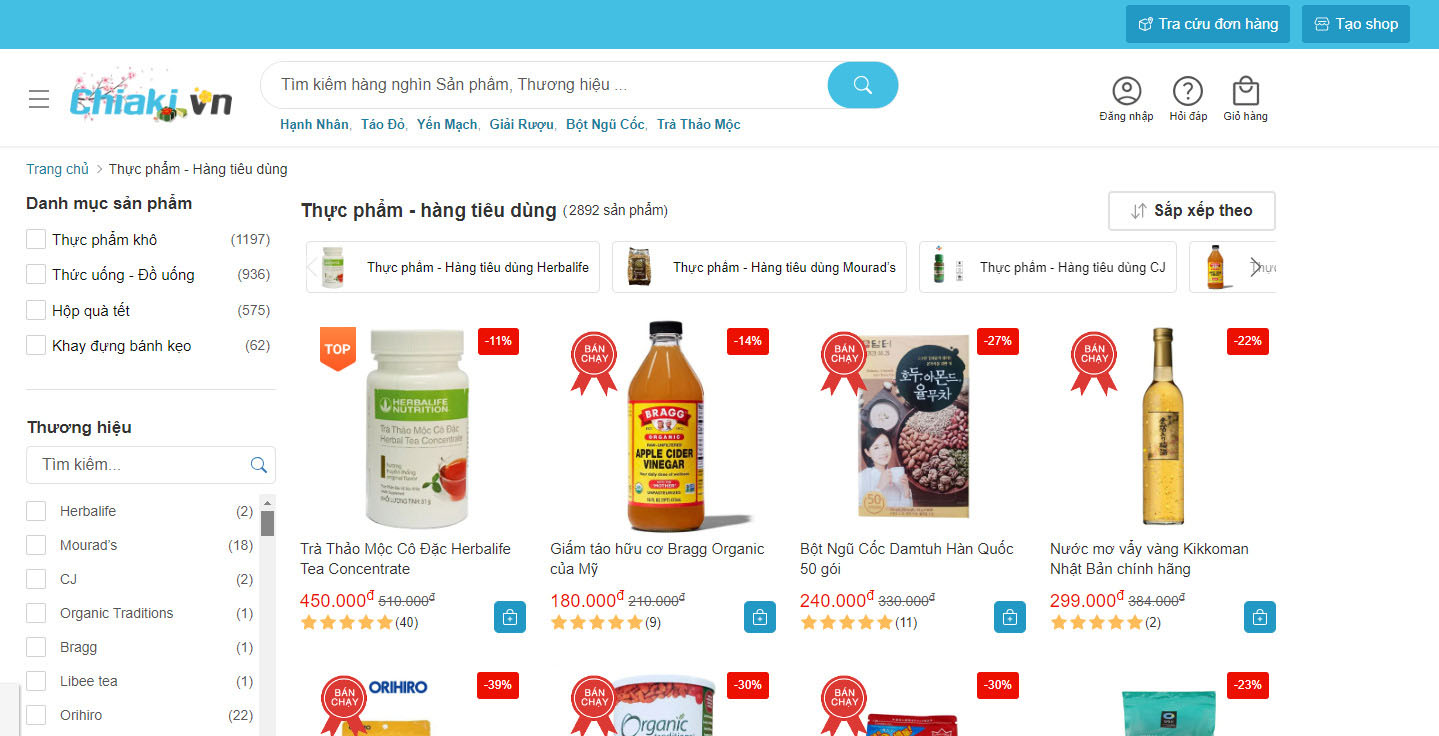
Mẫu giao diện web hàng tiêu dùng
Những hình ảnh và video sẽ được biên tập lên giao diện website hàng tiêu dùng là:
Hình ảnh
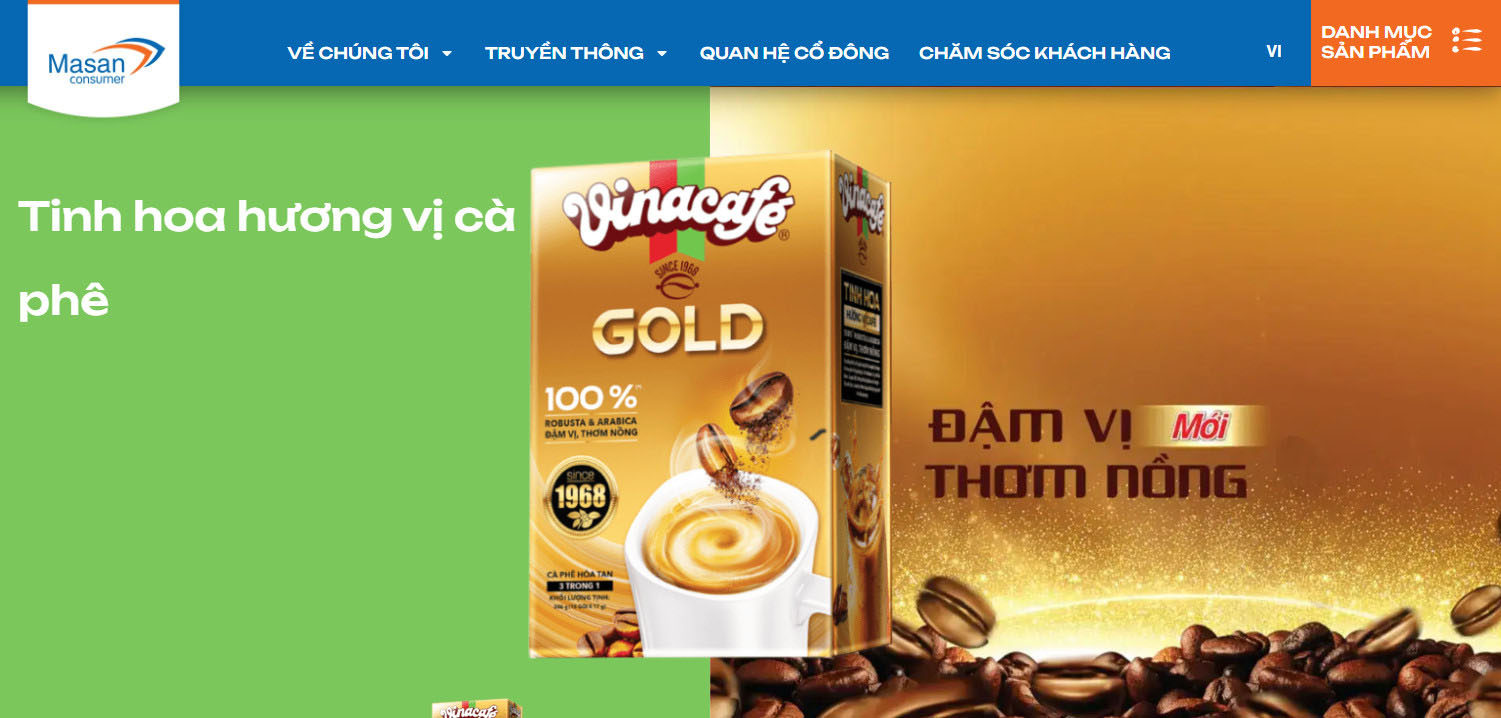
Hình 1: “Khám Phá Thế Giới Hàng Tiêu Dùng – Giao Diện Web Đa Dạng Cho Mua Sắm Hàng Tiêu Dùng”

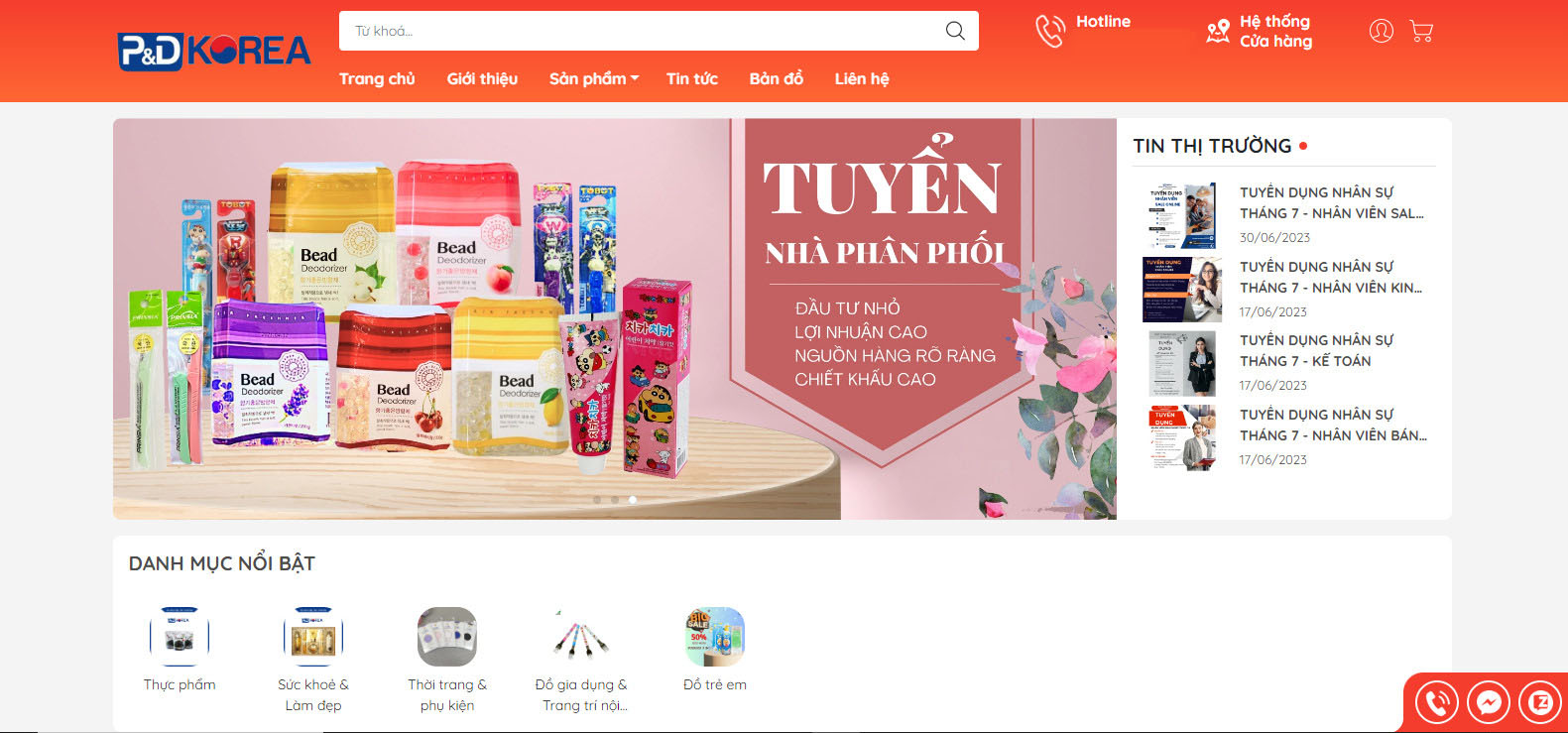
Hình 2: “Tiện Lợi Và Đa Dạng – Website Mua Sắm Hàng Tiêu Dùng Cho Mọi Gia Đình”

Hình 3: “Chất Lượng Đến Từng Sản Phẩm – Thiết Kế Web Cho Mua Sắm Hàng Tiêu Dùng Chất Lượng”

Hình 4: “Lựa Chọn Thông Minh, Sử Dụng Tốt – Tạo Dấu Ấn Của Bạn Trong Lĩnh Vực Hàng Tiêu Dùng”

Video
Video 1: “Khám Phá Thế Giới Hàng Tiêu Dùng Qua Website Mới”
- Hiển thị những sản phẩm tiêu dùng phổ biến và đa dạng.
- Mô tả cách trang web giúp người dùng tìm kiếm, xem đánh giá và đặt mua sản phẩm.
Video 2: “Tiện Lợi Và Đa Dạng – Trải Nghiệm Website Mua Sắm Hàng Tiêu Dùng”
- Hiển thị cách trang web tương tác với người dùng qua video hướng dẫn.
- Mô tả tính năng đặc biệt như giao hàng nhanh chóng và chính sách đổi trả linh hoạt.
Video 3: “Chất Lượng Đến Từng Sản Phẩm – Thiết Kế Web Độc Đáo Cho Mua Sắm Hàng Tiêu Dùng”
- Mô tả ý tưởng và triết lý chọn lọc các sản phẩm tiêu dùng.
- Hiển thị cách trang web hỗ trợ tư vấn và chăm sóc khách hàng.
Video 4: “Lựa Chọn Thông Minh, Sử Dụng Tốt – Trải Nghiệm Website Mua Sắm Hàng Tiêu Dùng”
- Những đánh giá tích cực từ người dùng về chất lượng và tính tiện lợi của sản phẩm.
- Mô tả cách trang web hỗ trợ chính sách đổi trả và ưu đãi đặc biệt.
Giá thiết kế web hàng tiêu dùng
Chọn giao diện có sẵn:
- Giá: 2 triệu/website.
- Nội dung: Tối đa 30 nội dung, bao gồm thông tin sản phẩm, hình ảnh (tùy vị trí).
- Tên miền: Tặng tên miền .ctyvn.net hoặc mua tên miền riêng (.com) với giá 400.000 VNĐ/năm đầu.
- Hosting: Miễn phí 6 tháng đầu, sau đó 140.000 VNĐ/tháng. Băng thông và dung lượng không giới hạn.
Thiết kế giao diện theo yêu cầu:
- Giá: Từ 7 – 9 triệu, tùy thuộc vào độ phức tạp của mẫu.
- Nội dung: Tương tự như gói chọn giao diện có sẵn.
Dịch vụ biên tập nội dung:
- 30 nội dung: 1 triệu.
- 60 nội dung: 2 triệu.
- 90 nội dung: 3 triệu.
- Lưu ý: Nội dung có thể lấy từ website của khách hàng hoặc chúng tôi sẽ tìm kiếm trên mạng.
Lời khuyên
Bạn đã sẵn sàng để đưa doanh nghiệp của mình lên một tầm cao mới? Một website chuyên nghiệp là chìa khóa để thành công trong kinh doanh online. Đừng bỏ lỡ cơ hội sở hữu một website bán hàng hiệu quả với Chốt Đơn Hàng. Liên hệ ngay với chúng tôi để được tư vấn và hỗ trợ tốt nhất.
Sau khi đã có website, bạn nên sử dụng dịch vụ SEO web chuyên sâu cho hàng tiêu dùng tại đây.
Ngoài ra bạn cũng nên tham khảo bài viết về thống kê thị trường, nghiên cứu hành vi khách hàng và chiến lược quảng cáo chuyên sâu cho hàng tiêu dùng tại đây.
Bài viết liên quan
Quảng cáo TikTok
Quảng cáo Instagram
Tăng theo dõi Instagram
QUẢNG CÁO FACEBOOK
Tăng like fanpage Facebook
Dịch vụ chăm sóc fanpage
Dịch vụ viết bài Fanpage
Tăng theo dõi Facebook cá nhân
Bảng giá tăng like
Quảng cáo Facebook Livestream
Tăng theo dõi Livestream trên Facebook
Tăng chia sẻ Livestream trên Facebook
Dịch Vụ Thiết Kế Hình Ảnh
Quảng cáo Google
Quảng cáo Adwords
Quảng cáo Google Banner
Google Remarketing – Quảng cáo bám đuổi
Dịch Vụ SEO Web
Phần mềm SEO web Chốt Đơn Hàng
Dịch vụ SEO
Thiết kế Web
Quảng cáo website
Dịch vụ tối ưu website
Thiết kế diễn đàn
Dịch vụ SEO Google Map
Quảng cáo Google Map
Quảng cáo Livestream trên Tiktok
Quảng cáo trên Zalo
Quảng cáo Zalo theo số điện thoại
Quảng cáo tin nhắn Zalo
Quảng cáo Zalo tin nhắn – Inbox Zalo Ads
Quảng cáo trên diễn đàn
Quảng cáo tin nhắn SMS
Dịch vụ Email Marketing
Dịch Vụ Chụp Hình
Quay video clip giá rẻ
Quảng cáo Youtube
Quảng cáo trên Youtube
SEO kênh Youtube
Tăng 4000 giờ xem kênh Youtube
Tăng theo dõi kênh Youtube
Quảng Cáo Online
Quảng cáo Facebook giá rẻ
Cho thuê nhân viên chạy quảng cáo
Cho thuê nhân viên chia sẻ
Cho thuê Fanpage và Group trên Facebook
Tối ưu gian hàng Lazada
Quảng cáo Lazada
Tối ưu gian hàng Shopee
Quảng cáo Shopee
Phần mềm tiếp thị lại trên Facebook (Fanpage Facebook Remarketing)
Dịch vụ chốt đơn hàng
Dạy học kinh doanh online
Tác giả bài viết: Nguyễn Minh Hoàng – CEO Công ty TNHH Thương Mại và Dịch Vụ Chốt Đơn Hàng
Trong thế giới sôi động của quảng cáo và marketing trực tuyến, Nguyễn Minh Hoàng không chỉ là một CEO, mà còn là một tinh hoa sáng tạo, người đứng đầu của Công ty TNHH Thương Mại và Dịch Vụ Chốt Đơn Hàng – một công ty được biết đến với sứ mệnh làm thay đổi cách thức doanh nghiệp tiếp cận và tương tác với khách hàng qua các chiến lược quảng cáo online.
Với tinh thần khởi nghiệp và tầm nhìn sâu rộng, Minh Hoàng không chỉ dẫn dắt công ty của mình vượt qua những thách thức, mà còn thúc đẩy việc sáng tạo và tiên phong trong lĩnh vực quảng cáo và marketing trực tuyến. Ông được biết đến với sự đam mê không ngừng, sự cam kết vững vàng và sự tận tâm đặc biệt đối với việc mang lại giá trị thực sự cho khách hàng.
Dưới sự lãnh đạo của Minh Hoàng, Công ty TNHH Thương Mại và Dịch Vụ Chốt Đơn Hàng đã trở thành một trong những cái tên nổi bật trong ngành công nghiệp quảng cáo và marketing online. Sứ mệnh của ông không chỉ dừng lại ở việc tạo ra những chiến dịch quảng cáo hiệu quả, mà còn là việc tạo ra những trải nghiệm độc đáo và không thể quên cho khách hàng.
Với tài năng lãnh đạo, sự tận tâm và sự sáng tạo không ngừng, Nguyễn Minh Hoàng đã và đang là nguồn cảm hứng lớn cho cả đồng nghiệp và người làm marketing trực tuyến trên khắp mọi nơi.
Kinh nghiệm cụ thể:
- Hơn 6 năm kinh nghiệm. Đã thành lập công ty này từ năm 2018 với mã số thuế: 0315053301
- Là admin của website này và cũng là tác giả của phần mềm SEO Chốt Đơn Hàng, là công cụ không thể thiếu cho mọi doanh nghiệp mong muốn nâng cao hiệu suất và hiệu quả trong chiến lược quảng cáo và tiếp thị trực tuyến của mình.
- Thực hiện hiệu quả nhiều chiến dịch quảng cáo marketing online, thiết kế và SEO website cho nhiều khách hàng trong và ngoài nước :
Phản hồi từ khách hàng:
- Giỏi lắm em, hôm nay khách đặt hàng trên mạng chị tăng rồi! (jamazinglashes.ie)
- Cám ơn ông nhiều nha, web lên top rồi! (inanhgiasi.com)
- Quảng cáo tháng này ra khách rồi em ơi, mừng quá! (vachngantrungthien.com)