Thiết Kế Web Hội Chợ Triển Lãm
Trong thời đại số, một website chuyên nghiệp là công cụ không thể thiếu để quảng bá và tổ chức thành công một hội chợ triển lãm. Dù là hội chợ công nghệ quy mô lớn như CES, hội chợ sách chuyên sâu như Frankfurt hay các sự kiện văn hóa nghệ thuật nhỏ lẻ, việc sở hữu một website sẽ mang lại nhiều lợi ích. Đặc biệt, website là công cụ hữu hiệu để:
- Quảng bá rộng rãi: Tiếp cận hàng triệu khách hàng tiềm năng trên toàn cầu, vượt qua giới hạn địa lý.
- Tăng cường tương tác: Tạo ra một nền tảng tương tác trực tuyến, giúp khách hàng dễ dàng tìm kiếm thông tin, đăng ký tham gia và liên hệ với nhà tổ chức.
- Quản lý thông tin hiệu quả: Cung cấp đầy đủ thông tin về sự kiện, các gian hàng, lịch trình, và các hoạt động diễn ra, giúp khách hàng lên kế hoạch tham quan một cách thuận tiện.
- Tối ưu hóa trải nghiệm người dùng: Tạo ra một giao diện trực quan, thân thiện, giúp khách hàng dễ dàng tìm kiếm thông tin cần thiết.
- Nâng cao hiệu quả tổ chức: Hỗ trợ các hoạt động đăng ký, quản lý danh sách khách hàng, và thu thập phản hồi từ người tham dự.
Việc sở hữu một website chuyên nghiệp không chỉ giúp hội chợ thu hút được nhiều khách hàng hơn mà còn nâng cao hình ảnh và uy tín của sự kiện.
So sánh: Fanpage vs. Website
| Fanpage | Website | |
| Chi phí | Thấp | Cao hơn |
| Tính tùy biến | Hạn chế | Cao |
| Quản lý dữ liệu | Khó khăn | Dễ dàng |
| SEO | Khó | Dễ |
Bạn đang muốn tổ chức một hội chợ triển lãm thành công? Đừng bỏ lỡ cơ hội tăng gấp đôi hiệu quả của sự kiện với một website chuyên nghiệp. Với đội ngũ chuyên gia giàu kinh nghiệm, chúng tôi cam kết mang đến cho bạn một website không chỉ đẹp mắt, thân thiện với người dùng mà còn tối ưu hóa cho công cụ tìm kiếm, giúp bạn thu hút lượng lớn khách hàng tiềm năng. Liên hệ ngay hôm nay để được tư vấn miễn phí và nhận ưu đãi đặc biệt. Chúng tôi cam kết sẽ giúp bạn tạo ra một website ấn tượng, góp phần làm nên thành công của hội chợ triển lãm.
Khách hàng của hội chợ triển lãm quan tâm đến điều gì?
Khi truy cập vào trang web của một hội chợ triển lãm, khách hàng thường tìm kiếm những thông tin cần thiết để lên kế hoạch tham quan hiệu quả và có được trải nghiệm tốt nhất. Để đáp ứng nhu cầu đó, một trang web hội chợ triển lãm cần cung cấp đầy đủ các thông tin sau:
- Thông tin chung: Ngày diễn ra, địa điểm, thời gian mở cửa, chủ đề chính của sự kiện.
- Các hoạt động nổi bật: Lịch trình các buổi nói chuyện, workshop, triển lãm sản phẩm, sự kiện đặc biệt.
- Thông tin về gian hàng: Danh sách các doanh nghiệp tham gia, sản phẩm/dịch vụ, vị trí gian hàng.
- Hướng dẫn tham quan: Bản đồ hội chợ, hướng dẫn đi lại, thông tin về các dịch vụ hỗ trợ.
- Đăng ký tham gia: Form đăng ký tham quan trực tuyến, thông tin về vé vào cửa.
- Thông tin liên hệ: Số điện thoại, email, địa chỉ, mạng xã hội của ban tổ chức.
- Đánh giá và phản hồi: Các đánh giá của khách hàng về các kỳ triển lãm trước, câu hỏi thường gặp.
Cách giữ chân khách hàng trên website
Để tạo ra một trang web hội chợ triển lãm thành công, việc mang đến trải nghiệm người dùng tuyệt vời là yếu tố quyết định. Bằng cách cung cấp những thông tin hữu ích, giao diện trực quan và các tính năng tương tác, chúng ta có thể giữ chân khách hàng và tăng sự tham gia của họ.
- Cung cấp thông tin đầy đủ: Đảm bảo rằng khách hàng có thể dễ dàng tìm thấy mọi thông tin cần thiết về sự kiện, từ lịch trình chi tiết đến thông tin về các gian hàng.
- Tạo trải nghiệm tương tác: Khuyến khích khách hàng tham gia vào các hoạt động trực tuyến như bình chọn, trò chơi, hoặc đặt câu hỏi.
- Hỗ trợ khách hàng: Cung cấp các công cụ hỗ trợ như bản đồ tương tác, chat trực tuyến, và FAQ để giúp khách hàng giải đáp mọi thắc mắc.
- Cập nhật nội dung thường xuyên: Giữ cho trang web luôn mới mẻ và hấp dẫn bằng cách cập nhật thông tin về sự kiện và các hoạt động liên quan.
- Tối ưu hóa cho thiết bị di động: Đảm bảo rằng trang web hiển thị tốt trên mọi thiết bị, từ máy tính để bàn đến điện thoại di động.

Chức năng của website hội chợ triển lãm
Một website hội chợ triển lãm không chỉ là một công cụ quảng bá mà còn là một nền tảng tương tác, giúp kết nối nhà tổ chức, nhà triển lãm và khách hàng một cách hiệu quả. Để đạt được điều đó, website cần được trang bị đầy đủ các chức năng sau:
- Cung cấp thông tin đầy đủ: Cung cấp mọi thông tin cần thiết về sự kiện, từ thông tin chung đến lịch trình chi tiết, giúp khách hàng có cái nhìn tổng quan và lên kế hoạch tham quan.
- Tương tác với khách hàng: Cho phép khách hàng đăng ký tham gia, đặt câu hỏi, chia sẻ thông tin và nhận thông báo cập nhật về sự kiện.
- Quản lý thông tin: Giúp nhà tổ chức quản lý thông tin về các gian hàng, nhà tài trợ, và khách hàng một cách hiệu quả.
- Tối ưu hóa trải nghiệm người dùng: Thiết kế giao diện thân thiện, dễ sử dụng và tối ưu hóa cho các thiết bị di động.

Thiết kế web hội chợ triển lãm bằng AI trí tuệ nhân tạo
Trí tuệ nhân tạo (AI) đang cách mạng hóa ngành thiết kế web, đặc biệt trong lĩnh vực tổ chức sự kiện. Với khả năng tự động hóa và phân tích dữ liệu, AI giúp tạo ra những trang web hội chợ triển lãm thông minh, hiệu quả và hấp dẫn hơn bao giờ hết.
- Tạo giao diện người dùng thông minh: AI phân tích hành vi người dùng để thiết kế giao diện trực quan, dễ sử dụng, giúp khách hàng nhanh chóng tìm thấy thông tin cần thiết.
- Tự động hóa nội dung: AI tự động tạo nội dung chất lượng cao, từ mô tả sản phẩm đến bài viết blog, tiết kiệm thời gian và công sức cho nhà tổ chức.
- Tối ưu hóa SEO: AI giúp trang web xếp hạng cao trên các công cụ tìm kiếm, thu hút lượng lớn khách hàng tiềm năng.
- Cá nhân hóa trải nghiệm: AI phân tích sở thích của từng khách hàng để cung cấp nội dung và khuyến nghị phù hợp, tăng tương tác và độ hài lòng.
Nhờ AI, các trang web hội chợ triển lãm trở nên thông minh hơn, cá nhân hóa hơn và hiệu quả hơn, mang đến trải nghiệm tuyệt vời cho khách hàng và góp phần vào thành công của sự kiện.
Tại sao phải thiết kế web hội chợ triển lãm tại công ty Chốt Đơn Hàng?
Một website hội chợ triển lãm chuyên nghiệp không chỉ là một công cụ quảng bá mà còn là một nền tảng tương tác, đóng vai trò quan trọng trong việc thu hút khách hàng, tạo dựng hình ảnh thương hiệu và đảm bảo sự thành công của sự kiện.
Khi bạn chọn dịch vụ thiết kế web hội chợ triển lãm của Chốt Đơn Hàng, bạn sẽ nhận được:
- Nền tảng quảng bá hiệu quả: Tiếp cận hàng triệu khách hàng tiềm năng thông qua một website chuyên nghiệp và được tối ưu hóa.
- Trải nghiệm người dùng tuyệt vời: Cung cấp thông tin đầy đủ, giao diện trực quan và dễ sử dụng, giúp khách hàng tìm thấy mọi thông tin cần thiết một cách nhanh chóng.
- Tương tác mạnh mẽ: Tạo cơ hội tương tác giữa nhà tổ chức, nhà triển lãm và khách hàng thông qua các tính năng chat, forum và mạng xã hội.
- Quản lý sự kiện hiệu quả: Quản lý đăng ký, thông tin gian hàng và các hoạt động của sự kiện một cách chuyên nghiệp.
- Tăng cường hiệu quả marketing: Tối ưu hóa SEO, phân tích dữ liệu để đo lường hiệu quả của chiến dịch quảng bá.
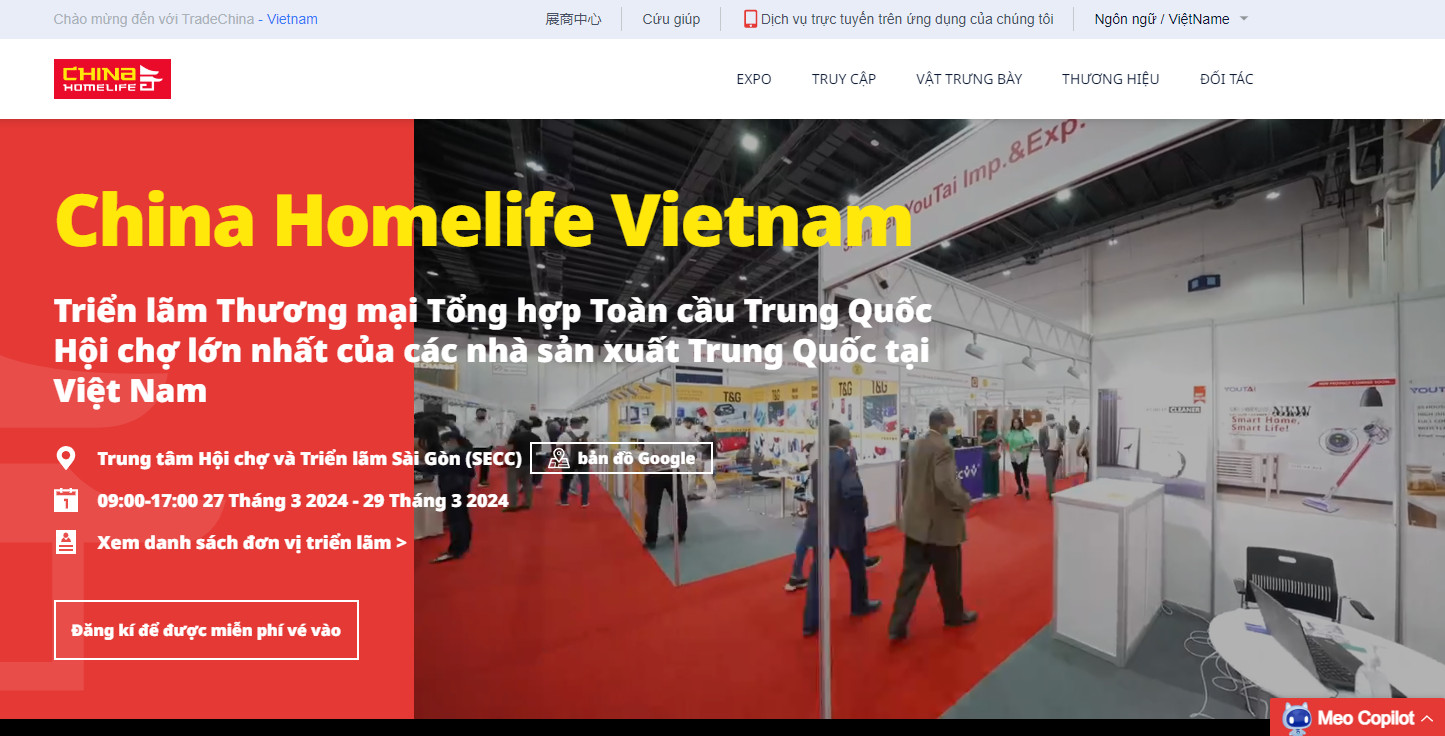
Mẫu giao diện web hội chợ triển lãm
Những hình ảnh và video sẽ được biên tập lên giao diện website hội chợ triển lãm là:
Hình ảnh
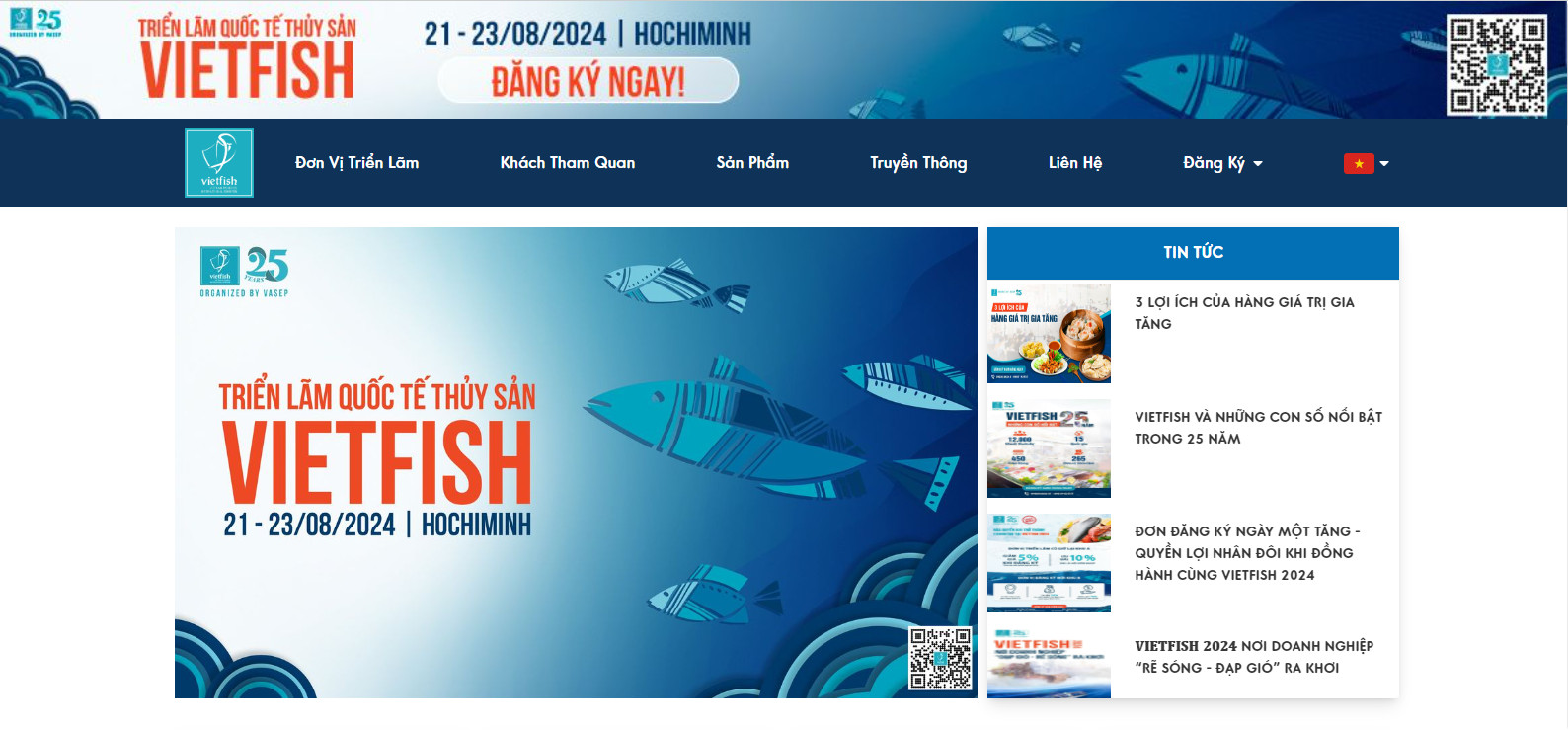
Hình 1: “Khám Phá Hội Chợ Triển Lãm: Trải Nghiệm Sự Đa Dạng và Sáng Tạo”

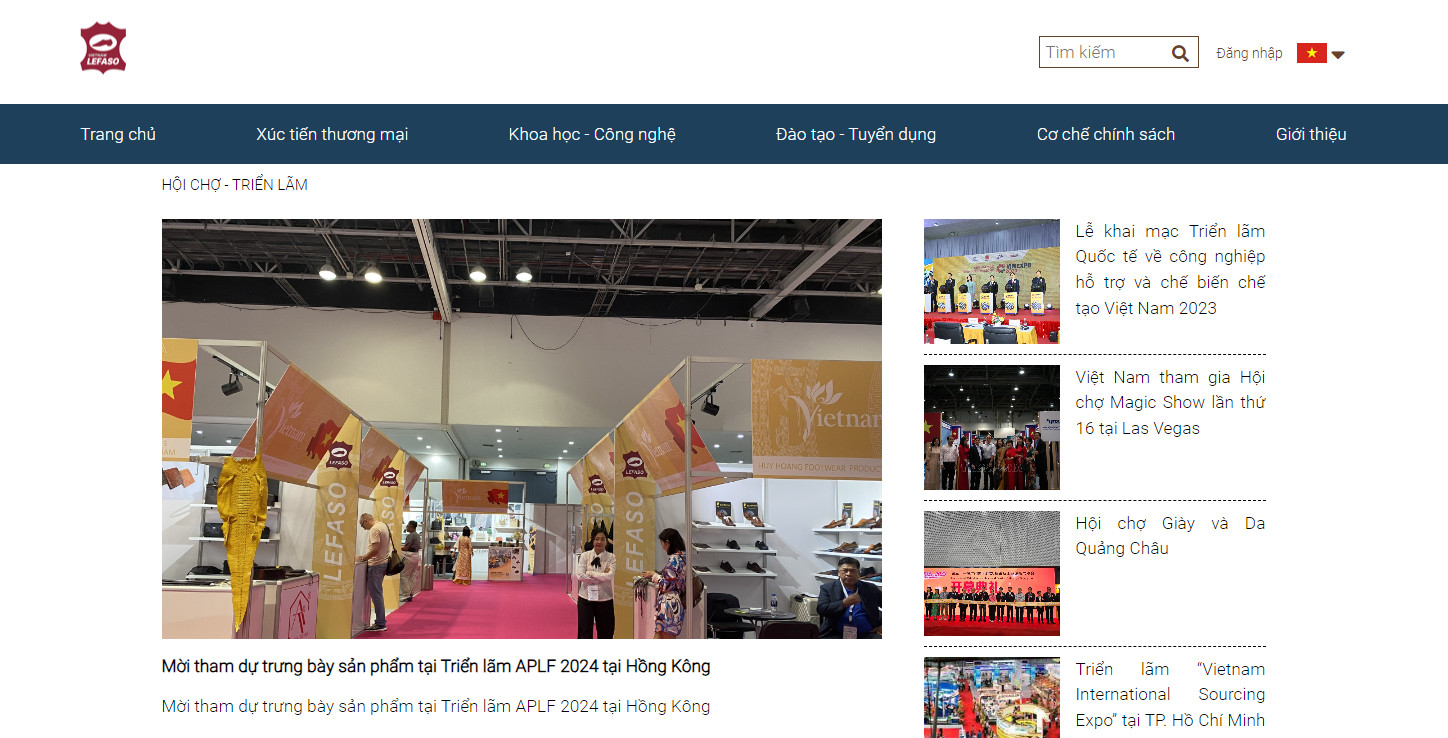
Hình 2: “Giao Diện Hấp Dẫn: Trang Web Đẹp và Dễ Dàng Tìm Kiếm”

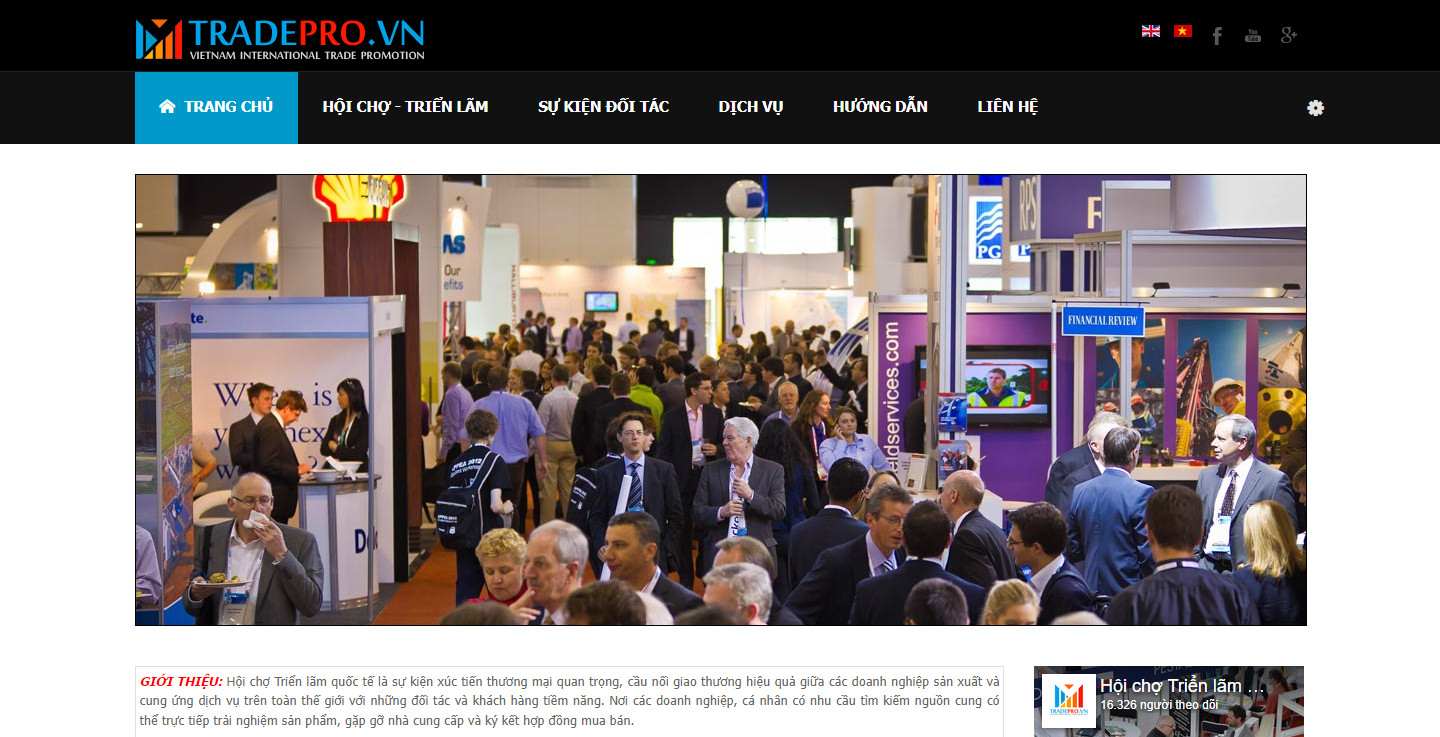
Hình 3: “Sự Sắp Xếp Tuyệt Vời: Một Nơi để Kết Nối và Giao Thương”

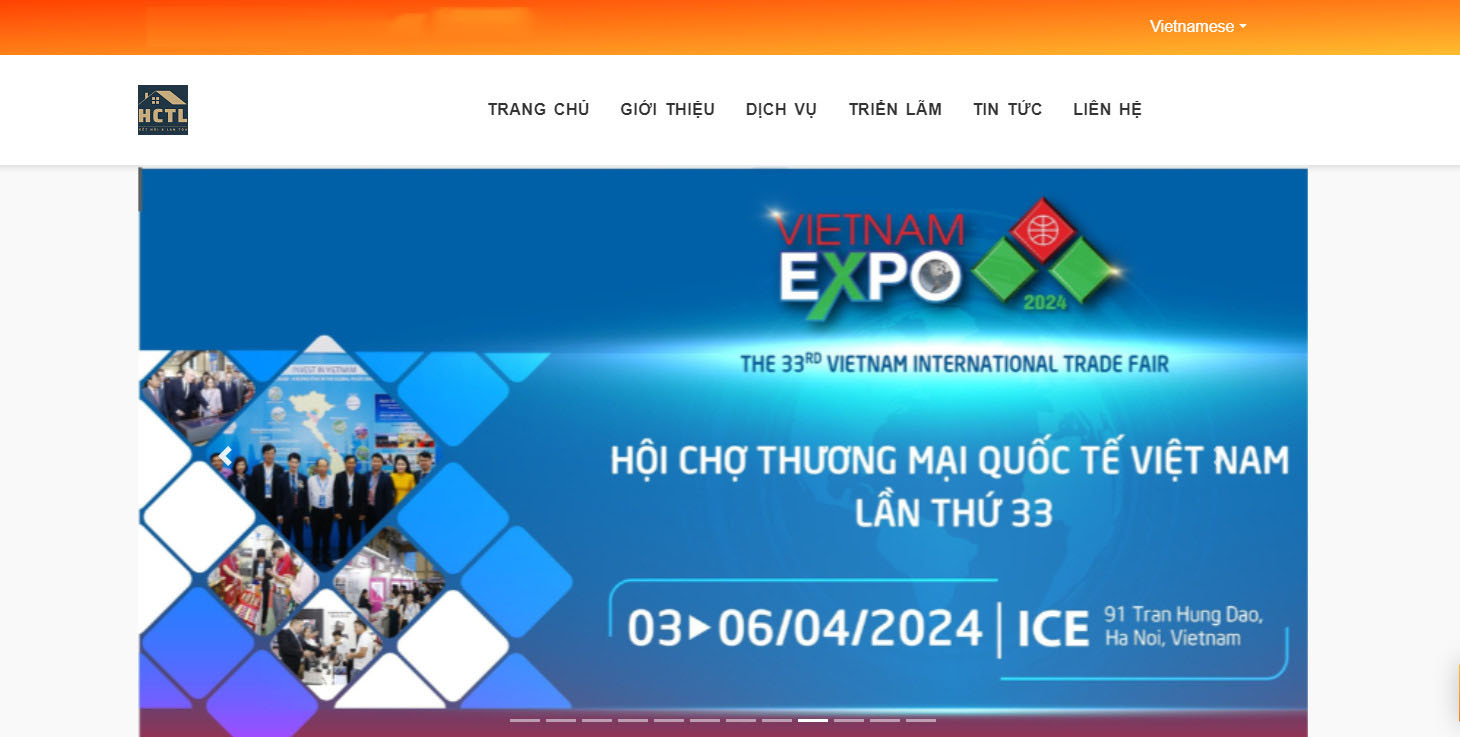
Hình 4: “Thiết Kế Tinh Tế: Nâng Cao Trải Nghiệm Tham Quan”

Video
Video 1: “Khám Phá Hội Chợ Triển Lãm”
- Hiển thị những khung cảnh phong phú và đa dạng tại hội chợ.
- Giới thiệu về các hoạt động và triển lãm đang diễn ra.
Video 2: “Trải Nghiệm Trực Tuyến”
- Mô tả về trang web hội chợ, cung cấp cái nhìn toàn diện về sự sắp xếp, giao diện và tính năng.
- Thể hiện cách sử dụng trang web để khám phá triển lãm và tương tác với các nhà triển lãm.
Video 3: “Nâng Cao Trải Nghiệm Tham Quan”
- Tập trung vào các chi tiết thiết kế độc đáo và tinh tế của hội chợ.
- Đưa ra lời mời và khuyến khích khán giả tham gia.
Video 4: “Hội Chợ – Nơi Hội Tụ Của Sự Sáng Tạo”
- Trình bày những sản phẩm và dịch vụ độc đáo được trưng bày tại hội chợ.
- Thể hiện sự đa dạng và sáng tạo của các nhà triển lãm.
Giá thiết kế web hội chợ triển lãm
Gói thiết kế cơ bản:
- Giao diện có sẵn: Chọn từ kho giao diện đa dạng tại thietkeweb.ctyvn.net với giá chỉ 2 triệu đồng/website.
- Miễn phí hosting 6 tháng đầu: Tận hưởng không gian lưu trữ và băng thông không giới hạn.
- Tặng tên miền .ctyvn.net: Hoặc mua tên miền riêng .com với giá ưu đãi.
Dịch vụ biên tập nội dung:
- Nội dung chất lượng cao: Đội ngũ chuyên nghiệp biên tập nội dung sản phẩm, dịch vụ hấp dẫn.
- Gói đa dạng: Lựa chọn gói biên tập phù hợp với nhu cầu:
- 30 nội dung: 1 triệu đồng
- 60 nội dung: 2 triệu đồng
- 90 nội dung: 3 triệu đồng
- Hình ảnh chuyên nghiệp: Chúng tôi sẽ tìm kiếm và sử dụng hình ảnh phù hợp cho từng sản phẩm.
Thiết kế giao diện tùy chỉnh:
- Giao diện độc đáo: Tạo nên một website ấn tượng, phản ánh thương hiệu của bạn.
- Giá cả hợp lý: Từ 7-9 triệu đồng tùy theo độ phức tạp của thiết kế.
Phí khác:
- Tên miền riêng .com: 400.000 VNĐ/năm đầu.
- Phí hosting: 140.000 VNĐ/tháng (giá 2024, có thể thay đổi theo năm).
Lời khuyên
Với những lợi ích vượt trội mà một website hội chợ triển lãm chuyên nghiệp mang lại, việc đầu tư vào một giải pháp thiết kế web chất lượng là điều vô cùng cần thiết. Chốt Đơn Hàng cam kết mang đến cho bạn một website không chỉ đẹp mắt, chuyên nghiệp mà còn hiệu quả trong việc quảng bá sự kiện, thu hút khách hàng và đạt được mục tiêu kinh doanh. Hãy để chúng tôi đồng hành cùng bạn tạo nên một sự kiện thành công vang dội.
Sau khi đã có website, bạn nên sử dụng dịch vụ SEO web chuyên sâu cho ngành hội chợ triển lãm tại đây.
Ngoài ra bạn cũng nên tham khảo bài viết về thống kê thị trường, nghiên cứu hành vi khách hàng và chiến lược quảng cáo chuyên sâu cho ngành hội chợ triển lãm tại đây.
Bài viết liên quan
Quảng cáo TikTok
Quảng cáo Instagram
Tăng theo dõi Instagram
QUẢNG CÁO FACEBOOK
Tăng like fanpage Facebook
Dịch vụ chăm sóc fanpage
Dịch vụ viết bài Fanpage
Tăng theo dõi Facebook cá nhân
Bảng giá tăng like
Quảng cáo Facebook Livestream
Tăng theo dõi Livestream trên Facebook
Tăng chia sẻ Livestream trên Facebook
Dịch Vụ Thiết Kế Hình Ảnh
Quảng cáo Google
Quảng cáo Adwords
Quảng cáo Google Banner
Google Remarketing – Quảng cáo bám đuổi
Dịch Vụ SEO Web
Phần mềm SEO web Chốt Đơn Hàng
Dịch vụ SEO
Thiết kế Web
Quảng cáo website
Dịch vụ tối ưu website
Thiết kế diễn đàn
Dịch vụ SEO Google Map
Quảng cáo Google Map
Quảng cáo Livestream trên Tiktok
Quảng cáo trên Zalo
Quảng cáo Zalo theo số điện thoại
Quảng cáo tin nhắn Zalo
Quảng cáo Zalo tin nhắn – Inbox Zalo Ads
Quảng cáo trên diễn đàn
Quảng cáo tin nhắn SMS
Dịch vụ Email Marketing
Dịch Vụ Chụp Hình
Quay video clip giá rẻ
Quảng cáo Youtube
Quảng cáo trên Youtube
SEO kênh Youtube
Tăng 4000 giờ xem kênh Youtube
Tăng theo dõi kênh Youtube
Quảng Cáo Online
Quảng cáo Facebook giá rẻ
Cho thuê nhân viên chạy quảng cáo
Cho thuê nhân viên chia sẻ
Cho thuê Fanpage và Group trên Facebook
Tối ưu gian hàng Lazada
Quảng cáo Lazada
Tối ưu gian hàng Shopee
Quảng cáo Shopee
Phần mềm tiếp thị lại trên Facebook (Fanpage Facebook Remarketing)
Dịch vụ chốt đơn hàng
Dạy học kinh doanh online
Tác giả bài viết: Nguyễn Minh Hoàng – CEO Công ty TNHH Thương Mại và Dịch Vụ Chốt Đơn Hàng
Trong thế giới sôi động của quảng cáo và marketing trực tuyến, Nguyễn Minh Hoàng không chỉ là một CEO, mà còn là một tinh hoa sáng tạo, người đứng đầu của Công ty TNHH Thương Mại và Dịch Vụ Chốt Đơn Hàng – một công ty được biết đến với sứ mệnh làm thay đổi cách thức doanh nghiệp tiếp cận và tương tác với khách hàng qua các chiến lược quảng cáo online.
Với tinh thần khởi nghiệp và tầm nhìn sâu rộng, Minh Hoàng không chỉ dẫn dắt công ty của mình vượt qua những thách thức, mà còn thúc đẩy việc sáng tạo và tiên phong trong lĩnh vực quảng cáo và marketing trực tuyến. Ông được biết đến với sự đam mê không ngừng, sự cam kết vững vàng và sự tận tâm đặc biệt đối với việc mang lại giá trị thực sự cho khách hàng.
Dưới sự lãnh đạo của Minh Hoàng, Công ty TNHH Thương Mại và Dịch Vụ Chốt Đơn Hàng đã trở thành một trong những cái tên nổi bật trong ngành công nghiệp quảng cáo và marketing online. Sứ mệnh của ông không chỉ dừng lại ở việc tạo ra những chiến dịch quảng cáo hiệu quả, mà còn là việc tạo ra những trải nghiệm độc đáo và không thể quên cho khách hàng.
Với tài năng lãnh đạo, sự tận tâm và sự sáng tạo không ngừng, Nguyễn Minh Hoàng đã và đang là nguồn cảm hứng lớn cho cả đồng nghiệp và người làm marketing trực tuyến trên khắp mọi nơi.
Kinh nghiệm cụ thể:
- Hơn 6 năm kinh nghiệm. Đã thành lập công ty này từ năm 2018 với mã số thuế: 0315053301
- Là admin của website này và cũng là tác giả của phần mềm SEO Chốt Đơn Hàng, là công cụ không thể thiếu cho mọi doanh nghiệp mong muốn nâng cao hiệu suất và hiệu quả trong chiến lược quảng cáo và tiếp thị trực tuyến của mình.
- Thực hiện hiệu quả nhiều chiến dịch quảng cáo marketing online, thiết kế và SEO website cho nhiều khách hàng trong và ngoài nước :
Phản hồi từ khách hàng:
- Giỏi lắm em, hôm nay khách đặt hàng trên mạng chị tăng rồi! (jamazinglashes.ie)
- Cám ơn ông nhiều nha, web lên top rồi! (inanhgiasi.com)
- Quảng cáo tháng này ra khách rồi em ơi, mừng quá! (vachngantrungthien.com)