Thiết Kế Web Luật Sư
Vì sao khách hàng tìm kiếm dịch vụ luật lại cần website của bạn?
Khi cần đến sự trợ giúp của luật sư, khách hàng thường tìm kiếm thông tin trên internet. Một website chuyên nghiệp sẽ giúp khách hàng:
- Tìm kiếm thông tin nhanh chóng: Dễ dàng tìm thấy thông tin về luật sư, dịch vụ và lĩnh vực chuyên môn.
- Đánh giá năng lực của luật sư: Đọc các bài viết chia sẻ kiến thức, xem hồ sơ thành tích.
- Liên hệ và đặt lịch hẹn dễ dàng: Tiếp cận luật sư một cách thuận tiện.
- Nhận được tư vấn kịp thời: Được giải đáp thắc mắc qua các kênh liên hệ trực tuyến.
- Cảm thấy an tâm và tin tưởng: Khi tìm thấy một website chuyên nghiệp, khách hàng sẽ cảm thấy yên tâm khi lựa chọn dịch vụ.
So sánh: Bán hàng trên Fanpage vs Website.
Fanpage hay website: Nên chọn gì cho luật sư?
Khi nói đến xây dựng hình ảnh và tiếp cận khách hàng, luật sư thường băn khoăn giữa fanpage và website. Cả hai đều có những ưu điểm riêng, nhưng website rõ ràng mang lại nhiều lợi thế hơn.
| Tính năng | Fanpage | Website |
| Chi phí | Thấp | Cao hơn |
| Độ phức tạp | Dễ sử dụng | Cần kiến thức kỹ thuật |
| Tính tùy biến | Hạn chế | Linh hoạt |
| SEO | Khó tối ưu | Dễ tối ưu |
| Xây dựng thương hiệu | Hạn chế | Mạnh mẽ |
Tại sao nên chọn website?
- Tối ưu hóa tìm kiếm: Website giúp luật sư dễ dàng được khách hàng tìm thấy trên Google khi họ tìm kiếm các dịch vụ pháp lý liên quan.
- Xây dựng hình ảnh chuyên nghiệp: Với giao diện tùy chỉnh, website giúp luật sư tạo dựng một hình ảnh chuyên nghiệp và đáng tin cậy.
- Cung cấp thông tin chi tiết: Luật sư có thể cung cấp đầy đủ thông tin về dịch vụ, kinh nghiệm, bài viết chuyên môn,…
- Tương tác trực tiếp: Khách hàng có thể dễ dàng liên hệ, đặt lịch hẹn và nhận tư vấn trực tuyến.
Mặc dù fanpage là một kênh truyền thông hữu ích, nhưng website mới là nền tảng vững chắc để luật sư xây dựng thương hiệu và phát triển sự nghiệp. Nếu bạn muốn khách hàng dễ dàng tìm thấy bạn, tin tưởng vào dịch vụ của bạn và hợp tác lâu dài, hãy đầu tư vào một website chuyên nghiệp.
Khách hàng khi chọn văn phòng luật sư quan tâm đến điều gì?
Khi tìm kiếm sự trợ giúp pháp lý, khách hàng thường quan tâm đến những yếu tố sau:
- Uy tín và chuyên nghiệp: Thiết kế trang web chuyên nghiệp, giới thiệu đội ngũ luật sư giàu kinh nghiệm, thành tích nổi bật sẽ giúp khách hàng cảm thấy yên tâm và tin tưởng.
- Thông tin minh bạch: Khách hàng muốn biết rõ về dịch vụ, chi phí và quy trình làm việc. Trang web cần cung cấp đầy đủ thông tin một cách rõ ràng và dễ hiểu.
- Tương tác thuận tiện: Khách hàng mong muốn có thể liên hệ và đặt lịch hẹn dễ dàng thông qua website.
- Bảo mật thông tin: Khách hàng cần đảm bảo thông tin cá nhân của họ được bảo mật tuyệt đối.
Cách giữ chân khách hàng trên website.
Chúng tôi hiểu rằng khách hàng tìm đến dịch vụ pháp lý thường đang gặp khó khăn và cần được hỗ trợ. Vì vậy, website của chúng tôi được thiết kế với mục tiêu:
- Giải quyết vấn đề: Cung cấp thông tin hữu ích và giải pháp pháp lý phù hợp.
- Tạo sự tin tưởng: Xây dựng hình ảnh một văn phòng luật chuyên nghiệp và đáng tin cậy.
- Đơn giản hóa quy trình: Giúp khách hàng dễ dàng tiếp cận và sử dụng dịch vụ.

Chức năng của website luật sư.
Một website luật sư không chỉ là một trang web thông thường, mà còn là một công cụ kinh doanh hiệu quả. Để đạt được mục tiêu này, website cần được trang bị đầy đủ các chức năng sau:
- Thu hút khách hàng: Thiết kế giao diện chuyên nghiệp, nội dung hấp dẫn để thu hút khách hàng tiềm năng.
- Chuyển đổi khách hàng: Tạo điều kiện thuận lợi để khách hàng liên hệ và sử dụng dịch vụ.
- Xây dựng uy tín: Cung cấp thông tin chuyên sâu, chứng minh năng lực của văn phòng luật.
- Tối ưu hóa ROI: Đầu tư hiệu quả vào các công cụ marketing online để tăng tỷ lệ chuyển đổi.

Thiết kế web luật sư bằng AI trí tuệ nhân tạo.
Với sự phát triển của AI, website luật sư sẽ trở nên thông minh hơn, cá nhân hóa hơn và hiệu quả hơn. AI sẽ giúp:
- Tự động hóa các công việc lặp đi lặp lại: Giúp luật sư tập trung vào các công việc có giá trị gia tăng cao hơn.
- Cải thiện trải nghiệm khách hàng: Đưa ra các giải pháp pháp lý phù hợp và kịp thời.
- Tăng cường cạnh tranh: Giúp các văn phòng luật trở nên nổi bật hơn.
Tại sao phải thiết kế web luật sư tại công ty Chốt Đơn Hàng?
Với kinh nghiệm chuyên sâu và đội ngũ thiết kế tài năng, Chốt Đơn Hàng cam kết mang đến cho bạn một website luật sư chuyên nghiệp, hiệu quả. Chúng tôi sẽ giúp bạn:
- Tăng lượng khách hàng: Thu hút khách hàng tiềm năng thông qua SEO và các chiến dịch marketing online.
- Nâng cao uy tín: Xây dựng hình ảnh chuyên nghiệp, đáng tin cậy cho văn phòng luật.
- Tối ưu hóa trải nghiệm khách hàng: Giúp khách hàng dễ dàng tìm kiếm thông tin, liên hệ và đặt lịch hẹn.
- Tăng doanh thu: Chuyển đổi khách hàng tiềm năng thành khách hàng thực tế.
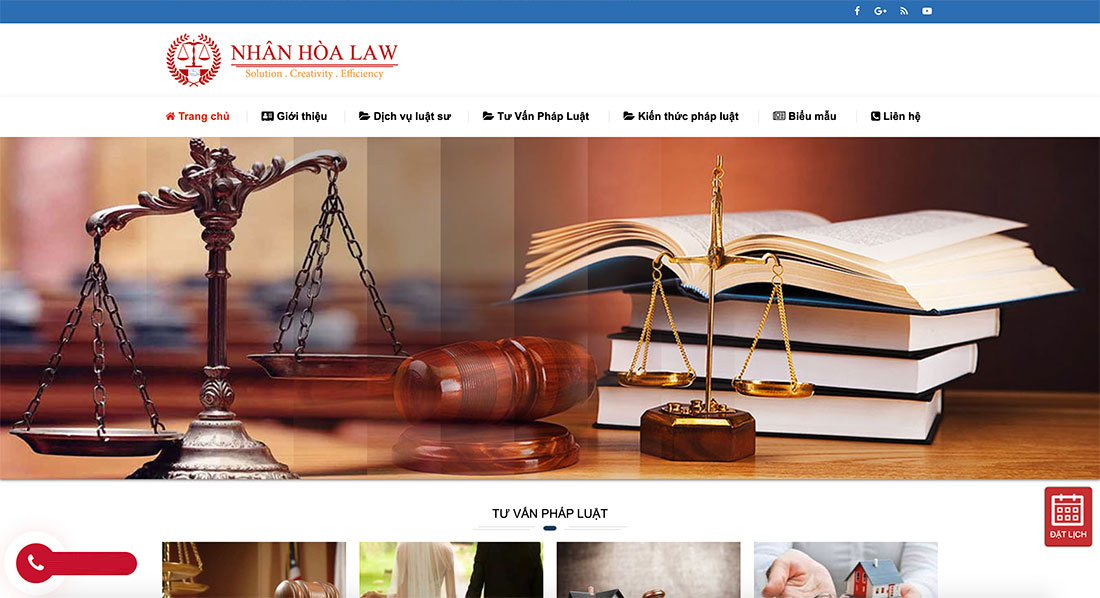
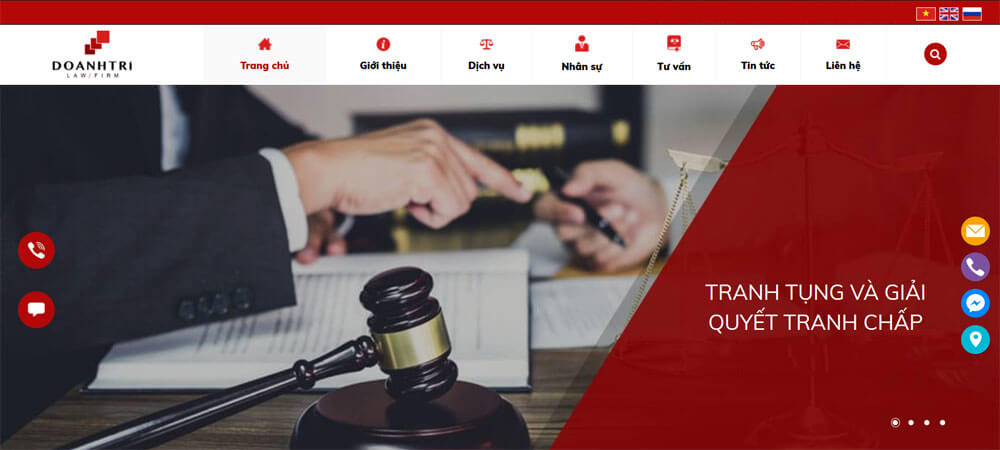
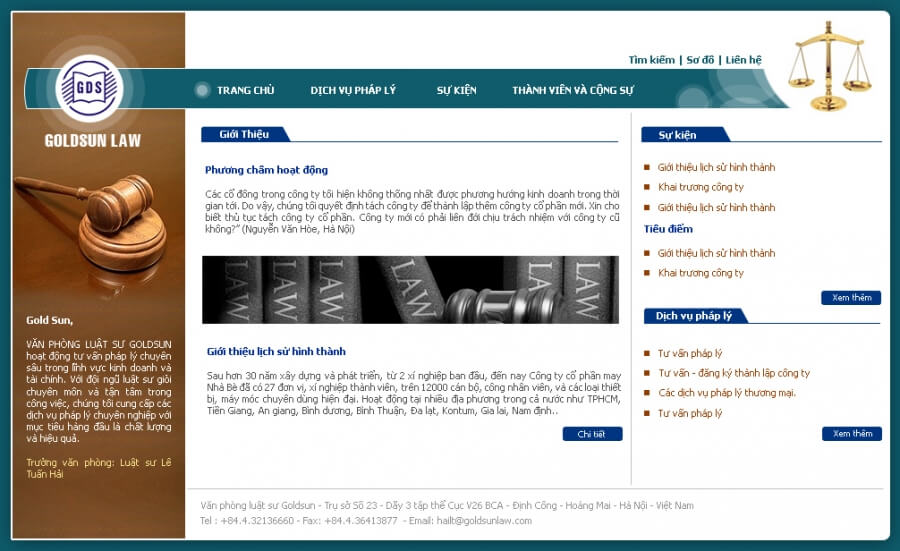
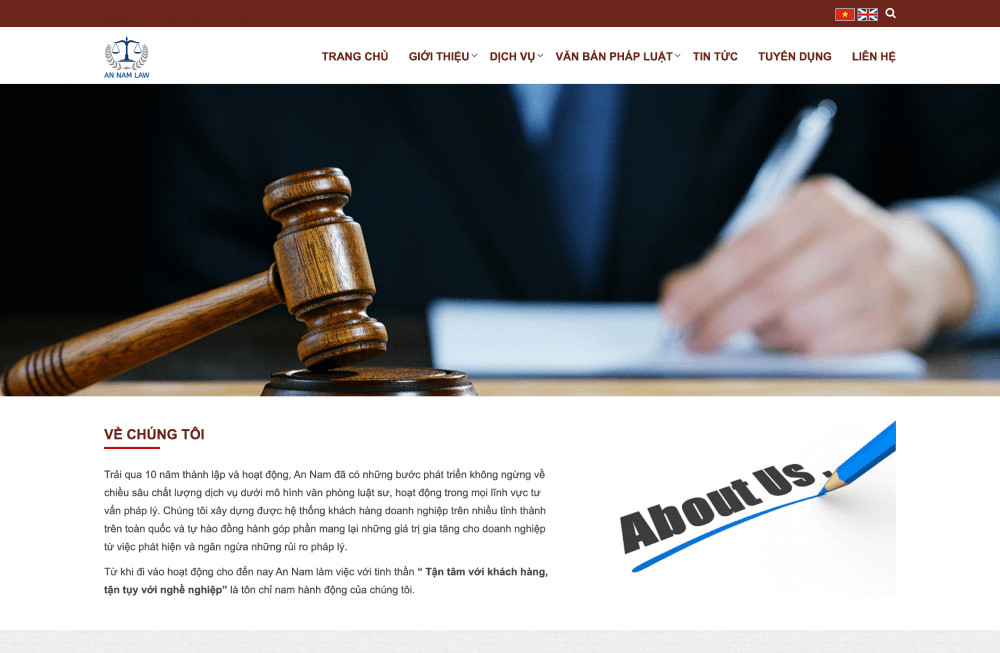
Mẫu giao diện web luật sư.
Những hình ảnh và video sẽ được biên tập lên giao diện website luật sư là:
Hình ảnh.
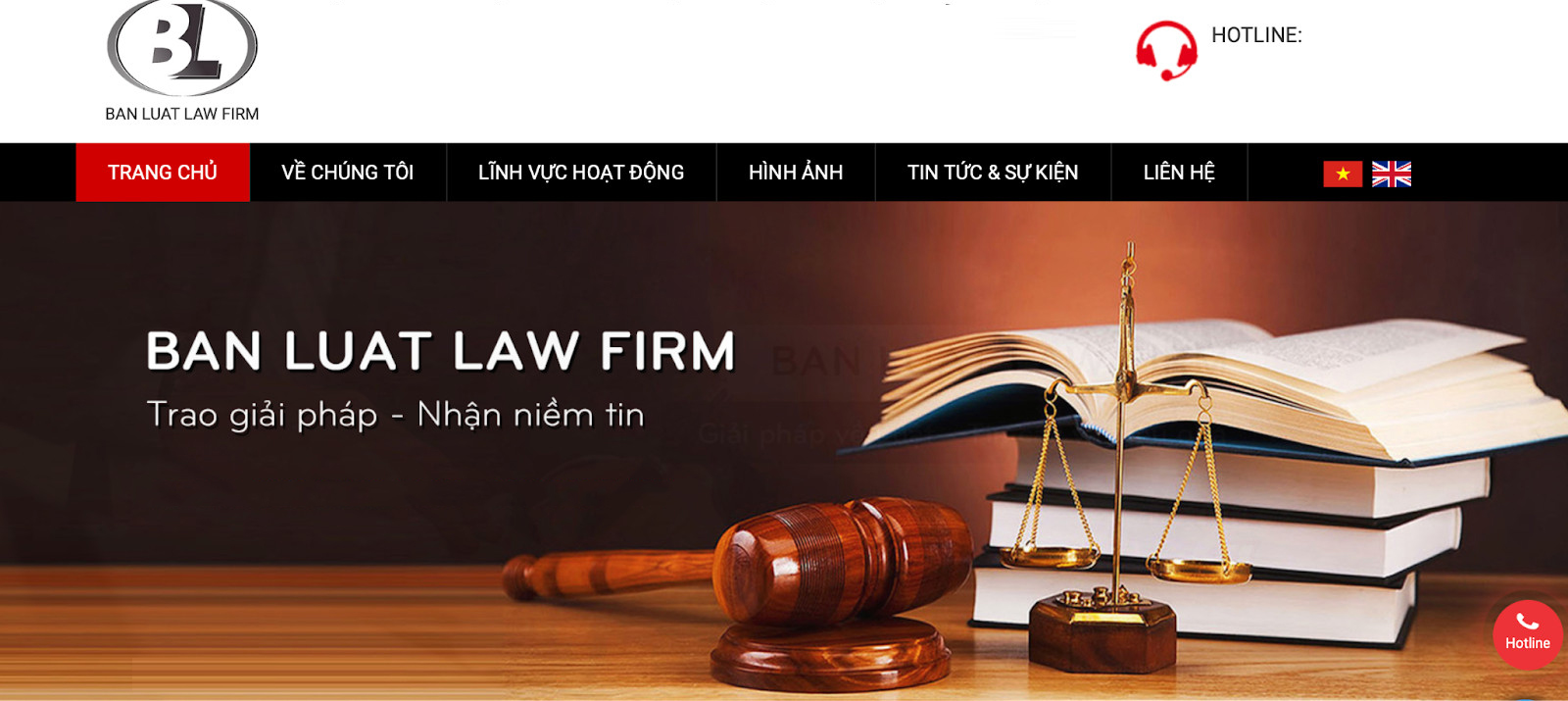
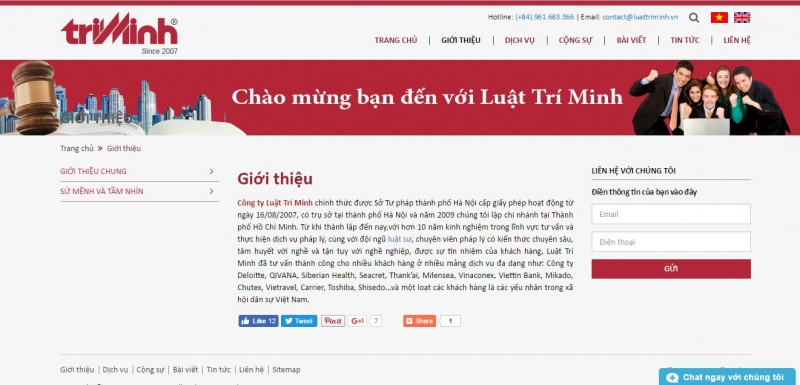
- Hình 1: “Chuyên Nghiệp và Tận Tâm – Website Luật Sư Hiện Đại”.

- Hình 2: “Đối Tác Pháp Lý Của Bạn – Trang Web Thân Thiện với Khách Hàng”.

- Hình 3: “Bảo Vệ Quyền Lợi – Thiết Kế Web Cho Dịch Vụ Pháp Lý”.

- Hình 4: “Luật Sư Chuyên Nghiệp, Website Chuyên Nghiệp – Tạo Dấu Ấn Của Bạn”.

Video.
- Video 1: “Gặp Gỡ Đội Ngũ Luật Sư Chuyên Nghiệp Qua Website Mới”.
Hiển thị hình ảnh và giới thiệu về từng thành viên trong đội ngũ luật sư.
Mô tả cách trang web giúp khách hàng tìm kiếm và liên hệ với luật sư phù hợp.
- Video 2: “Đội Ngũ Luật Sư Chuyên Nghiệp, Dịch Vụ Pháp Lý Hiệu Quả”.
Hiển thị cảnh luật sư tư vấn và giải quyết các vấn đề pháp lý.
Mô tả tính năng tìm kiếm và đặt lịch hẹn trực tuyến trên trang web.
- Video 3: “Bảo Vệ Quyền Lợi Của Bạn – Thiết Kế Web Pháp Lý Hiện Đại”.
Mô tả cách trang web cung cấp thông tin và tư vấn về các lĩnh vực pháp lý.
Hiển thị tính năng chat trực tuyến và form liên hệ.
- Video 4: “Thách Thức Pháp Lý? Chúng Tôi Ở Đây Để Giúp Bạn”.
Chia sẻ các câu chuyện thành công của khách hàng đã được giúp đỡ.
Mô tả quy trình làm việc và cam kết chất lượng phục vụ.
Giá thiết kế web luật sư.
Chúng tôi cung cấp các gói thiết kế website luật sư linh hoạt, phù hợp với mọi ngân sách:
- Gói cơ bản:
- Sử dụng giao diện có sẵn: 2.000.000 VNĐ
- Miễn phí hosting 6 tháng đầu
- Tặng tên miền .ctyvn.net
- Biên tập tối đa 30 nội dung
- Gói tiêu chuẩn:
- Sử dụng giao diện có sẵn: 2.000.000 VNĐ
- Miễn phí hosting 6 tháng đầu
- Tặng tên miền .ctyvn.net
- Biên tập tối đa 60 nội dung
- Gói cao cấp:
- Sử dụng giao diện có sẵn: 2.000.000 VNĐ
- Miễn phí hosting 6 tháng đầu
- Tặng tên miền .ctyvn.net
- Biên tập tối đa 90 nội dung
Thiết kế giao diện theo yêu cầu: Từ 7.000.000 VNĐ
Phí bổ sung:
- Tên miền .com: 400.000 VNĐ/năm
- Hosting (sau 6 tháng miễn phí): 140.000 VNĐ/tháng
Lưu ý:
- Giá trên chưa bao gồm VAT.
- Giá có thể thay đổi tùy thuộc vào yêu cầu cụ thể của khách hàng.
Lời khuyên.
Sau khi đã có website, bạn nên sử dụng dịch vụ SEO web chuyên sâu cho luật sư tại đây.
Ngoài ra bạn cũng nên tham khảo bài viết về thống kê thị trường, nghiên cứu hành vi khách hàng và chiến lược quảng cáo chuyên sâu cho luật sư tại đây.
Với nhiều năm kinh nghiệm trong lĩnh vực thiết kế website, đặc biệt là cho các văn phòng luật, Chốt Đơn Hàng tự tin mang đến cho bạn giải pháp tối ưu nhất. Hãy để chúng tôi đồng hành cùng bạn trên con đường thành công.
Bài viết liên quan
Quảng cáo TikTok
Quảng cáo Instagram
Tăng theo dõi Instagram
QUẢNG CÁO FACEBOOK
Tăng like fanpage Facebook
Dịch vụ chăm sóc fanpage
Dịch vụ viết bài Fanpage
Tăng theo dõi Facebook cá nhân
Bảng giá tăng like
Quảng cáo Facebook Livestream
Tăng theo dõi Livestream trên Facebook
Tăng chia sẻ Livestream trên Facebook
Dịch Vụ Thiết Kế Hình Ảnh
Quảng cáo Google
Quảng cáo Adwords
Quảng cáo Google Banner
Google Remarketing – Quảng cáo bám đuổi
Dịch Vụ SEO Web
Phần mềm SEO web Chốt Đơn Hàng
Dịch vụ SEO
Thiết kế Web
Quảng cáo website
Dịch vụ tối ưu website
Thiết kế diễn đàn
Dịch vụ SEO Google Map
Quảng cáo Google Map
Quảng cáo Livestream trên Tiktok
Quảng cáo trên Zalo
Quảng cáo Zalo theo số điện thoại
Quảng cáo tin nhắn Zalo
Quảng cáo Zalo tin nhắn – Inbox Zalo Ads
Quảng cáo trên diễn đàn
Quảng cáo tin nhắn SMS
Dịch vụ Email Marketing
Dịch Vụ Chụp Hình
Quay video clip giá rẻ
Quảng cáo Youtube
Quảng cáo trên Youtube
SEO kênh Youtube
Tăng 4000 giờ xem kênh Youtube
Tăng theo dõi kênh Youtube
Quảng Cáo Online
Quảng cáo Facebook giá rẻ
Cho thuê nhân viên chạy quảng cáo
Cho thuê nhân viên chia sẻ
Cho thuê Fanpage và Group trên Facebook
Tối ưu gian hàng Lazada
Quảng cáo Lazada
Tối ưu gian hàng Shopee
Quảng cáo Shopee
Phần mềm tiếp thị lại trên Facebook (Fanpage Facebook Remarketing)
Dịch vụ chốt đơn hàng
Dạy học kinh doanh online
Tác giả bài viết: Nguyễn Minh Hoàng – CEO Công ty TNHH Thương Mại và Dịch Vụ Chốt Đơn Hàng
Trong thế giới sôi động của quảng cáo và marketing trực tuyến, Nguyễn Minh Hoàng không chỉ là một CEO, mà còn là một tinh hoa sáng tạo, người đứng đầu của Công ty TNHH Thương Mại và Dịch Vụ Chốt Đơn Hàng – một công ty được biết đến với sứ mệnh làm thay đổi cách thức doanh nghiệp tiếp cận và tương tác với khách hàng qua các chiến lược quảng cáo online.
Với tinh thần khởi nghiệp và tầm nhìn sâu rộng, Minh Hoàng không chỉ dẫn dắt công ty của mình vượt qua những thách thức, mà còn thúc đẩy việc sáng tạo và tiên phong trong lĩnh vực quảng cáo và marketing trực tuyến. Ông được biết đến với sự đam mê không ngừng, sự cam kết vững vàng và sự tận tâm đặc biệt đối với việc mang lại giá trị thực sự cho khách hàng.
Dưới sự lãnh đạo của Minh Hoàng, Công ty TNHH Thương Mại và Dịch Vụ Chốt Đơn Hàng đã trở thành một trong những cái tên nổi bật trong ngành công nghiệp quảng cáo và marketing online. Sứ mệnh của ông không chỉ dừng lại ở việc tạo ra những chiến dịch quảng cáo hiệu quả, mà còn là việc tạo ra những trải nghiệm độc đáo và không thể quên cho khách hàng.
Với tài năng lãnh đạo, sự tận tâm và sự sáng tạo không ngừng, Nguyễn Minh Hoàng đã và đang là nguồn cảm hứng lớn cho cả đồng nghiệp và người làm marketing trực tuyến trên khắp mọi nơi.
Kinh nghiệm cụ thể:
- Hơn 6 năm kinh nghiệm. Đã thành lập công ty này từ năm 2018 với mã số thuế: 0315053301
- Là admin của website này và cũng là tác giả của phần mềm SEO Chốt Đơn Hàng, là công cụ không thể thiếu cho mọi doanh nghiệp mong muốn nâng cao hiệu suất và hiệu quả trong chiến lược quảng cáo và tiếp thị trực tuyến của mình.
- Thực hiện hiệu quả nhiều chiến dịch quảng cáo marketing online, thiết kế và SEO website cho nhiều khách hàng trong và ngoài nước :
Phản hồi từ khách hàng:
- Giỏi lắm em, hôm nay khách đặt hàng trên mạng chị tăng rồi! (jamazinglashes.ie)
- Cám ơn ông nhiều nha, web lên top rồi! (inanhgiasi.com)
- Quảng cáo tháng này ra khách rồi em ơi, mừng quá! (vachngantrungthien.com)