Thiết Kế Web Mũ Bảo Hiểm
Tại sao bạn cần một website bán mũ bảo hiểm?
Một website không chỉ là một cửa hàng trực tuyến, mà còn là công cụ đắc lực để bạn phát triển doanh nghiệp mũ bảo hiểm. Dưới đây là những lý do bạn nên đầu tư vào một website chuyên nghiệp:
- Tăng doanh thu và mở rộng thị trường: Tiếp cận khách hàng mọi lúc mọi nơi, tăng khả năng mua sắm trực tuyến và mở rộng thị trường tiềm năng.
- Xây dựng thương hiệu chuyên nghiệp: Tạo ấn tượng tốt với khách hàng, khẳng định vị thế trên thị trường và tăng độ tin cậy cho sản phẩm.
- Cung cấp thông tin chi tiết và tư vấn chuyên sâu: Giúp khách hàng hiểu rõ về sản phẩm, đưa ra quyết định mua hàng đúng đắn và tăng lòng trung thành.
- Tương tác trực tiếp với khách hàng: Xây dựng cộng đồng người dùng, thu thập phản hồi để cải tiến sản phẩm và dịch vụ.
- Tổ chức các chương trình khuyến mãi hiệu quả: Thu hút khách hàng mới và tăng doanh số bán hàng.
- Tiếp cận thị trường quốc tế: Mở rộng quy mô kinh doanh và tăng cường khả năng cạnh tranh.
- Quản lý và phân tích dữ liệu: Theo dõi hiệu quả kinh doanh, đưa ra quyết định kinh doanh chính xác.
Nếu bạn đang kinh doanh mũ bảo hiểm và muốn phát triển bền vững, một website chuyên nghiệp là điều không thể thiếu.
So sánh: Bán hàng trên Fanpage vs. Website
| Tính năng | Fanpage | Website |
| Chi phí | Thấp, có thể miễn phí | Cao hơn, tùy thuộc vào quy mô và tính năng |
| Tính tùy biến | Hạn chế | Cao, tùy chỉnh theo ý muốn |
| Độ chuyên nghiệp | Thấp hơn | Cao hơn |
| Quản lý dữ liệu | Khó quản lý, không chi tiết | Dễ dàng quản lý, chi tiết và toàn diện |
| SEO | Khó tối ưu | Dễ tối ưu, tăng khả năng tiếp cận khách hàng |
| Phụ thuộc vào nền tảng | Phụ thuộc vào nền tảng mạng xã hội | Độc lập, không phụ thuộc |
| Tương tác khách hàng | Tương tác nhanh, trực tiếp | Tương tác đa dạng, có thể tích hợp nhiều công cụ |
| Xây dựng thương hiệu | Khó xây dựng thương hiệu chuyên nghiệp | Xây dựng thương hiệu mạnh mẽ |
| Mở rộng thị trường | Khó mở rộng | Dễ dàng mở rộng, tiếp cận khách hàng quốc tế |
Vậy bạn còn chần chừ gì nữa? Hãy để chúng tôi giúp bạn tạo nên một dấu ấn khác biệt trong thị trường mũ bảo hiểm. Với dịch vụ thiết kế website chuyên nghiệp, chúng tôi cam kết mang đến cho bạn một giải pháp toàn diện, giúp tăng cường doanh thu và xây dựng thương hiệu mạnh mẽ. Liên hệ ngay để nhận tư vấn miễn phí và khởi động hành trình thành công của bạn!
Khách hàng khi mua mũ bảo hiểm quan tâm đến điều gì?
Khi quyết định mua một chiếc mũ bảo hiểm, khách hàng thường quan tâm đến những yếu tố sau:
- An toàn tối đa: Họ tìm kiếm những chiếc mũ bảo hiểm đạt chuẩn chất lượng, có khả năng bảo vệ tối ưu trong trường hợp xảy ra va chạm.
- Phong cách cá nhân: Mũ bảo hiểm không chỉ là đồ bảo hộ mà còn là một phụ kiện thời trang, thể hiện cá tính của người dùng.
- Giá cả hợp lý: Khách hàng mong muốn tìm được những chiếc mũ bảo hiểm chất lượng với mức giá phù hợp.
- Thông tin chi tiết: Họ cần những thông tin rõ ràng về chất liệu, công nghệ, kích cỡ, cách bảo quản và các chính sách bảo hành.
- Trải nghiệm mua sắm thuận tiện: Khách hàng muốn dễ dàng tìm kiếm, so sánh sản phẩm và tiến hành thanh toán.
- Đánh giá từ người dùng: Đánh giá của những khách hàng đã sử dụng sản phẩm là yếu tố quan trọng giúp họ đưa ra quyết định.
Cách giữ chân khách hàng trên website
Muốn khách hàng lưu lại website lâu hơn và sẵn sàng mua hàng? Hãy tạo ra một trải nghiệm mua sắm thật sự đặc biệt. Với những tính năng thông minh, chúng tôi giúp bạn biến website mũ bảo hiểm trở thành một không gian trải nghiệm thú vị.
- Trực quan đến từng chi tiết: Hình ảnh 360 độ, zoom cận cảnh giúp khách hàng chiêm ngưỡng từng đường nét của sản phẩm.
- Tùy chỉnh theo phong cách: Công cụ thử mũ ảo giúp khách hàng hình dung rõ ràng chiếc mũ sẽ phù hợp với khuôn mặt của mình.
- Tư vấn chuyên nghiệp: Đội ngũ tư vấn sẵn sàng giải đáp mọi thắc mắc và giúp khách hàng chọn được sản phẩm phù hợp nhất.
- Cộng đồng người dùng: Tạo cơ hội cho khách hàng chia sẻ kinh nghiệm, đánh giá sản phẩm và kết nối với những người có cùng sở thích.

Chức năng của website bán mũ bảo hiểm
Một website mũ bảo hiểm hiện đại không chỉ là nơi trưng bày sản phẩm mà còn là một công cụ bán hàng mạnh mẽ. Để đáp ứng nhu cầu đa dạng của khách hàng, website cần sở hữu những tính năng sau:
- Tìm kiếm thông minh: Giúp khách hàng dễ dàng tìm thấy sản phẩm mong muốn thông qua các bộ lọc như loại mũ, thương hiệu, giá cả, màu sắc.
- Trải nghiệm sản phẩm sống động: Hình ảnh chất lượng cao, mô tả chi tiết và công cụ thử mũ ảo giúp khách hàng hình dung rõ ràng về sản phẩm trước khi quyết định mua.
- Thanh toán an toàn, tiện lợi: Các phương thức thanh toán đa dạng, bảo mật giúp khách hàng yên tâm khi mua sắm trực tuyến.
- Quản lý đơn hàng hiệu quả: Khách hàng có thể dễ dàng theo dõi đơn hàng của mình từ khi đặt hàng đến khi nhận hàng. Cộng
- đồng người dùng sôi động: Tạo không gian để khách hàng chia sẻ kinh nghiệm, đánh giá sản phẩm và tham gia các chương trình khuyến mãi.
- Tối ưu hóa cho tìm kiếm: Giúp website xuất hiện ở vị trí cao trên kết quả tìm kiếm, giúp khách hàng dễ dàng tìm thấy bạn.
Với những tính năng này, website của bạn không chỉ thu hút khách hàng mà còn tăng tỷ lệ chuyển đổi và xây dựng lòng trung thành với thương hiệu.

Thiết kế web mũ bảo hiểm bằng AI trí tuệ nhân tạo
AI đang cách mạng hóa ngành bán lẻ mũ bảo hiểm. Nhờ vào trí tuệ nhân tạo, website của bạn có thể trở nên thông minh hơn, cá nhân hóa hơn và mang lại trải nghiệm mua sắm tuyệt vời cho khách hàng.
- Tư vấn mua hàng thông minh: AI giúp bạn đưa ra những gợi ý sản phẩm phù hợp nhất với nhu cầu và phong cách của từng khách hàng, giống như có một chuyên gia tư vấn bên cạnh.
- Trải nghiệm mua sắm sống động: Công nghệ thử mũ ảo bằng AI giúp khách hàng hình dung rõ ràng chiếc mũ sẽ trông như thế nào trên đầu, tăng sự tự tin khi quyết định mua hàng.
- Hỗ trợ khách hàng 24/7: Chatbot AI luôn sẵn sàng trả lời các câu hỏi của khách hàng, cung cấp thông tin sản phẩm và hỗ trợ giải quyết vấn đề một cách nhanh chóng.
- Tiếp thị thông minh: AI giúp phân tích dữ liệu khách hàng để đưa ra các chiến dịch marketing hiệu quả, tăng tỷ lệ chuyển đổi.
Tại sao phải thiết kế web mũ bảo hiểm tại công ty Chốt Đơn Hàng?
Với kinh nghiệm dày dặn trong lĩnh vực thiết kế web thương mại điện tử, chúng tôi sẽ giúp bạn xây dựng một website chuyên nghiệp, thu hút khách hàng và tăng doanh số.
Lợi ích khi thiết kế website tại Chốt Đơn Hàng:
- Trải nghiệm mua sắm tuyệt vời: Khách hàng của bạn sẽ dễ dàng tìm kiếm, so sánh và mua sản phẩm nhờ giao diện trực quan, thân thiện.
- Tăng doanh thu: Website được tối ưu hóa để tăng tỷ lệ chuyển đổi, giúp bạn bán được nhiều hàng hơn.
- Nâng cao uy tín thương hiệu: Một website chuyên nghiệp sẽ giúp bạn tạo dựng hình ảnh chuyên nghiệp, đáng tin cậy trong mắt khách hàng.
- Hỗ trợ toàn diện: Chúng tôi sẽ đồng hành cùng bạn từ khâu lên ý tưởng đến khi website đi vào hoạt động ổn định.
Liên hệ ngay với chúng tôi để được tư vấn miễn phí và nhận báo giá ưu đãi!
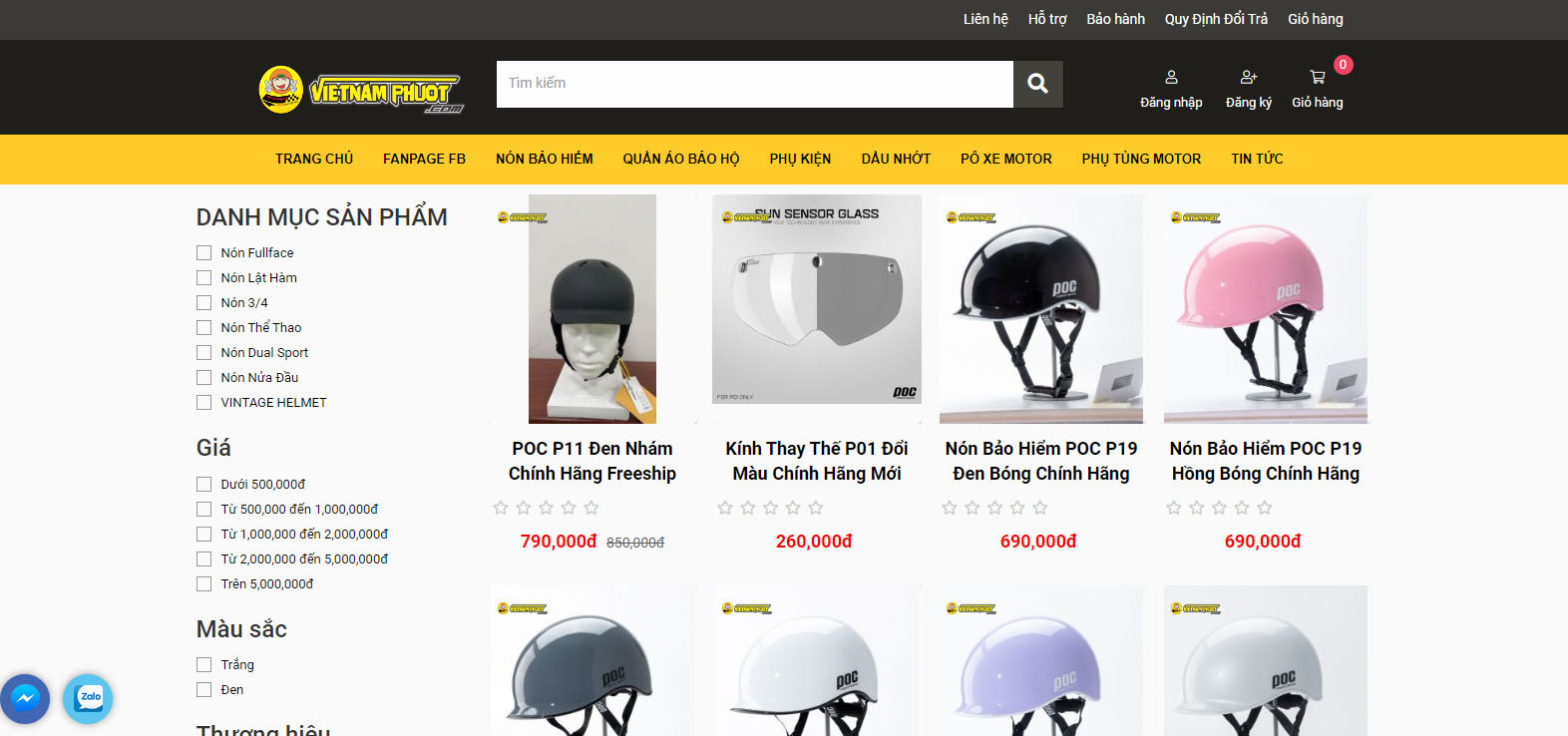
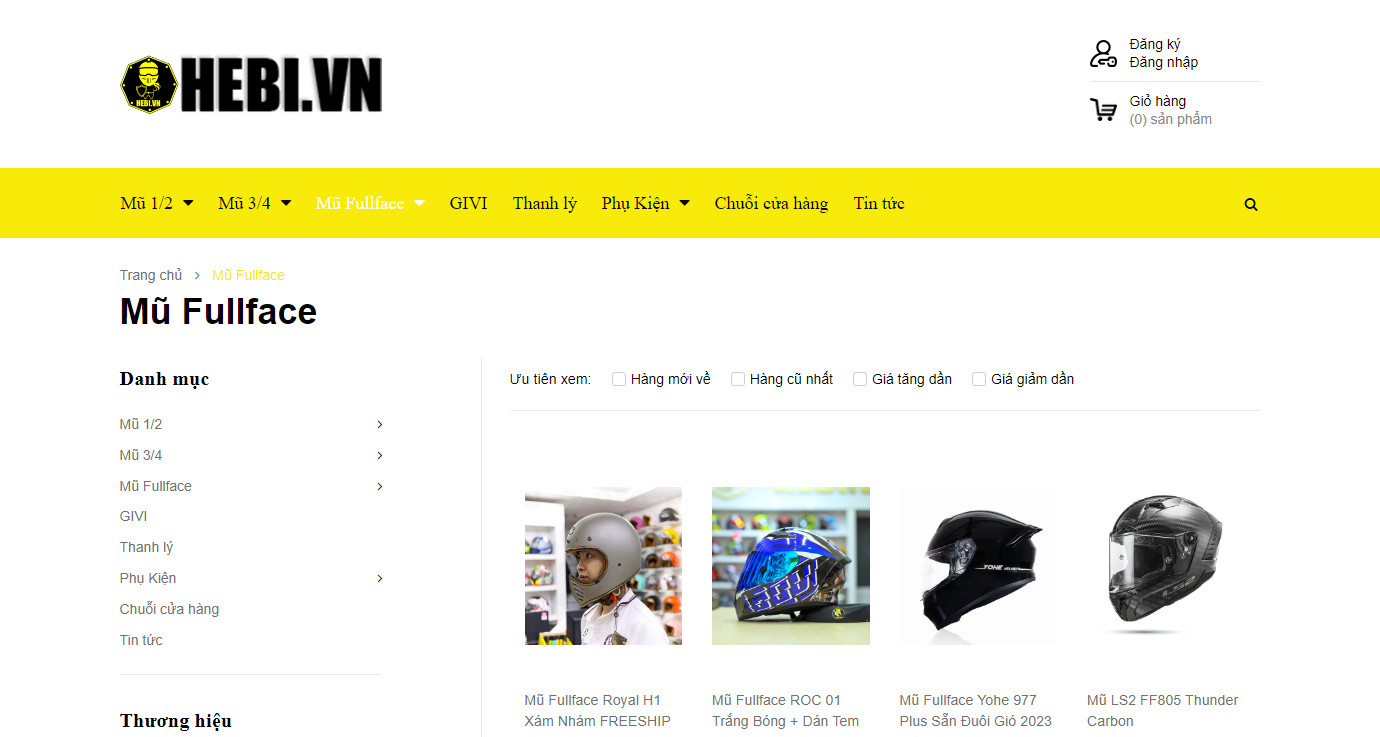
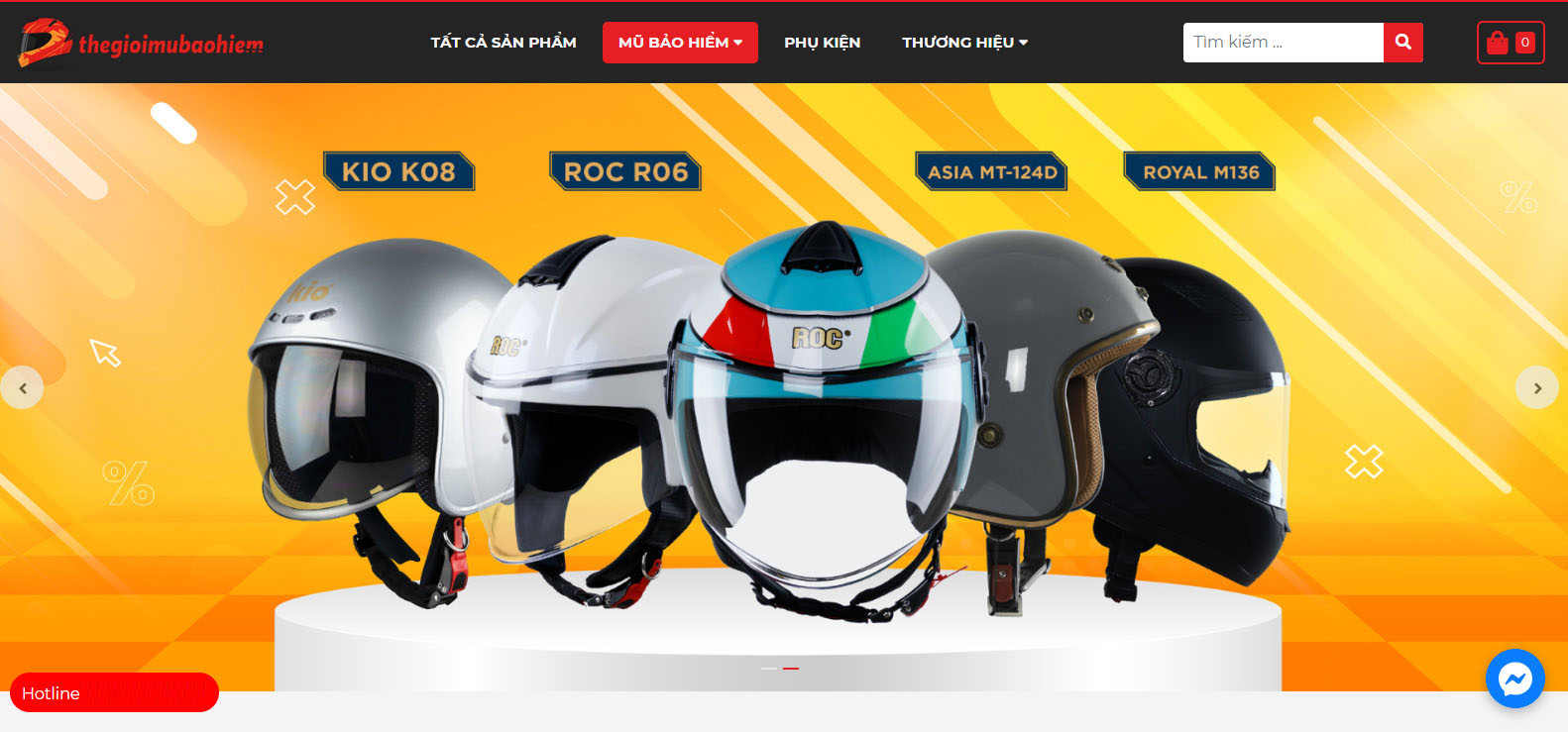
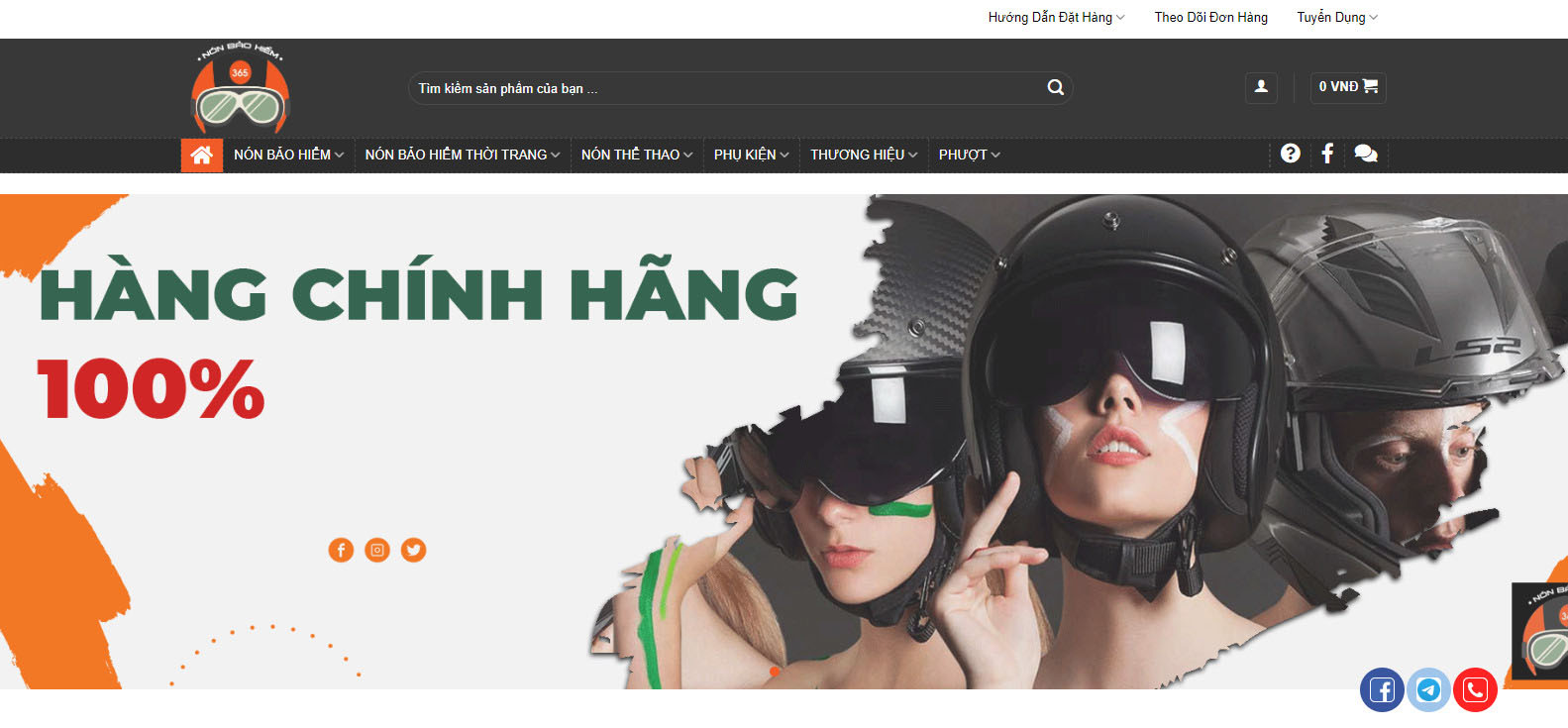
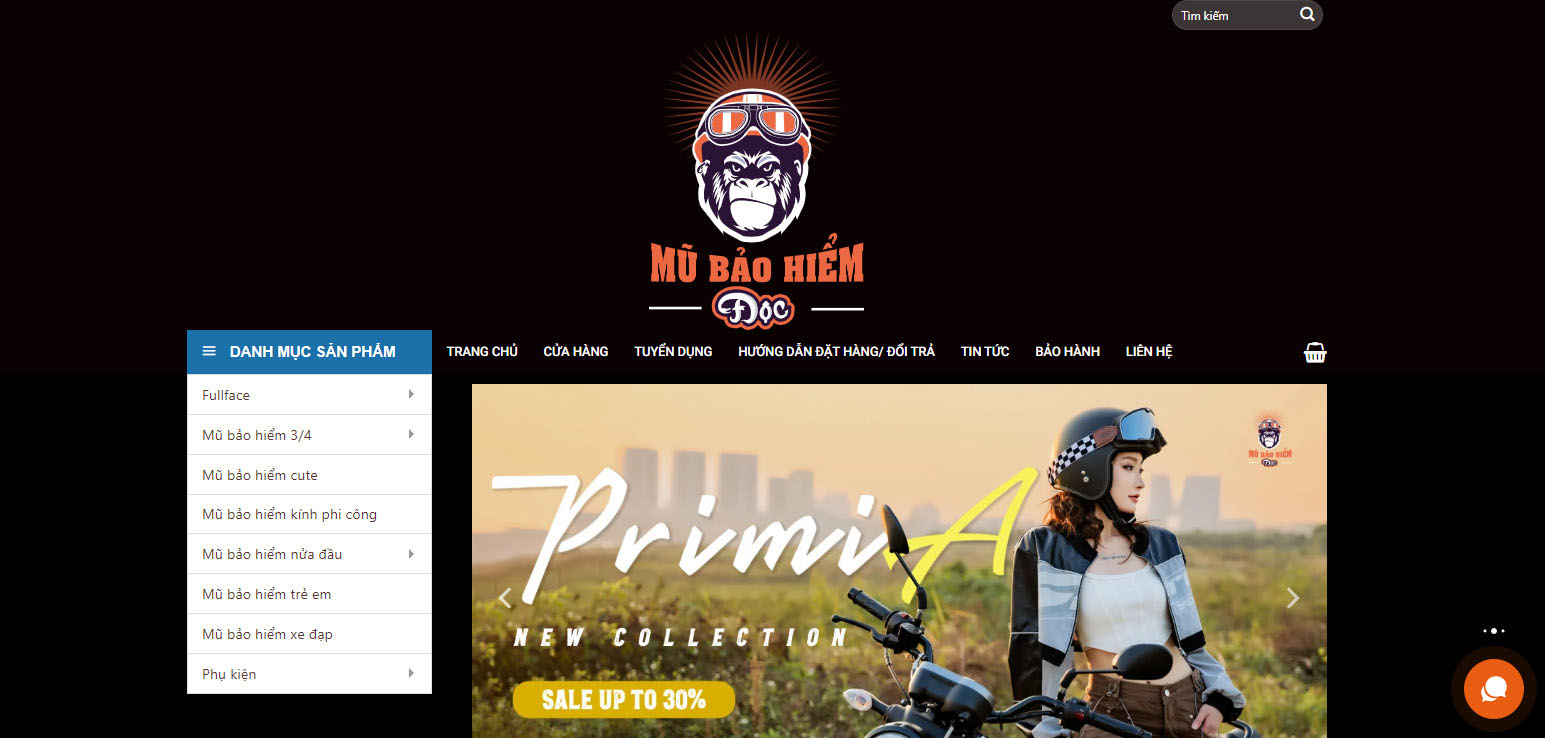
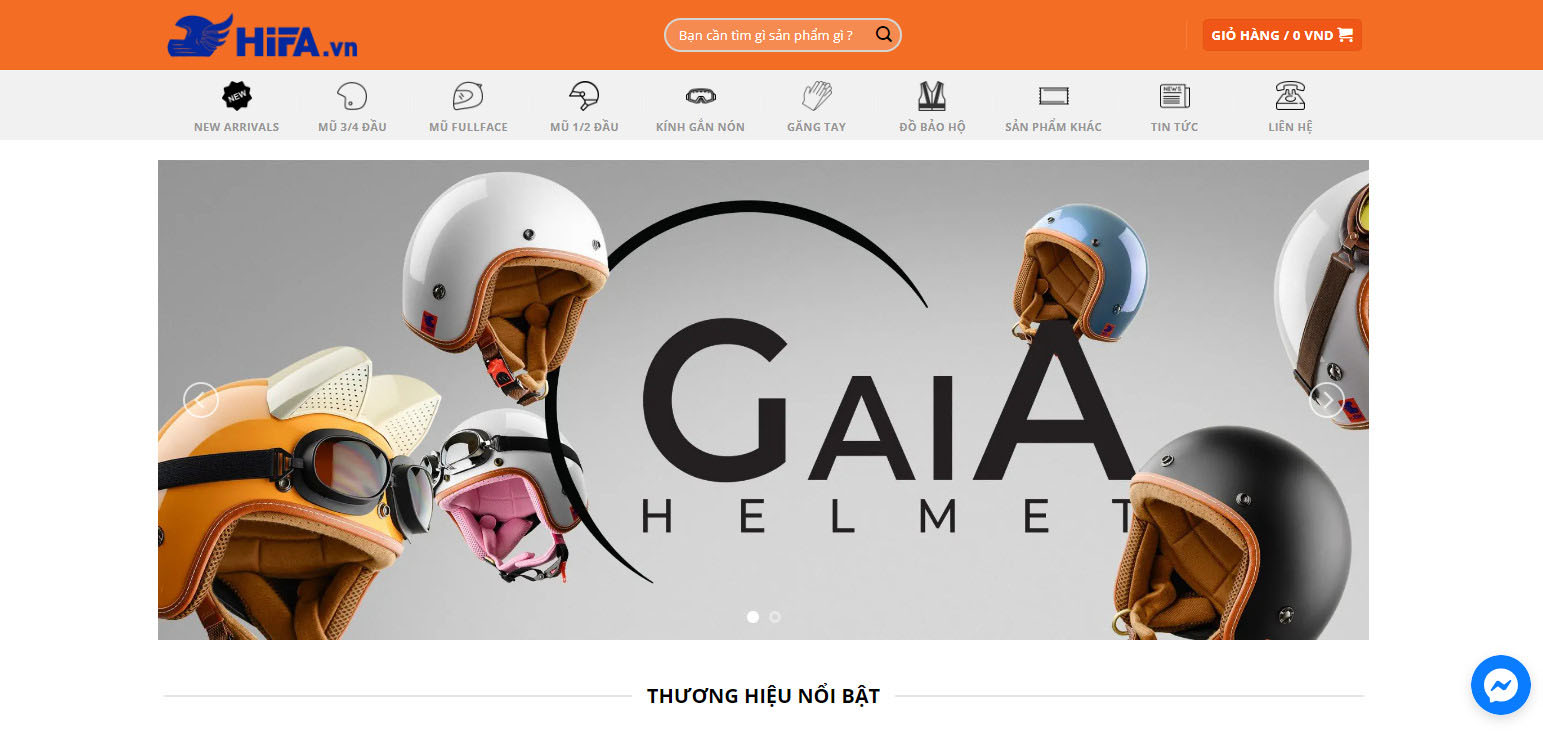
Mẫu giao diện web mũ bảo hiểm
Những hình ảnh và video sẽ được biên tập lên giao diện website mũ bảo hiểm là:
Hình ảnh
Hình 1: “An Toàn Trên Mọi Nẻo Đường: Khám Phá Bộ Sưu Tập Mũ Bảo Hiểm Chất Lượng”

Hình 2: “Bảo Vệ Tối Đa: Mũ Bảo Hiểm Chất Lượng Cao Cho Mọi Lái Xe”

Hình 3: “Phong Cách và Tiện Ích: Sự Kết Hợp Hoàn Hảo Trong Thiết Kế Mũ Bảo Hiểm”

Hình 4: “Tự Tin Trên Đường Phố: Mũ Bảo Hiểm Thời Trang Cho Biker”

Video
Video 1: “An Toàn Là Trên Hết: Khám Phá Bộ Sưu Tập Mũ Bảo Hiểm”
- Hiển thị các mẫu mũ bảo hiểm mới nhất trong bộ sưu tập.
- Tạo cảm giác an toàn và sự quan tâm đến sức khỏe của người dùng.
Video 2: “Bảo Vệ Tối Đa Trên Đường: Mũ Bảo Hiểm Chất Lượng Cao”
- Mô tả về các tính năng và công nghệ bảo vệ trong thiết kế của mũ bảo hiểm.
- Thúc đẩy ý thức về việc đội mũ bảo hiểm khi tham gia giao thông.
Video 3: “Phong Cách và Tiện Ích: Sự Kết Hợp Hoàn Hảo Trong Thiết Kế Mũ Bảo Hiểm”
- Hiển thị cách mũ bảo hiểm không chỉ bảo vệ mà còn là phụ kiện thời trang.
- Giới thiệu các tính năng tiện ích và thiết kế đa dạng của các mẫu mũ bảo hiểm.
Video 4: “Tự Tin Trên Đường Phố: Mũ Bảo Hiểm Thời Trang Cho Biker”
- Trình bày cách mũ bảo hiểm có thể tạo ra phong cách và cá nhân hóa cho người dùng.
- Hiển thị các biker tự tin và an toàn khi đội mũ bảo hiểm thời trang.
Giá thiết kế web mũ bảo hiểm
1. Gói thiết kế website có sẵn:
- Giá: 2.000.000 VNĐ/website
- Đặc điểm:
- Sử dụng giao diện có sẵn trong kho thiết kế của thietkeweb.ctyvn.net
- Tùy chỉnh màu sắc, logo và một số chi tiết nhỏ theo yêu cầu
- Bao gồm:
- Thiết kế giao diện đầy đủ các trang: Trang chủ, giới thiệu, sản phẩm, dịch vụ, liên hệ…
- Tối ưu hóa giao diện cho thiết bị di động
- Cài đặt cơ bản các tính năng: Liên hệ, bản đồ, thanh toán (nếu có)
2. Dịch vụ biên tập nội dung:
- Giá:
- 1.000.000 VNĐ: Tối đa 30 nội dung
- 2.000.000 VNĐ: Tối đa 60 nội dung
- 3.000.000 VNĐ: Tối đa 90 nội dung
- Nội dung bao gồm:
- Viết bài giới thiệu sản phẩm, dịch vụ
- Tạo nội dung cho các trang giới thiệu, liên hệ
- Tối ưu hóa nội dung SEO để tăng khả năng hiển thị trên công cụ tìm kiếm
- Lưu ý:
- Nội dung có thể được cung cấp bởi khách hàng hoặc chúng tôi sẽ hỗ trợ tìm kiếm thông tin trên mạng
- Vị trí và số lượng hình ảnh trong mỗi nội dung sẽ phụ thuộc vào thiết kế giao diện
3. Dịch vụ thiết kế website theo yêu cầu:
- Giá: Từ 7.000.000 VNĐ – 9.000.000 VNĐ/website (tùy thuộc vào độ phức tạp của thiết kế)
- Đặc điểm:
- Thiết kế giao diện độc quyền theo ý tưởng của khách hàng
- Tùy chỉnh mọi chi tiết nhỏ, tạo nên website độc đáo
- Phù hợp với những khách hàng có yêu cầu cao về thiết kế
4. Chi phí khác:
- Tên miền:
- Tên miền .com: 400.000 VNĐ/năm đầu (giá có thể thay đổi)
- Miễn phí tên miền .ctyvn.net
- Hosting:
- 140.000 VNĐ/tháng (giá năm 2024, có thể thay đổi)
- Miễn phí 6 tháng hosting đầu tiên
- Băng thông và dung lượng không giới hạn
Lời khuyên
Bạn muốn sở hữu một website mũ bảo hiểm chuyên nghiệp, thu hút khách hàng và tăng doanh số? Chốt Đơn Hàng chính là giải pháp hoàn hảo cho bạn. Với đội ngũ chuyên gia giàu kinh nghiệm và công nghệ tiên tiến, chúng tôi cam kết mang đến cho bạn một website độc đáo, tối ưu hóa trải nghiệm người dùng và tăng cường khả năng cạnh tranh trên thị trường. Đừng bỏ lỡ cơ hội này, liên hệ ngay với chúng tôi để được tư vấn và nhận báo giá ưu đãi đặc biệt!
Sau khi đã có website, bạn nên sử dụng dịch vụ SEO web chuyên sâu cho ngành mũ bảo hiểm tại đây.
Ngoài ra bạn cũng nên tham khảo bài viết về thống kê thị trường, nghiên cứu hành vi khách hàng và chiến lược quảng cáo chuyên sâu cho ngành mũ bảo hiểm tại đây.
Bài viết liên quan
Quảng cáo TikTok
Quảng cáo Instagram
Tăng theo dõi Instagram
QUẢNG CÁO FACEBOOK
Tăng like fanpage Facebook
Dịch vụ chăm sóc fanpage
Dịch vụ viết bài Fanpage
Tăng theo dõi Facebook cá nhân
Bảng giá tăng like
Quảng cáo Facebook Livestream
Tăng theo dõi Livestream trên Facebook
Tăng chia sẻ Livestream trên Facebook
Dịch Vụ Thiết Kế Hình Ảnh
Quảng cáo Google
Quảng cáo Adwords
Quảng cáo Google Banner
Google Remarketing – Quảng cáo bám đuổi
Dịch Vụ SEO Web
Phần mềm SEO web Chốt Đơn Hàng
Dịch vụ SEO
Thiết kế Web
Quảng cáo website
Dịch vụ tối ưu website
Thiết kế diễn đàn
Dịch vụ SEO Google Map
Quảng cáo Google Map
Quảng cáo Livestream trên Tiktok
Quảng cáo trên Zalo
Quảng cáo Zalo theo số điện thoại
Quảng cáo tin nhắn Zalo
Quảng cáo Zalo tin nhắn – Inbox Zalo Ads
Quảng cáo trên diễn đàn
Quảng cáo tin nhắn SMS
Dịch vụ Email Marketing
Dịch Vụ Chụp Hình
Quay video clip giá rẻ
Quảng cáo Youtube
Quảng cáo trên Youtube
SEO kênh Youtube
Tăng 4000 giờ xem kênh Youtube
Tăng theo dõi kênh Youtube
Quảng Cáo Online
Quảng cáo Facebook giá rẻ
Cho thuê nhân viên chạy quảng cáo
Cho thuê nhân viên chia sẻ
Cho thuê Fanpage và Group trên Facebook
Tối ưu gian hàng Lazada
Quảng cáo Lazada
Tối ưu gian hàng Shopee
Quảng cáo Shopee
Phần mềm tiếp thị lại trên Facebook (Fanpage Facebook Remarketing)
Dịch vụ chốt đơn hàng
Dạy học kinh doanh online
Tác giả bài viết: Nguyễn Minh Hoàng – CEO Công ty TNHH Thương Mại và Dịch Vụ Chốt Đơn Hàng
Trong thế giới sôi động của quảng cáo và marketing trực tuyến, Nguyễn Minh Hoàng không chỉ là một CEO, mà còn là một tinh hoa sáng tạo, người đứng đầu của Công ty TNHH Thương Mại và Dịch Vụ Chốt Đơn Hàng – một công ty được biết đến với sứ mệnh làm thay đổi cách thức doanh nghiệp tiếp cận và tương tác với khách hàng qua các chiến lược quảng cáo online.
Với tinh thần khởi nghiệp và tầm nhìn sâu rộng, Minh Hoàng không chỉ dẫn dắt công ty của mình vượt qua những thách thức, mà còn thúc đẩy việc sáng tạo và tiên phong trong lĩnh vực quảng cáo và marketing trực tuyến. Ông được biết đến với sự đam mê không ngừng, sự cam kết vững vàng và sự tận tâm đặc biệt đối với việc mang lại giá trị thực sự cho khách hàng.
Dưới sự lãnh đạo của Minh Hoàng, Công ty TNHH Thương Mại và Dịch Vụ Chốt Đơn Hàng đã trở thành một trong những cái tên nổi bật trong ngành công nghiệp quảng cáo và marketing online. Sứ mệnh của ông không chỉ dừng lại ở việc tạo ra những chiến dịch quảng cáo hiệu quả, mà còn là việc tạo ra những trải nghiệm độc đáo và không thể quên cho khách hàng.
Với tài năng lãnh đạo, sự tận tâm và sự sáng tạo không ngừng, Nguyễn Minh Hoàng đã và đang là nguồn cảm hứng lớn cho cả đồng nghiệp và người làm marketing trực tuyến trên khắp mọi nơi.
Kinh nghiệm cụ thể:
- Hơn 6 năm kinh nghiệm. Đã thành lập công ty này từ năm 2018 với mã số thuế: 0315053301
- Là admin của website này và cũng là tác giả của phần mềm SEO Chốt Đơn Hàng, là công cụ không thể thiếu cho mọi doanh nghiệp mong muốn nâng cao hiệu suất và hiệu quả trong chiến lược quảng cáo và tiếp thị trực tuyến của mình.
- Thực hiện hiệu quả nhiều chiến dịch quảng cáo marketing online, thiết kế và SEO website cho nhiều khách hàng trong và ngoài nước :
Phản hồi từ khách hàng:
- Giỏi lắm em, hôm nay khách đặt hàng trên mạng chị tăng rồi! (jamazinglashes.ie)
- Cám ơn ông nhiều nha, web lên top rồi! (inanhgiasi.com)
- Quảng cáo tháng này ra khách rồi em ơi, mừng quá! (vachngantrungthien.com)