Thiết Kế Web Tiếng Pháp
Trong thời đại số, một website không chỉ đơn thuần là một trang giới thiệu mà còn là một công cụ marketing hiệu quả, đặc biệt đối với các trung tâm tiếng Pháp. Dưới đây là những lý do bạn nên đầu tư vào một website chuyên nghiệp:
- Kho tàng thông tin toàn diện: Website là nơi bạn cung cấp đầy đủ thông tin về các khóa học, từ trình độ cơ bản đến nâng cao, chương trình học đa dạng, đội ngũ giáo viên giàu kinh nghiệm, lịch học linh hoạt, học phí cạnh tranh và quy trình đăng ký đơn giản.
- Cánh cửa đến với du học: Nếu trung tâm có liên kết với các trường đại học tại Pháp, website sẽ là cầu nối giúp học viên dễ dàng tìm hiểu về các chương trình du học, thủ tục xin visa, chi phí sinh hoạt và nhiều thông tin hữu ích khác.
- Thư viện tài liệu học tập phong phú: Việc cung cấp tài liệu học tập miễn phí như bài giảng, video, sách điện tử và bài kiểm tra không chỉ thu hút học viên tự học mà còn khẳng định chuyên môn của trung tâm.
- Xây dựng cộng đồng học tập sôi động: Website tạo điều kiện cho học viên tương tác với nhau, chia sẻ kinh nghiệm, giải đáp thắc mắc và tạo ra một môi trường học tập năng động.
- Công cụ quảng bá hiệu quả: Thông qua website, bạn có thể dễ dàng quảng bá các khóa học mới, sự kiện đặc biệt, chương trình khuyến mãi và thu hút học viên tiềm năng.
So sánh: Giữa Fanpage vs. Website
| Website | Fanpage | |
| Tính tùy biến | Rất cao, có thể tùy chỉnh giao diện, chức năng theo ý muốn | Hạn chế, phụ thuộc vào nền tảng |
| Tính chuyên nghiệp | Tạo ấn tượng chuyên nghiệp, đáng tin cậy | Ít chuyên nghiệp, mang tính cá nhân |
| Khả năng cung cấp thông tin | Cung cấp thông tin chi tiết, đa dạng về khóa học, giáo viên, lịch học… | Cung cấp thông tin cơ bản, giới hạn |
| Tương tác với khách hàng | Tương tác sâu hơn, đa dạng hơn qua các tính năng như diễn đàn, form đăng ký… | Tương tác hạn chế, chủ yếu qua bình luận, tin nhắn |
| Tối ưu hóa SEO | Dễ dàng tối ưu hóa để tăng khả năng tiếp cận trên công cụ tìm kiếm | Khó tối ưu hóa |
| Chi phí | Cao hơn, bao gồm chi phí thiết kế, bảo trì | Thấp hơn, chủ yếu là chi phí quảng cáo |
| Thời gian quản lý | Đòi hỏi thời gian quản lý và cập nhật nội dung | Dễ quản lý, không tốn nhiều thời gian |
Mặc dù fanpage là một công cụ hữu ích để tương tác nhanh chóng với khách hàng, nhưng website vẫn là một kênh truyền thông quan trọng để xây dựng thương hiệu, cung cấp thông tin chi tiết và tạo ra trải nghiệm người dùng tốt nhất. Việc sở hữu một website chuyên nghiệp sẽ giúp trung tâm tiếng Pháp tạo được sự khác biệt và thu hút nhiều học viên hơn.
Khách hàng của trung tâm tiếng Pháp quan tâm đến điều gì?
Khi tìm kiếm một trung tâm tiếng Pháp, học viên thường quan tâm đến những yếu tố sau:
- Khóa học và chương trình: Học viên muốn biết rõ về các cấp độ, nội dung, thời lượng và mục tiêu của từng khóa học, đặc biệt là các chương trình học như giao tiếp, luyện thi chứng chỉ.
- Giáo viên: Trình độ chuyên môn, kinh nghiệm giảng dạy và những phản hồi tích cực từ học viên trước đây là những yếu tố quan trọng để học viên đưa ra quyết định.
- Phương pháp giảng dạy: Học viên quan tâm đến phương pháp giảng dạy hiện đại, hiệu quả và phù hợp với nhu cầu của bản thân.
- Tài liệu học tập: Sự đa dạng và chất lượng của tài liệu học tập, bao gồm sách giáo trình, bài tập, video, sẽ giúp học viên tự tin hơn trong quá trình học.
- Lịch học: Lịch học linh hoạt, phù hợp với nhiều đối tượng, đặc biệt là những người đi làm.
- Học phí và khuyến mãi: Thông tin về học phí, các chương trình ưu đãi, hỗ trợ tài chính là yếu tố quan trọng để học viên cân nhắc.
- Cộng đồng học tập: Học viên muốn tham gia vào một cộng đồng học tập sôi động, nơi họ có thể giao lưu, chia sẻ kinh nghiệm và nhận được sự hỗ trợ từ giáo viên và các học viên khác.
- Học trực tuyến: Nhiều người tìm kiếm các khóa học trực tuyến để chủ động hơn trong việc sắp xếp thời gian học tập.
- Thông tin liên hệ: Địa chỉ, số điện thoại, email và các thông tin liên hệ khác giúp học viên dễ dàng liên hệ để được tư vấn.
Cách giữ chân khách hàng trên website
Để giữ chân khách hàng và tạo ra một cộng đồng học tập sôi động, website của trung tâm tiếng Pháp cần cung cấp những trải nghiệm học tập hấp dẫn và tiện lợi. Dưới đây là một số gợi ý:
- Nội dung phong phú và cập nhật: Cung cấp đa dạng tài liệu học tập, bài viết, video về văn hóa Pháp, ngữ pháp, từ vựng,… được cập nhật thường xuyên.
- Cộng đồng học tập: Tạo diễn đàn, nhóm thảo luận để học viên tương tác, chia sẻ kinh nghiệm và giải đáp thắc mắc.
- Hỗ trợ cá nhân hóa: Cung cấp dịch vụ tư vấn học tập, giúp học viên lựa chọn khóa học phù hợp và theo dõi tiến độ học tập.
- Công cụ học tập đa dạng: Tích hợp các công cụ như từ điển, bài tập trực tuyến, trò chơi giúp học tập trở nên thú vị hơn.
- Chương trình khuyến mãi: Tổ chức các sự kiện, cuộc thi, ưu đãi để tạo động lực cho học viên.
- Giao diện thân thiện: Thiết kế giao diện trực quan, dễ sử dụng, giúp học viên dễ dàng tìm kiếm thông tin.

Chức năng chi tiết của website tiếng Pháp
Một website tiếng Pháp thành công không chỉ là một nơi cung cấp thông tin, mà còn là một công cụ giao tiếp, học tập và tương tác hiệu quả. Để đạt được điều đó, website cần tích hợp đầy đủ các chức năng sau:
- Cấu trúc rõ ràng và giao diện thân thiện: Tổ chức nội dung một cách logic, dễ tìm kiếm và sử dụng, đồng thời đảm bảo giao diện đẹp mắt, phù hợp với văn hóa Pháp và tương thích trên nhiều thiết bị.
- Nội dung chất lượng và đa dạng: Cung cấp các bài học, tài liệu, video và bài viết hấp dẫn về tiếng Pháp, văn hóa Pháp và các chủ đề liên quan.
- Công cụ tìm kiếm và lọc thông minh: Giúp người dùng tìm kiếm nhanh chóng và chính xác các thông tin cần thiết.
- Tương tác với cộng đồng: Tạo ra một diễn đàn hoặc nhóm thảo luận để người học có thể giao lưu, chia sẻ kinh nghiệm.
- Hỗ trợ khách hàng chuyên nghiệp: Cung cấp các kênh liên hệ để giải đáp thắc mắc và hỗ trợ người dùng.
Với những chức năng này, website tiếng Pháp của bạn không chỉ thu hút được nhiều người học mà còn tạo dựng được một cộng đồng học tập sôi động, góp phần thúc đẩy việc học tiếng Pháp hiệu quả hơn.

Thiết kế web tiếng Pháp bằng AI trí tuệ nhân tạo
Trí tuệ nhân tạo (AI) đang cách mạng hóa cách chúng ta học và sử dụng ngôn ngữ. Trong lĩnh vực tiếng Pháp, AI cung cấp nhiều công cụ và tính năng hữu ích, từ việc cá nhân hóa quá trình học tập đến tạo ra nội dung chất lượng cao.
AI trong học tiếng Pháp giúp người học tiếp cận với các ứng dụng học tập thông minh như Duolingo, nơi AI cung cấp các bài tập và trò chơi tương tác để rèn luyện kỹ năng nghe, nói, đọc và viết. Hơn nữa, AI có thể tự động đánh giá khả năng của người học và đề xuất các bài tập phù hợp, giúp quá trình học tập trở nên hiệu quả hơn.
AI trong dịch thuật và tạo nội dung cho phép người dùng dịch văn bản nhanh chóng và chính xác, tạo ra các bài viết, blog, và thậm chí cả các bài thơ bằng tiếng Pháp. Các công cụ như DeepL và Grammarly sử dụng AI để kiểm tra ngữ pháp, gợi ý từ đồng nghĩa, và cải thiện phong cách viết.
AI cũng đang được ứng dụng để thiết kế các giao diện người dùng trực quan và thân thiện cho các ứng dụng học tiếng Pháp, giúp người học dễ dàng tương tác và khám phá nội dung. Ngoài ra, AI còn có thể tạo ra các bài học tương tác, video, và hình ảnh minh họa, làm cho quá trình học trở nên thú vị và sinh động hơn.
Tại sao phải thiết kế web tiếng Pháp tại công ty Chốt Đơn Hàng?
Bạn đang muốn xây dựng một website học tiếng Pháp chuyên nghiệp và hiệu quả? Chốt Đơn Hàng chính là đối tác tin cậy của bạn! Với kinh nghiệm dày dặn và đội ngũ chuyên gia ngôn ngữ, chúng tôi sẽ giúp bạn tạo ra một không gian học tập trực tuyến hoàn hảo, thu hút hàng ngàn học viên.
Tại sao nên chọn Chốt Đơn Hàng?
- Hiểu sâu về người học: Chúng tôi không chỉ thiết kế website, mà còn đồng hành cùng bạn xây dựng một cộng đồng học tập sôi động, nơi học viên có thể tương tác, chia sẻ và cùng nhau tiến bộ.
- Công cụ học tập hiện đại: Các bài kiểm tra trực tuyến, phần mềm luyện nói, và khóa học tương tác sẽ giúp học viên nâng cao kỹ năng một cách toàn diện và thú vị.
- Nội dung phong phú, đa dạng: Chúng tôi cung cấp kho tàng tài liệu học tập khổng lồ, từ ngữ pháp, từ vựng đến văn hóa Pháp, đáp ứng nhu cầu của mọi đối tượng học viên.
- Giao diện thân thiện, dễ sử dụng: Thiết kế website của chúng tôi tập trung vào trải nghiệm người dùng, giúp học viên dễ dàng tìm kiếm và tiếp cận thông tin.
- Bảo mật thông tin tuyệt đối: Chúng tôi cam kết bảo vệ thông tin cá nhân của học viên, đảm bảo một môi trường học tập an toàn và tin cậy.
Hãy để Chốt Đơn Hàng giúp bạn biến ước mơ thành hiện thực! Liên hệ ngay với chúng tôi để được tư vấn và báo giá chi tiết.
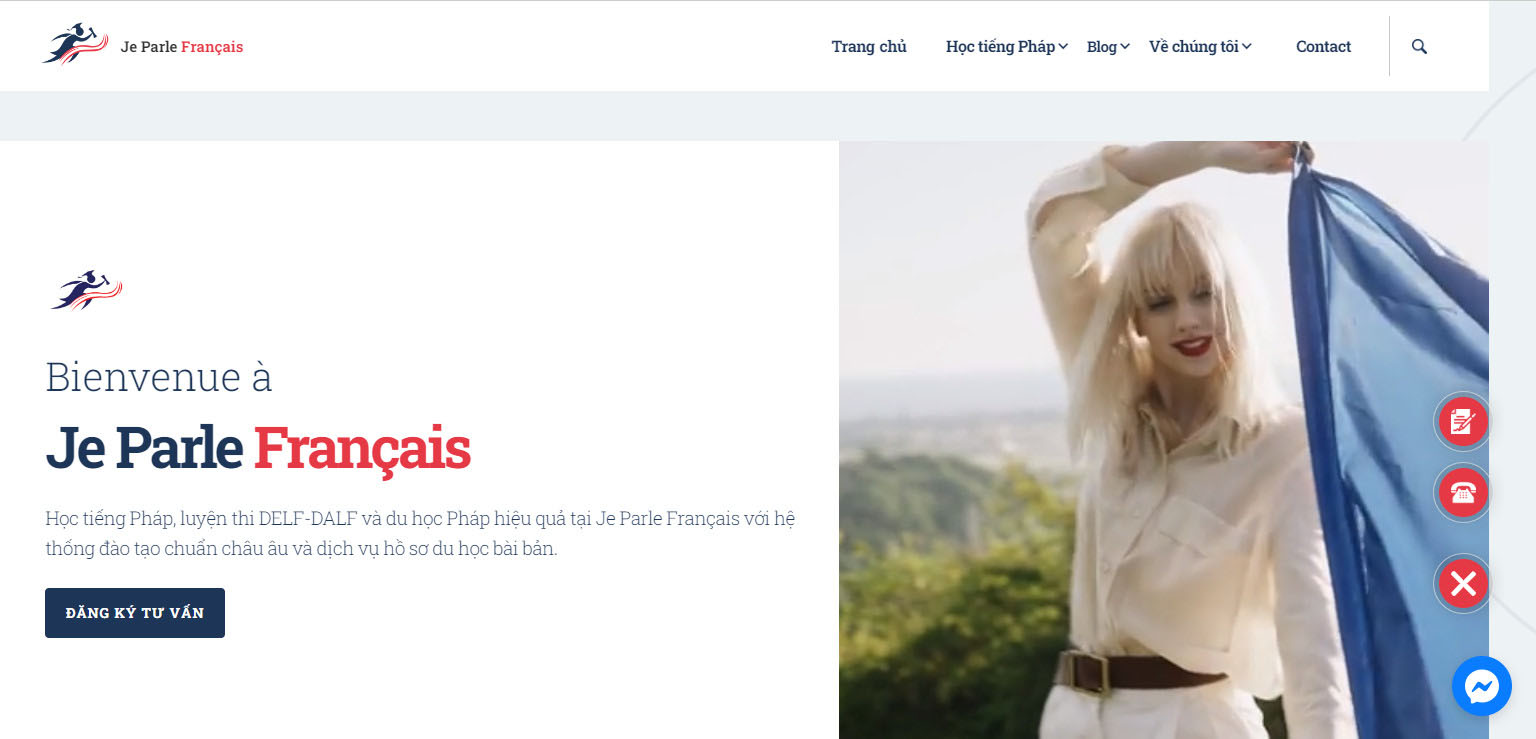
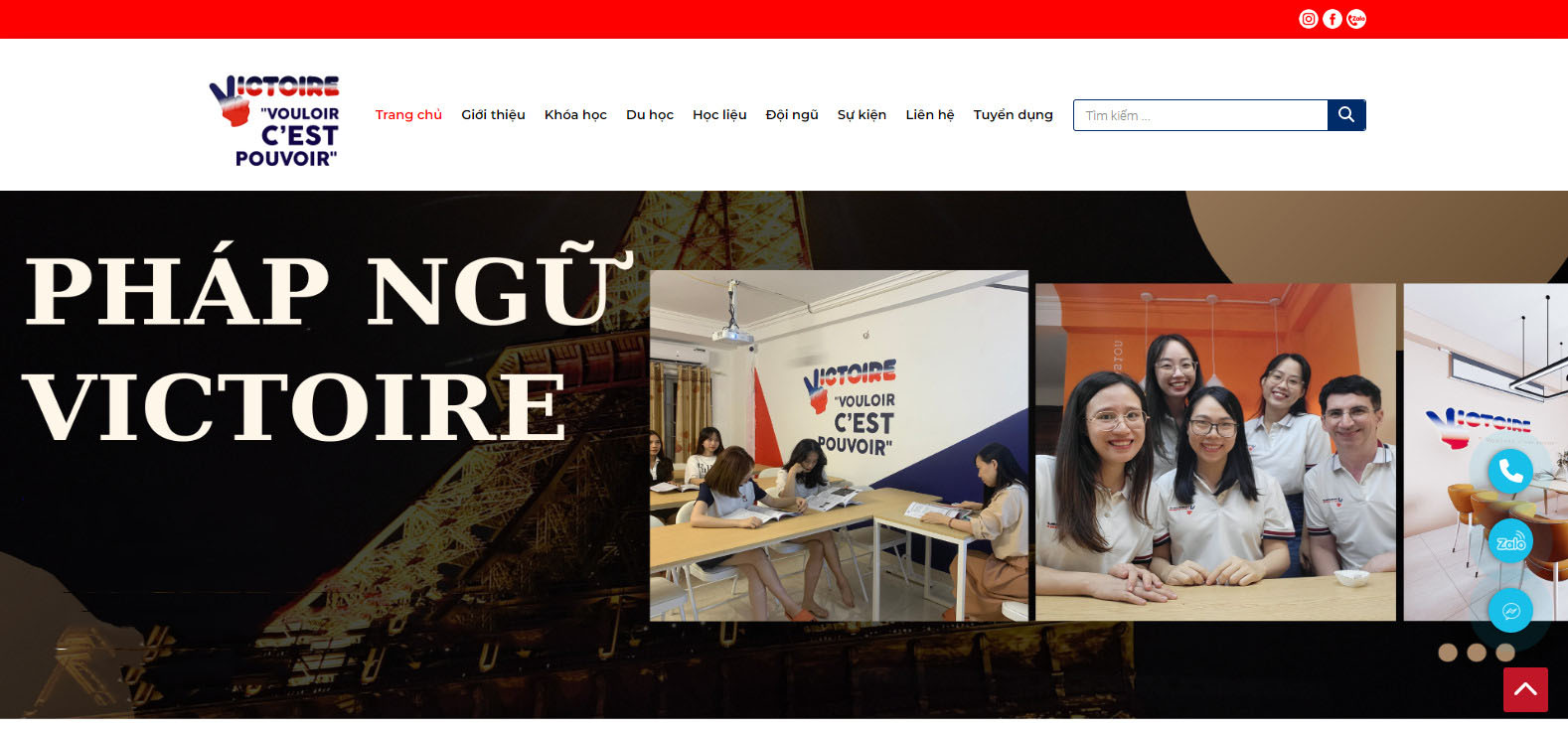
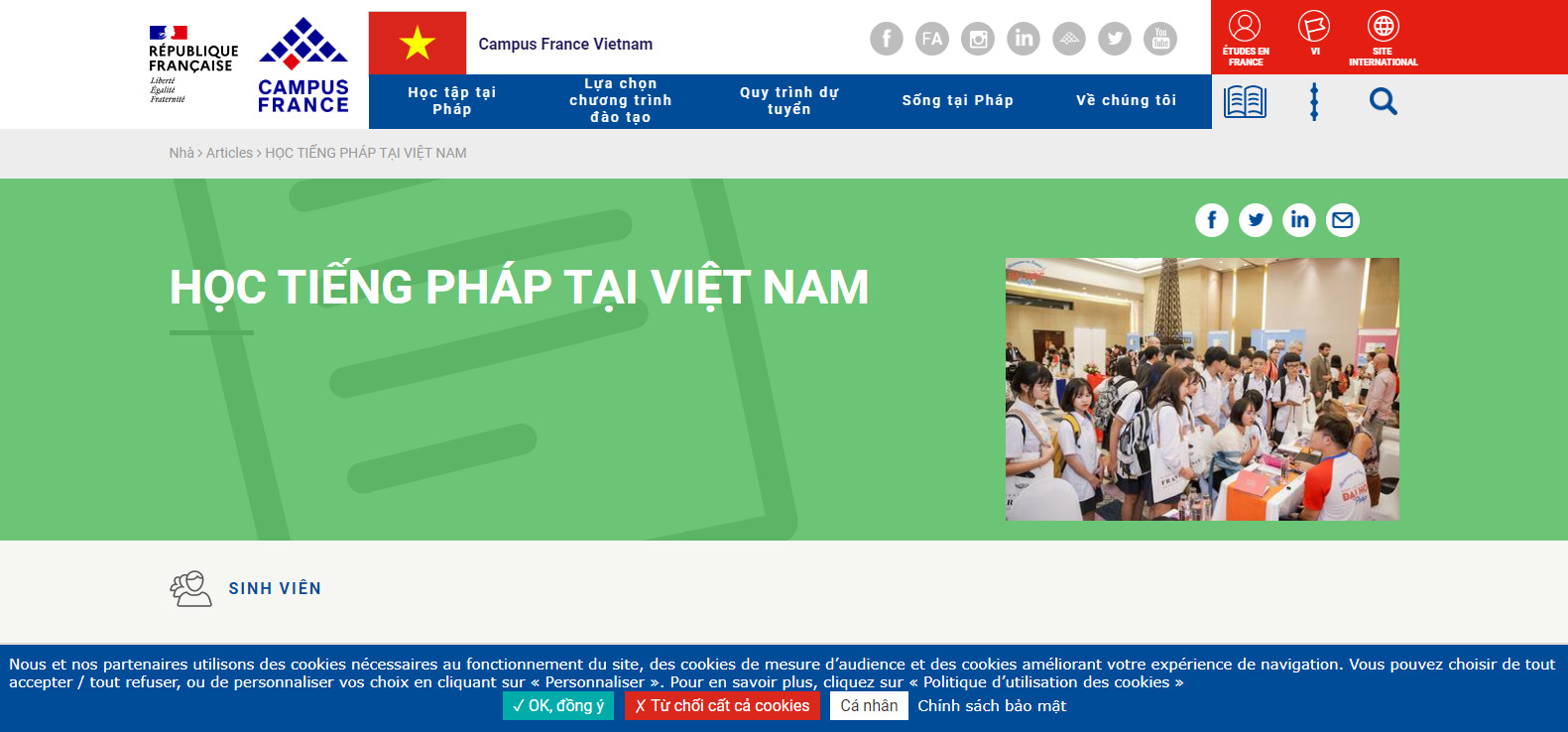
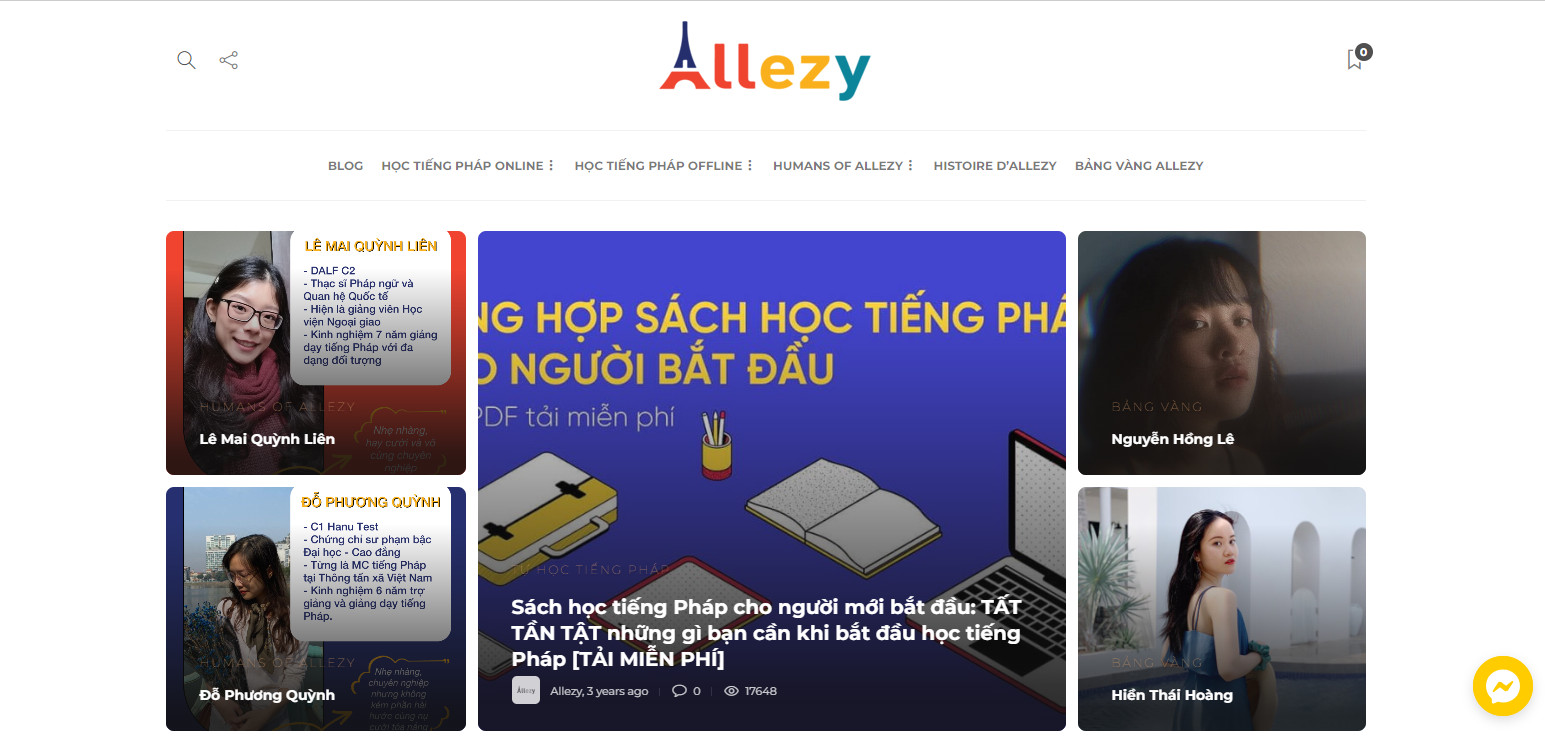
Mẫu giao diện web tiếng Pháp
Những hình ảnh và video sẽ được biên tập lên giao diện website tiếng pháp là:
Hình ảnh
Hình 1: “Khám phá thế giới Tiếng Pháp: Giao diện web hiện đại cho việc học Tiếng Pháp”

Hình 2: “Bước vào thế giới Tiếng Pháp: Trang web với nhiều tài nguyên học tập đa dạng”

Hình 3: “Học Tiếng Pháp một cách thú vị: Trải nghiệm học online đầy phong cách”

Hình 4: “Đạt được mục tiêu Tiếng Pháp của bạn: Hỗ trợ học tập cá nhân hóa và tiện lợi”

Video
Video 1: “Khám Phá Thế Giới Tiếng Pháp”
- Hiển thị giao diện trang web với các tính năng chính.
- Giới thiệu về các khóa học và tài nguyên học tập.
Video 2: “Trải Nghiệm Học Tiếng Pháp Đa Dạng”
- Hiển thị cách sử dụng các công cụ học tập trên trang web.
- Phản ánh sự tiện lợi và đa dạng trong việc học Tiếng Pháp.
Video 3: “Học Tiếng Pháp Thú Vị Mỗi Ngày”
- Tạo ra một bầu không khí học tập thú vị và gần gũi.
- Giới thiệu các tính năng đặc biệt giúp người dùng học Tiếng Pháp một cách hiệu quả.
Video 4: “Đạt Đến Mục Tiêu Tiếng Pháp của Bạn”
- Hiển thị thành công và tiến bộ của người dùng trong việc học Tiếng Pháp.
- Khuyến khích người xem tham gia và đạt được mục tiêu của họ.
Giá thiết kế web tiếng Pháp
Gói thiết kế cơ bản:
- Giao diện sẵn có: Lựa chọn từ kho giao diện đa dạng, thiết kế sẵn tại thietkeweb.ctyvn.net với mức giá ưu đãi chỉ 2 triệu đồng/website.
- Miễn phí hosting 6 tháng đầu: Tận hưởng không gian lưu trữ và truyền tải dữ liệu không giới hạn.
- Tặng tên miền .ctyvn.net: Hoặc đăng ký tên miền riêng .com với giá ưu đãi.
Dịch vụ biên tập nội dung tiếng Pháp:
- Nội dung chất lượng cao: Đội ngũ biên tập viên chuyên nghiệp sẽ chuyển đổi nội dung của bạn sang tiếng Pháp một cách chính xác và hấp dẫn.
- Gói dịch vụ đa dạng:
- Gói 30 nội dung: 1 triệu đồng
- Gói 60 nội dung: 2 triệu đồng
- Gói 90 nội dung: 3 triệu đồng
- Tùy chỉnh hình ảnh: Chúng tôi sẽ lựa chọn và chỉnh sửa hình ảnh phù hợp với từng nội dung.
Thiết kế giao diện tùy chỉnh:
- Giao diện độc đáo: Tạo nên một website tiếng Pháp ấn tượng, phản ánh thương hiệu của bạn.
- Giá cả linh hoạt: Từ 7-9 triệu đồng tùy thuộc vào độ phức tạp của thiết kế.
Phí dịch vụ khác:
- Tên miền riêng .com: 400.000 VNĐ/năm đầu tiên.
- Phí hosting: 140.000 VNĐ/tháng (năm 2024, giá có thể thay đổi theo năm).
Lời khuyên
Đừng bỏ lỡ cơ hội sở hữu một website học tiếng Pháp chuyên nghiệp và hiệu quả. Chốt Đơn Hàng đang chờ bạn để cùng nhau tạo nên những điều tuyệt vời. Liên hệ ngay hôm nay để nhận được ưu đãi đặc biệt và bắt đầu hành trình thành công của bạn!
Sau khi đã có website, bạn nên sử dụng dịch vụ SEO web chuyên sâu cho trung tâm tiếng Pháp tại đây.
Ngoài ra bạn cũng nên tham khảo bài viết về thống kê thị trường, nghiên cứu hành vi khách hàng và chiến lược quảng cáo chuyên sâu cho trung tâm tiếng Pháp tại đây.
Bài viết liên quan
Quảng cáo TikTok
Quảng cáo Instagram
Tăng theo dõi Instagram
QUẢNG CÁO FACEBOOK
Tăng like fanpage Facebook
Dịch vụ chăm sóc fanpage
Dịch vụ viết bài Fanpage
Tăng theo dõi Facebook cá nhân
Bảng giá tăng like
Quảng cáo Facebook Livestream
Tăng theo dõi Livestream trên Facebook
Tăng chia sẻ Livestream trên Facebook
Dịch Vụ Thiết Kế Hình Ảnh
Quảng cáo Google
Quảng cáo Adwords
Quảng cáo Google Banner
Google Remarketing – Quảng cáo bám đuổi
Dịch Vụ SEO Web
Phần mềm SEO web Chốt Đơn Hàng
Dịch vụ SEO
Thiết kế Web
Quảng cáo website
Dịch vụ tối ưu website
Thiết kế diễn đàn
Dịch vụ SEO Google Map
Quảng cáo Google Map
Quảng cáo Livestream trên Tiktok
Quảng cáo trên Zalo
Quảng cáo Zalo theo số điện thoại
Quảng cáo tin nhắn Zalo
Quảng cáo Zalo tin nhắn – Inbox Zalo Ads
Quảng cáo trên diễn đàn
Quảng cáo tin nhắn SMS
Dịch vụ Email Marketing
Dịch Vụ Chụp Hình
Quay video clip giá rẻ
Quảng cáo Youtube
Quảng cáo trên Youtube
SEO kênh Youtube
Tăng 4000 giờ xem kênh Youtube
Tăng theo dõi kênh Youtube
Quảng Cáo Online
Quảng cáo Facebook giá rẻ
Cho thuê nhân viên chạy quảng cáo
Cho thuê nhân viên chia sẻ
Cho thuê Fanpage và Group trên Facebook
Tối ưu gian hàng Lazada
Quảng cáo Lazada
Tối ưu gian hàng Shopee
Quảng cáo Shopee
Phần mềm tiếp thị lại trên Facebook (Fanpage Facebook Remarketing)
Dịch vụ chốt đơn hàng
Dạy học kinh doanh online
Tác giả bài viết: Nguyễn Minh Hoàng – CEO Công ty TNHH Thương Mại và Dịch Vụ Chốt Đơn Hàng
Trong thế giới sôi động của quảng cáo và marketing trực tuyến, Nguyễn Minh Hoàng không chỉ là một CEO, mà còn là một tinh hoa sáng tạo, người đứng đầu của Công ty TNHH Thương Mại và Dịch Vụ Chốt Đơn Hàng – một công ty được biết đến với sứ mệnh làm thay đổi cách thức doanh nghiệp tiếp cận và tương tác với khách hàng qua các chiến lược quảng cáo online.
Với tinh thần khởi nghiệp và tầm nhìn sâu rộng, Minh Hoàng không chỉ dẫn dắt công ty của mình vượt qua những thách thức, mà còn thúc đẩy việc sáng tạo và tiên phong trong lĩnh vực quảng cáo và marketing trực tuyến. Ông được biết đến với sự đam mê không ngừng, sự cam kết vững vàng và sự tận tâm đặc biệt đối với việc mang lại giá trị thực sự cho khách hàng.
Dưới sự lãnh đạo của Minh Hoàng, Công ty TNHH Thương Mại và Dịch Vụ Chốt Đơn Hàng đã trở thành một trong những cái tên nổi bật trong ngành công nghiệp quảng cáo và marketing online. Sứ mệnh của ông không chỉ dừng lại ở việc tạo ra những chiến dịch quảng cáo hiệu quả, mà còn là việc tạo ra những trải nghiệm độc đáo và không thể quên cho khách hàng.
Với tài năng lãnh đạo, sự tận tâm và sự sáng tạo không ngừng, Nguyễn Minh Hoàng đã và đang là nguồn cảm hứng lớn cho cả đồng nghiệp và người làm marketing trực tuyến trên khắp mọi nơi.
Kinh nghiệm cụ thể:
- Hơn 6 năm kinh nghiệm. Đã thành lập công ty này từ năm 2018 với mã số thuế: 0315053301
- Là admin của website này và cũng là tác giả của phần mềm SEO Chốt Đơn Hàng, là công cụ không thể thiếu cho mọi doanh nghiệp mong muốn nâng cao hiệu suất và hiệu quả trong chiến lược quảng cáo và tiếp thị trực tuyến của mình.
- Thực hiện hiệu quả nhiều chiến dịch quảng cáo marketing online, thiết kế và SEO website cho nhiều khách hàng trong và ngoài nước :
Phản hồi từ khách hàng:
- Giỏi lắm em, hôm nay khách đặt hàng trên mạng chị tăng rồi! (jamazinglashes.ie)
- Cám ơn ông nhiều nha, web lên top rồi! (inanhgiasi.com)
- Quảng cáo tháng này ra khách rồi em ơi, mừng quá! (vachngantrungthien.com)