Thiết Kế Web Vali
Doanh nghiệp nào nên có một website bán vali? Tất cả các doanh nghiệp kinh doanh vali, từ các cửa hàng nhỏ đến các thương hiệu lớn, đều nên có một website chuyên nghiệp. Website không chỉ giúp bạn giới thiệu sản phẩm đến khách hàng một cách hiệu quả mà còn giúp bạn tăng doanh số bán hàng và xây dựng thương hiệu mạnh mẽ. Ví dụ, Công ty Hùng Phát đã tăng doanh số bán vali lên 30% sau khi ra mắt website mới.
So sánh: Bán hàng trên Fanpage vs. Website
| Fanpage | Website | |
| Chi phí | Thấp | Cao hơn |
| Khả năng tùy chỉnh | Hạn chế | Cao |
| SEO | Kém | Tốt |
| Chuyên nghiệp | Thấp | Cao |
| Quản lý | Dễ | Khó hơn |
| Tính năng bán hàng | Hạn chế | Đầy đủ |
Website giúp bạn:
- Tăng doanh số: Với các tính năng bán hàng trực tuyến đầy đủ, bạn có thể tiếp cận khách hàng 24/7 và tăng khả năng chuyển đổi.
- Xây dựng thương hiệu chuyên nghiệp: Một website được thiết kế đẹp mắt và chuyên nghiệp sẽ giúp bạn tạo dựng hình ảnh uy tín trong mắt khách hàng.
- Tăng khả năng tiếp cận khách hàng: Với SEO, bạn có thể đưa sản phẩm của mình đến với nhiều khách hàng hơn thông qua tìm kiếm trên Google.
- Quản lý hiệu quả: Dễ dàng quản lý đơn hàng, sản phẩm, khách hàng và các hoạt động marketing.
Để phát triển kinh doanh vali một cách hiệu quả, việc sở hữu một website chuyên nghiệp là điều cần thiết. Mặc dù fanpage có thể giúp bạn tiếp cận khách hàng ban đầu, nhưng một website sẽ giúp bạn xây dựng một nền tảng vững chắc cho doanh nghiệp lâu dài.
Bạn đã sẵn sàng để nâng cấp kinh doanh của mình chưa? Hãy liên hệ với chúng tôi để được tư vấn và hỗ trợ thiết kế website bán vali chuyên nghiệp.
Khách hàng khi mua vali quan tâm đến điều gì?
Khi quyết định mua một chiếc vali, khách hàng thường quan tâm đến những yếu tố sau:
- Chất lượng và độ bền: Khách hàng muốn một chiếc vali có thể đồng hành cùng họ trong nhiều chuyến đi, chịu được va đập và ma sát.
- Thiết kế và kiểu dáng: Vali không chỉ là vật dụng cần thiết mà còn là phụ kiện thời trang. Khách hàng muốn chọn những chiếc vali có thiết kế đẹp mắt, phù hợp với phong cách cá nhân.
- Kích thước và dung tích: Khách hàng cần một chiếc vali có kích thước phù hợp với nhu cầu sử dụng và quy định của hãng hàng không.
- Giá cả: Giá cả là một yếu tố quan trọng mà khách hàng luôn quan tâm.
- Thương hiệu: Khách hàng thường tin tưởng vào các thương hiệu nổi tiếng và có uy tín.
- Tính năng tiện ích: Các tính năng như bánh xe xoay 360 độ, khóa TSA, ngăn đựng đồ tiện lợi… là những yếu tố thu hút khách hàng.
- Chính sách bảo hành và đổi trả: Khách hàng muốn đảm bảo rằng họ sẽ được hỗ trợ nếu sản phẩm gặp vấn đề.
Để đáp ứng nhu cầu của khách hàng, website bán vali cần cung cấp:
- Hình ảnh và video sản phẩm chất lượng cao: Giúp khách hàng hình dung rõ ràng về sản phẩm.
- Mô tả sản phẩm chi tiết: Nêu rõ kích thước, chất liệu, màu sắc, tính năng và cách sử dụng.
- Đánh giá từ khách hàng: Tạo sự tin tưởng cho khách hàng mới.
- Chính sách đổi trả, bảo hành rõ ràng.
- Tư vấn trực tuyến: Giúp khách hàng giải đáp mọi thắc mắc.
Cách Giữ Chân Khách Hàng trên website
Nâng cao trải nghiệm người dùng khi truy cập website vali do công ty Chốt Đơn Hàng thiết kế:
1. Tạo giao diện trực quan và dễ sử dụng:
- Thiết kế đơn giản, hiện đại: Sử dụng bố cục rõ ràng, màu sắc hài hòa, font chữ dễ đọc.
- Tìm kiếm thông minh: Cho phép khách hàng tìm kiếm sản phẩm theo nhiều cách khác nhau (tên sản phẩm, thương hiệu, kích thước, màu sắc,…) và hiển thị kết quả nhanh chóng.
- Bộ lọc sản phẩm linh hoạt: Giúp khách hàng dễ dàng tìm thấy sản phẩm phù hợp với nhu cầu của mình (ví dụ: theo giá, chất liệu, kích thước, thương hiệu).
- Navigation rõ ràng: Cung cấp menu điều hướng dễ hiểu, giúp khách hàng dễ dàng di chuyển giữa các trang.
2. Hiển thị sản phẩm hấp dẫn:
- Hình ảnh chất lượng cao: Sử dụng hình ảnh sắc nét, góc chụp đa dạng để khách hàng có cái nhìn chân thực về sản phẩm.
- Mô tả sản phẩm chi tiết: Cung cấp thông tin đầy đủ về kích thước, chất liệu, tính năng, cách sử dụng và bảo quản.
- Video giới thiệu sản phẩm: Giúp khách hàng hình dung rõ hơn về sản phẩm và cách sử dụng.
- Đánh giá sản phẩm từ khách hàng: Tăng tính minh bạch và độ tin cậy của sản phẩm.
3. Tạo trải nghiệm mua sắm tương tác:
- Công cụ so sánh sản phẩm: Giúp khách hàng dễ dàng so sánh các sản phẩm khác nhau.
- Tùy chọn zoom và xoay sản phẩm: Cho phép khách hàng xem chi tiết từng bộ phận của sản phẩm.
- Cấu hình sản phẩm: Cho phép khách hàng tùy chỉnh sản phẩm theo ý muốn (ví dụ: chọn màu sắc, kích thước).
- Chat trực tuyến: Cung cấp hỗ trợ trực tuyến để giải đáp mọi thắc mắc của khách hàng.
4. Cung cấp thông tin hữu ích:
- Bài viết blog: Chia sẻ những kiến thức hữu ích về vali, du lịch, cách chọn vali phù hợp,…
- Hướng dẫn sử dụng: Cung cấp hướng dẫn chi tiết về cách sử dụng và bảo quản vali.
- Câu hỏi thường gặp (FAQ): Giải đáp những câu hỏi mà khách hàng thường đặt ra.
5. Xây dựng lòng tin và uy tín:
- Chính sách đổi trả, bảo hành rõ ràng: Tạo cảm giác an tâm cho khách hàng.
- Đảm bảo bảo mật thông tin khách hàng: Sử dụng các công cụ bảo mật để bảo vệ thông tin cá nhân của khách hàng.
- Xây dựng cộng đồng: Tổ chức các sự kiện, cuộc thi để tạo sự tương tác với khách hàng.
6. Tối ưu hóa SEO và marketing:
- Tối ưu hóa trang web cho công cụ tìm kiếm (SEO): Giúp website của bạn dễ dàng được tìm thấy trên các công cụ tìm kiếm.
- Quảng cáo trực tuyến: Sử dụng Google Ads, Facebook Ads,… để tiếp cận khách hàng mục tiêu.
- Email marketing: Xây dựng danh sách email và gửi các thông tin khuyến mãi, sản phẩm mới đến khách hàng.
- Marketing trên mạng xã hội: Tạo các kênh truyền thông xã hội và tương tác với khách hàng.
7. Cá nhân hóa trải nghiệm mua sắm:
- Gợi ý sản phẩm: Dựa trên lịch sử tìm kiếm và mua hàng của khách hàng để đưa ra các gợi ý sản phẩm phù hợp.
- Chương trình khách hàng thân thiết: Tri ân khách hàng trung thành và khuyến khích họ quay lại mua sắm.
8. Đảm bảo tốc độ tải trang:
- Tối ưu hóa hình ảnh: Giảm kích thước hình ảnh mà không làm giảm chất lượng.
- Nén mã: Giảm dung lượng của các file mã nguồn.
- Sử dụng CDN: Gia tăng tốc độ tải trang.

Chức năng chi tiết của website bán vali
Giao diện người dùng (UI/UX)
- Thiết kế thân thiện, trực quan: Sử dụng bố cục rõ ràng, màu sắc hài hòa, font chữ dễ đọc, phù hợp với thị hiếu của khách hàng mục tiêu.
- Tìm kiếm thông minh: Cho phép khách hàng tìm kiếm sản phẩm theo nhiều cách khác nhau (tên sản phẩm, thương hiệu, kích thước, màu sắc,…) và hiển thị kết quả nhanh chóng, chính xác.
- Bộ lọc sản phẩm linh hoạt: Giúp khách hàng dễ dàng tìm thấy sản phẩm phù hợp với nhu cầu của mình (ví dụ: theo giá, chất liệu, kích thước, thương hiệu, tính năng).
- Navigation rõ ràng: Cung cấp menu điều hướng dễ hiểu, giúp khách hàng dễ dàng di chuyển giữa các trang.
- Hiển thị sản phẩm hấp dẫn: Sử dụng hình ảnh chất lượng cao, góc chụp đa dạng, mô tả sản phẩm chi tiết, video giới thiệu sản phẩm.
- Công cụ so sánh sản phẩm: Giúp khách hàng dễ dàng so sánh các sản phẩm khác nhau.
- Tùy chọn zoom và xoay sản phẩm: Cho phép khách hàng xem chi tiết từng bộ phận của sản phẩm.
- Cấu hình sản phẩm: Cho phép khách hàng tùy chỉnh sản phẩm theo ý muốn (ví dụ: chọn màu sắc, kích thước).
Chức năng mua sắm
- Giỏ hàng thông minh: Lưu trữ thông tin sản phẩm, tính toán tổng tiền tự động, và cho phép khách hàng dễ dàng sửa đổi đơn hàng.
- Thanh toán an toàn và đa dạng: Cung cấp nhiều phương thức thanh toán khác nhau (thẻ tín dụng, ví điện tử,…) và đảm bảo bảo mật thông tin khách hàng.
- Theo dõi đơn hàng: Cho phép khách hàng theo dõi đơn hàng của mình mọi lúc, mọi nơi.
- Chính sách đổi trả, bảo hành rõ ràng: Tạo cảm giác an tâm cho khách hàng.
Chức năng tương tác
- Chat trực tuyến: Cung cấp hỗ trợ trực tuyến để giải đáp mọi thắc mắc của khách hàng.
- Đánh giá sản phẩm: Khách hàng có thể đánh giá sản phẩm và chia sẻ trải nghiệm của mình.
- Câu hỏi thường gặp (FAQ): Giải đáp những câu hỏi mà khách hàng thường đặt ra.
- Blog: Chia sẻ những kiến thức hữu ích về vali, du lịch, cách chọn vali phù hợp,…
- Cộng đồng: Tạo ra một diễn đàn hoặc nhóm để khách hàng có thể giao lưu, chia sẻ kinh nghiệm.
Chức năng quản lý
- Quản lý sản phẩm: Quản lý thông tin sản phẩm, hình ảnh, giá cả, tồn kho.
- Quản lý đơn hàng: Quản lý các đơn hàng, xử lý đơn hàng, cập nhật trạng thái vận chuyển.
- Quản lý khách hàng: Quản lý thông tin khách hàng, lịch sử mua hàng.
- Quản lý khuyến mãi: Tạo các chương trình khuyến mãi, giảm giá.
- Phân tích dữ liệu: Thu thập và phân tích dữ liệu về hành vi của khách hàng để đưa ra các quyết định kinh doanh hiệu quả.
Tích hợp với các hệ thống khác
- Hệ thống quản lý nội dung (CMS): Để dễ dàng quản lý nội dung trên website.
- Hệ thống email marketing: Để gửi các chiến dịch email marketing.
- Hệ thống phân tích web: Để theo dõi hiệu quả của website.
- Các nền tảng mạng xã hội: Để tăng cường tương tác với khách hàng.
Lưu ý:
- Tối ưu hóa SEO: Sử dụng các từ khóa liên quan đến sản phẩm, dịch vụ của bạn.
- Đảm bảo tốc độ tải trang: Tối ưu hóa hình ảnh, mã nguồn để tăng tốc độ tải trang.
- Responsive design: Thiết kế website thích ứng với mọi thiết bị (điện thoại, máy tính bảng, laptop).
- Bảo mật: Đảm bảo bảo mật thông tin khách hàng.
- Cập nhật thường xuyên: Cập nhật nội dung, sản phẩm mới thường xuyên để giữ chân khách hàng.

Thiết Kế Web Vali Bằng AI Trí Tuệ Nhân Tạo
AI đang biến cách chúng ta mua sắm vali trở nên thông minh hơn. Với AI, khách hàng có thể:
- Thử vali ảo: Hình dung sản phẩm một cách sống động.
- Nhận gợi ý sản phẩm cá nhân hóa: Dựa trên sở thích và lịch sử mua hàng.
- Chat với chatbot: Được hỗ trợ 24/7 và giải đáp mọi thắc mắc.
- Đọc nội dung được tạo tự động: Tìm hiểu về sản phẩm một cách chi tiết và hấp dẫn.
Tại Sao Phải Thiết Kế Web Vali Tại Công Ty Chốt Đơn Hàng?
Thiết kế web vali tại Chốt Đơn Hàng: Đẩy mạnh doanh số, nâng tầm thương hiệu.
Với đội ngũ chuyên gia giàu kinh nghiệm, Chốt Đơn Hàng sẽ giúp bạn:
- Tạo trải nghiệm mua sắm trực tuyến chuyên nghiệp: Giao diện đẹp mắt, dễ sử dụng, tương thích mọi thiết bị.
- Tăng khả năng hiển thị trên Google: Tối ưu hóa SEO để thu hút khách hàng tiềm năng.
- Quản lý đơn hàng hiệu quả: Hệ thống bán hàng trực tuyến tích hợp, báo cáo chi tiết.
- Tăng cường tương tác với khách hàng: Tích hợp tính năng đánh giá, chat trực tuyến.
- Nâng cao uy tín thương hiệu: Website chuyên nghiệp, tạo ấn tượng tốt với khách hàng.
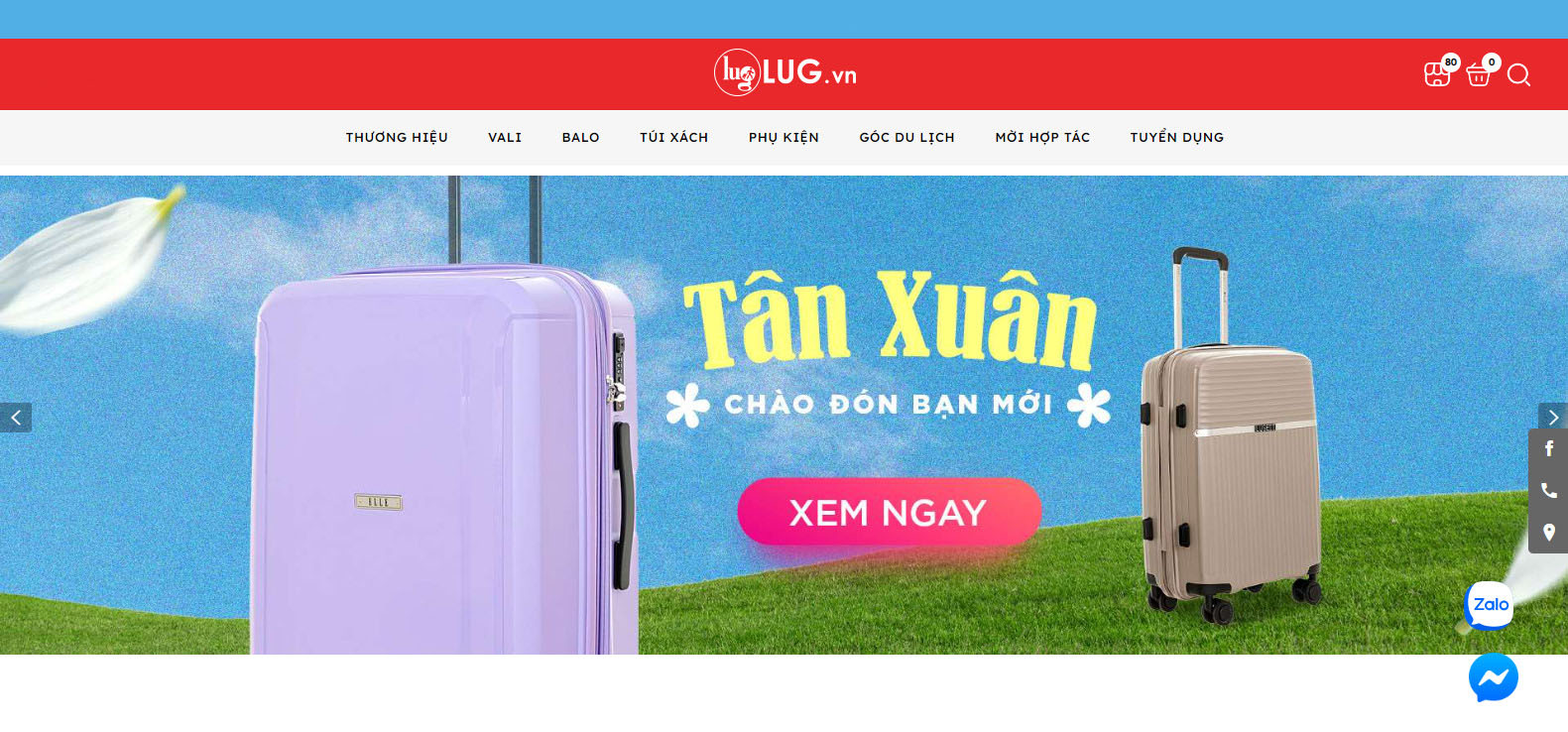
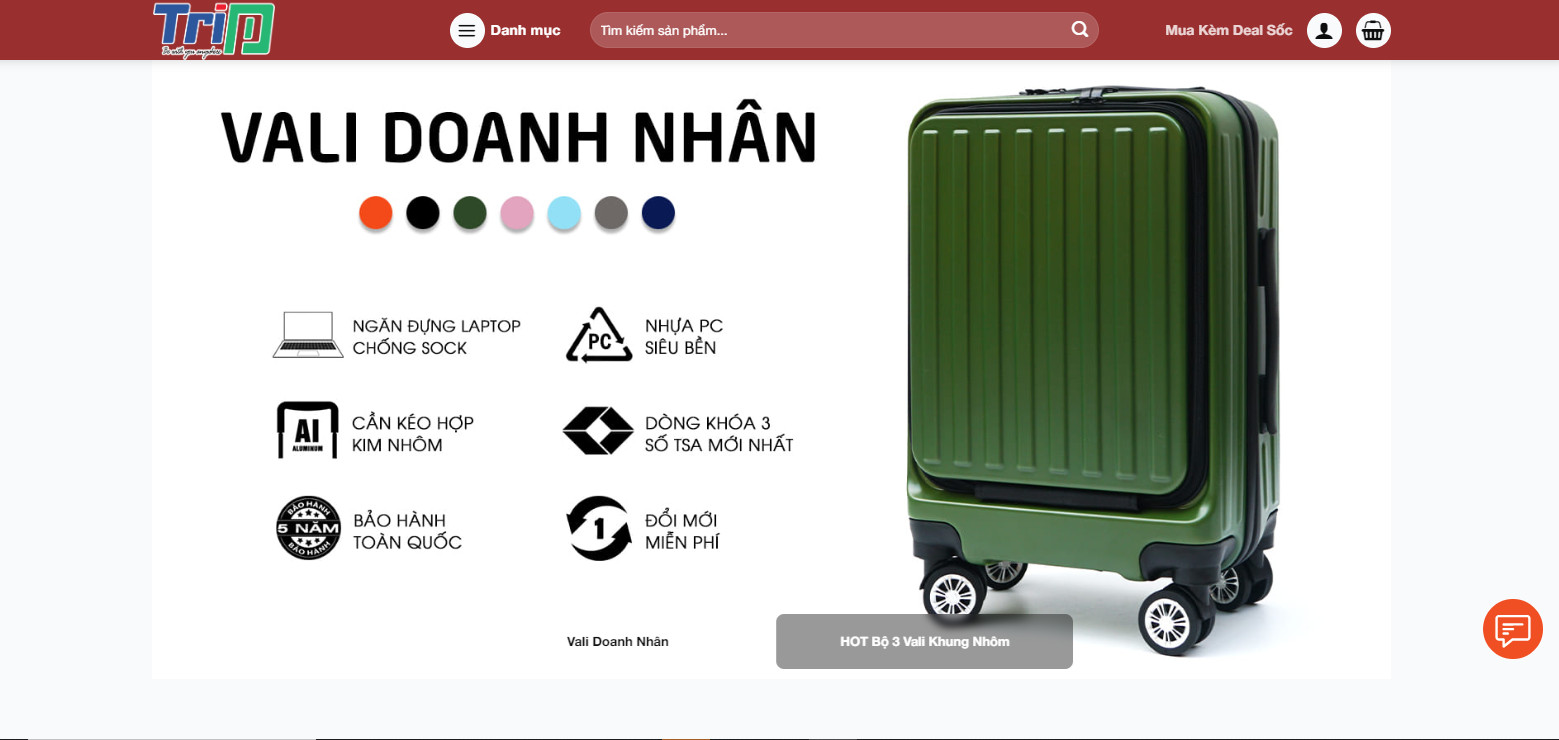
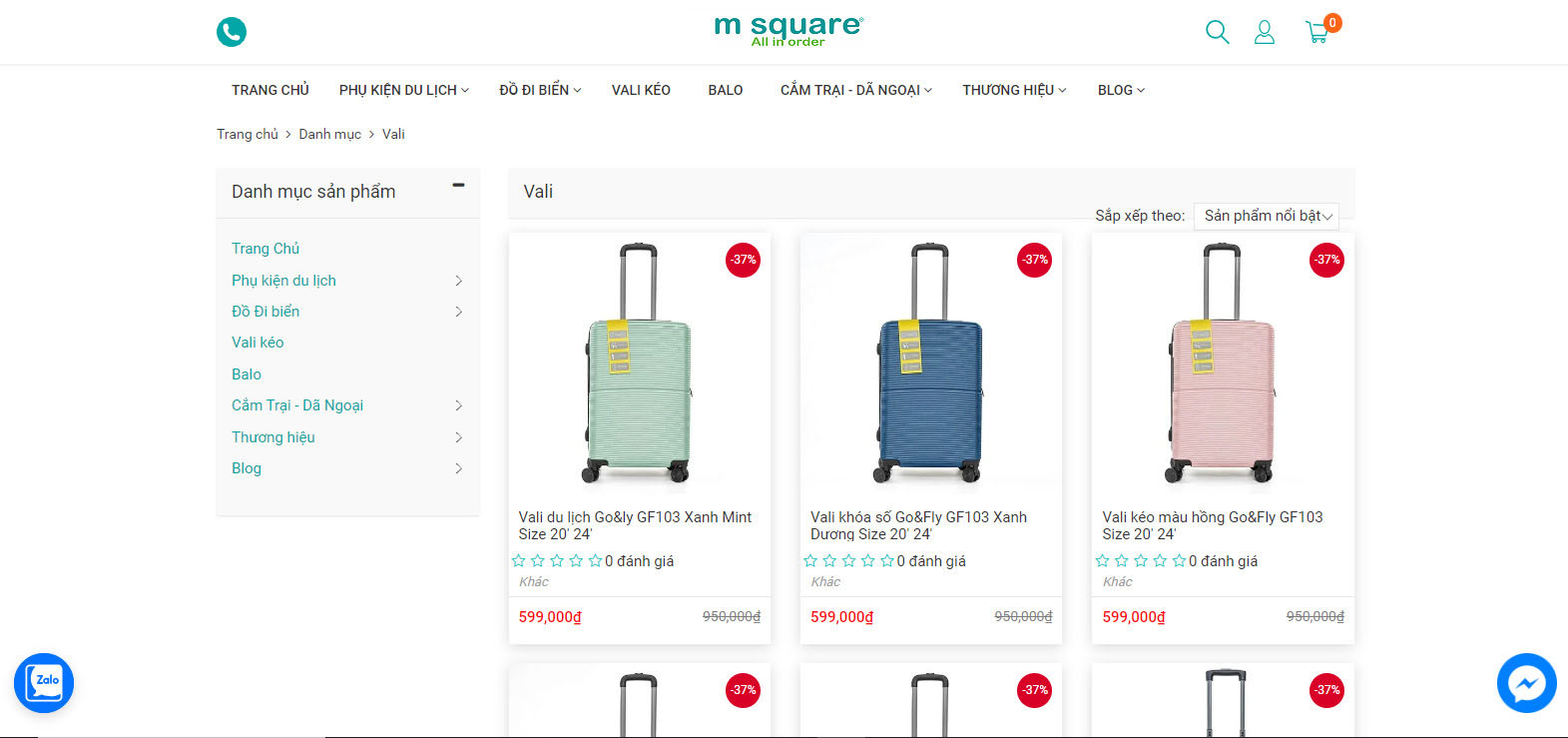
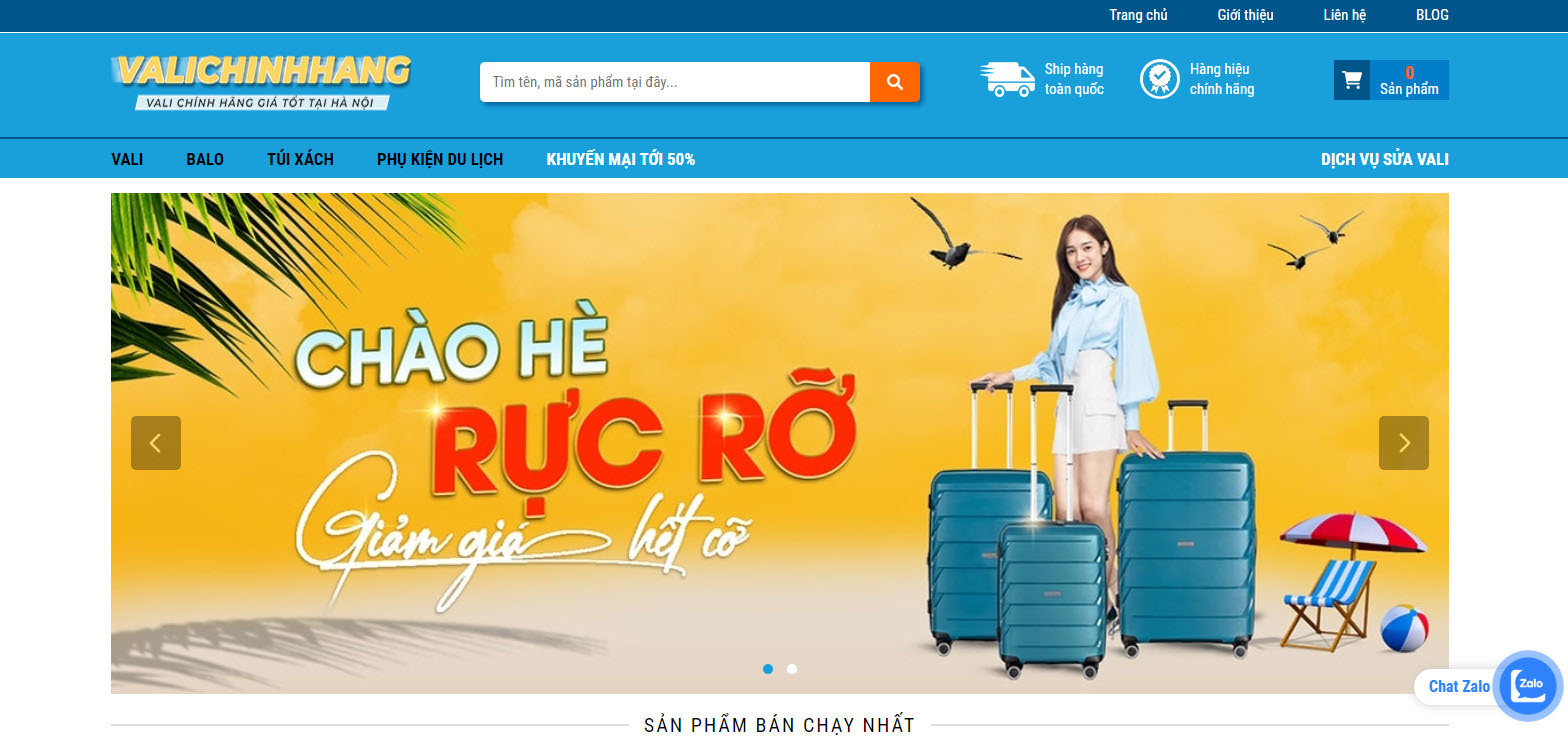
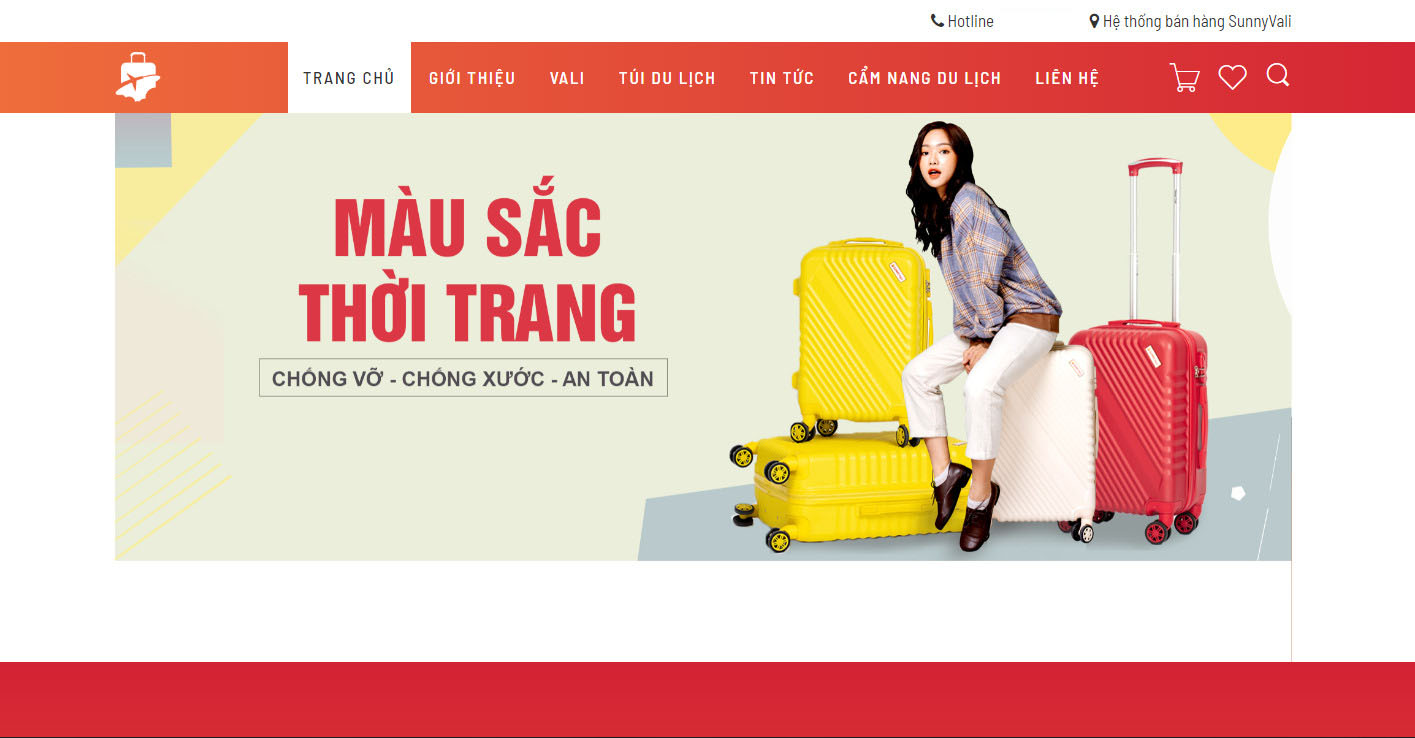
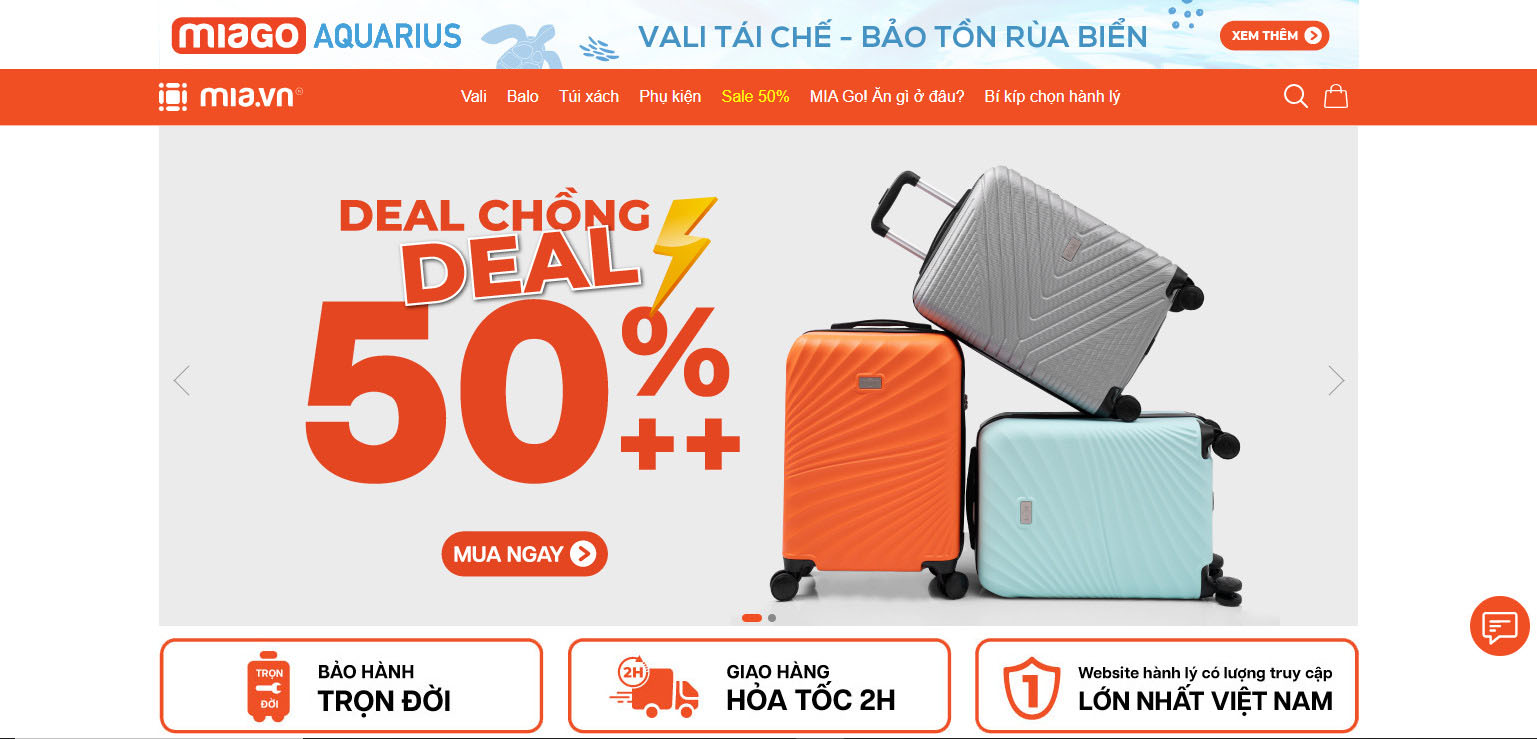
Mẫu Giao Diện Web Vali
Những hình ảnh và video sẽ được biên tập lên giao diện website vali là:
Hình Ảnh
Hình 1: “Khám Phá Bộ Sưu Tập Vali Đa Dạng”

Hình 2: “Phong Cách và Tiện Ích: Vali Chất Lượng Cho Mọi Chuyến Đi”

Hình 3: “Thiết Kế Đa Dạng: Sự Kết Hợp Hoàn Hảo Trong Vali”

Hình 4: “Tiện Lợi và Thời Trang: Lựa Chọn Phong Phú Cho Mọi Cuộc Phiêu Lưu”

Video
Video 1: “Chinh Phục Mọi Địa Điểm với Bộ Sưu Tập Vali Đa Dạng”
- Hiển thị các mẫu vali mới nhất trong bộ sưu tập.
- Tạo cảm giác hứng khởi và sự mong đợi cho những chuyến đi sắp tới.
Video 2: “Vali – Đối Tác Đáng Tin Cậy của Mọi Hành Trình”
- Mô tả về độ bền và tiện ích của các mẫu vali.
- Hiển thị cách vali giúp đảm bảo an toàn cho hành lý trong mọi chuyến đi.
Video 3: “Thiết Kế Đặc Biệt và Tinh Tế của Vali”
- Giới thiệu về sự đa dạng và sự độc đáo của các mẫu vali.
- Tạo ra những cảnh quay tinh tế với các chi tiết thiết kế đặc biệt.
Video 4: “Phong Cách và Cá Nhân Hóa với Vali”
- Hiển thị cách vali có thể phản ánh phong cách và cá nhân hóa của mỗi người.
- Tạo ra những cảnh quay thú vị về cách sử dụng vali để thể hiện phong cách và cá tính cá nhân.
Giá Thiết Kế Web Vali
Thiết kế website nếu chọn giao diện có sẵn trong kho tại thietkeweb.ctyvn.net thì giá là 2 triệu/web.
Phí biên tập nội dung vào website:
+ 1 triệu: tối đa 30 nội dung lên web
+ 2 triệu: tối đa 60 nội dung lên web
+ 3 triệu: tối đa 90 nội dung lên web
– Trong 1 nội dung được biên tập lên web sẽ có thông tin và hình ảnh của sản phẩm hoặc dịch vụ đó.
– Tùy vào vị trí trên web của nội dung được biên tập, sẽ có vị trí có thể upload hình ảnh và cũng có vị trí không upload được hình ảnh.
– Đối với những ngành nghề chuyên về dịch vụ thì những nội dung, câu từ được biên tập lên trang chủ cũng tính là biên tập nội dung lên web.
– Thông tin của sản phẩm hoặc dịch vụ muốn biên tập có thể nhận từ website chính bên A cung cấp hoặc kỹ thuật bên B sẽ tìm hiểu trên mạng để lấy thông tin up lên wesbite cho bên A
Phí tên miền riêng .com giá 400.000 vnđ/năm đầu (nếu có sử dụng, giá có thể thay đổi theo năm)
Phí hosting: 140.000 Vnđ/tháng. (giá năm 2024, giá có thể thay đổi theo năm)
Miễn phí hosting 6 tháng đầu
Băng thông và dung lượng Hosting là không giới hạn.
Được tặng tên miền .ctyvn.net hoặc mua tên miền riêng.
Nếu thiết kế website theo giao diện do anh chị chỉ định thì giá khoảng 7-9 triệu tùy theo mẫu.
Lời khuyên
Không chỉ là một website, chúng tôi xây dựng một công cụ kinh doanh hiệu quả cho bạn. Với kinh nghiệm dày dặn và đội ngũ chuyên gia sáng tạo, Chốt Đơn Hàng sẽ giúp bạn tạo ra một website độc đáo, thu hút khách hàng và tăng lợi nhuận. Đừng bỏ lỡ cơ hội sở hữu một website chuyên nghiệp, hãy liên hệ với chúng tôi ngay hôm nay!
Sau khi đã có website, bạn nên sử dụng dịch vụ SEO web chuyên sâu cho ngành vali tại đây.
Ngoài ra bạn cũng nên tham khảo bài viết về thống kê thị trường, nghiên cứu hành vi khách hàng và chiến lược quảng cáo chuyên sâu cho ngành vali tại đây.
Bài viết liên quan
Quảng cáo TikTok
Quảng cáo Instagram
Tăng theo dõi Instagram
QUẢNG CÁO FACEBOOK
Tăng like fanpage Facebook
Dịch vụ chăm sóc fanpage
Dịch vụ viết bài Fanpage
Tăng theo dõi Facebook cá nhân
Bảng giá tăng like
Quảng cáo Facebook Livestream
Tăng theo dõi Livestream trên Facebook
Tăng chia sẻ Livestream trên Facebook
Dịch Vụ Thiết Kế Hình Ảnh
Quảng cáo Google
Quảng cáo Adwords
Quảng cáo Google Banner
Google Remarketing – Quảng cáo bám đuổi
Dịch Vụ SEO Web
Phần mềm SEO web Chốt Đơn Hàng
Dịch vụ SEO
Thiết kế Web
Quảng cáo website
Dịch vụ tối ưu website
Thiết kế diễn đàn
Dịch vụ SEO Google Map
Quảng cáo Google Map
Quảng cáo Livestream trên Tiktok
Quảng cáo trên Zalo
Quảng cáo Zalo theo số điện thoại
Quảng cáo tin nhắn Zalo
Quảng cáo Zalo tin nhắn – Inbox Zalo Ads
Quảng cáo trên diễn đàn
Quảng cáo tin nhắn SMS
Dịch vụ Email Marketing
Dịch Vụ Chụp Hình
Quay video clip giá rẻ
Quảng cáo Youtube
Quảng cáo trên Youtube
SEO kênh Youtube
Tăng 4000 giờ xem kênh Youtube
Tăng theo dõi kênh Youtube
Quảng Cáo Online
Quảng cáo Facebook giá rẻ
Cho thuê nhân viên chạy quảng cáo
Cho thuê nhân viên chia sẻ
Cho thuê Fanpage và Group trên Facebook
Tối ưu gian hàng Lazada
Quảng cáo Lazada
Tối ưu gian hàng Shopee
Quảng cáo Shopee
Phần mềm tiếp thị lại trên Facebook (Fanpage Facebook Remarketing)
Dịch vụ chốt đơn hàng
Dạy học kinh doanh online
Tác giả bài viết: Nguyễn Minh Hoàng – CEO Công ty TNHH Thương Mại và Dịch Vụ Chốt Đơn Hàng
Trong thế giới sôi động của quảng cáo và marketing trực tuyến, Nguyễn Minh Hoàng không chỉ là một CEO, mà còn là một tinh hoa sáng tạo, người đứng đầu của Công ty TNHH Thương Mại và Dịch Vụ Chốt Đơn Hàng – một công ty được biết đến với sứ mệnh làm thay đổi cách thức doanh nghiệp tiếp cận và tương tác với khách hàng qua các chiến lược quảng cáo online.
Với tinh thần khởi nghiệp và tầm nhìn sâu rộng, Minh Hoàng không chỉ dẫn dắt công ty của mình vượt qua những thách thức, mà còn thúc đẩy việc sáng tạo và tiên phong trong lĩnh vực quảng cáo và marketing trực tuyến. Ông được biết đến với sự đam mê không ngừng, sự cam kết vững vàng và sự tận tâm đặc biệt đối với việc mang lại giá trị thực sự cho khách hàng.
Dưới sự lãnh đạo của Minh Hoàng, Công ty TNHH Thương Mại và Dịch Vụ Chốt Đơn Hàng đã trở thành một trong những cái tên nổi bật trong ngành công nghiệp quảng cáo và marketing online. Sứ mệnh của ông không chỉ dừng lại ở việc tạo ra những chiến dịch quảng cáo hiệu quả, mà còn là việc tạo ra những trải nghiệm độc đáo và không thể quên cho khách hàng.
Với tài năng lãnh đạo, sự tận tâm và sự sáng tạo không ngừng, Nguyễn Minh Hoàng đã và đang là nguồn cảm hứng lớn cho cả đồng nghiệp và người làm marketing trực tuyến trên khắp mọi nơi.
Kinh nghiệm cụ thể:
- Hơn 6 năm kinh nghiệm. Đã thành lập công ty này từ năm 2018 với mã số thuế: 0315053301
- Là admin của website này và cũng là tác giả của phần mềm SEO Chốt Đơn Hàng, là công cụ không thể thiếu cho mọi doanh nghiệp mong muốn nâng cao hiệu suất và hiệu quả trong chiến lược quảng cáo và tiếp thị trực tuyến của mình.
- Thực hiện hiệu quả nhiều chiến dịch quảng cáo marketing online, thiết kế và SEO website cho nhiều khách hàng trong và ngoài nước :
Phản hồi từ khách hàng:
- Giỏi lắm em, hôm nay khách đặt hàng trên mạng chị tăng rồi! (jamazinglashes.ie)
- Cám ơn ông nhiều nha, web lên top rồi! (inanhgiasi.com)
- Quảng cáo tháng này ra khách rồi em ơi, mừng quá! (vachngantrungthien.com)